ブロックやエリアのCSS3のアニメーションを適用する
Add animation アドオンをインストールすると、ページに挿入したブロックやエリアにCSS3のアニメーションをコードを書かずに適用することができます。
アドオンをインストールするとAdd animation メニューが追加されます。

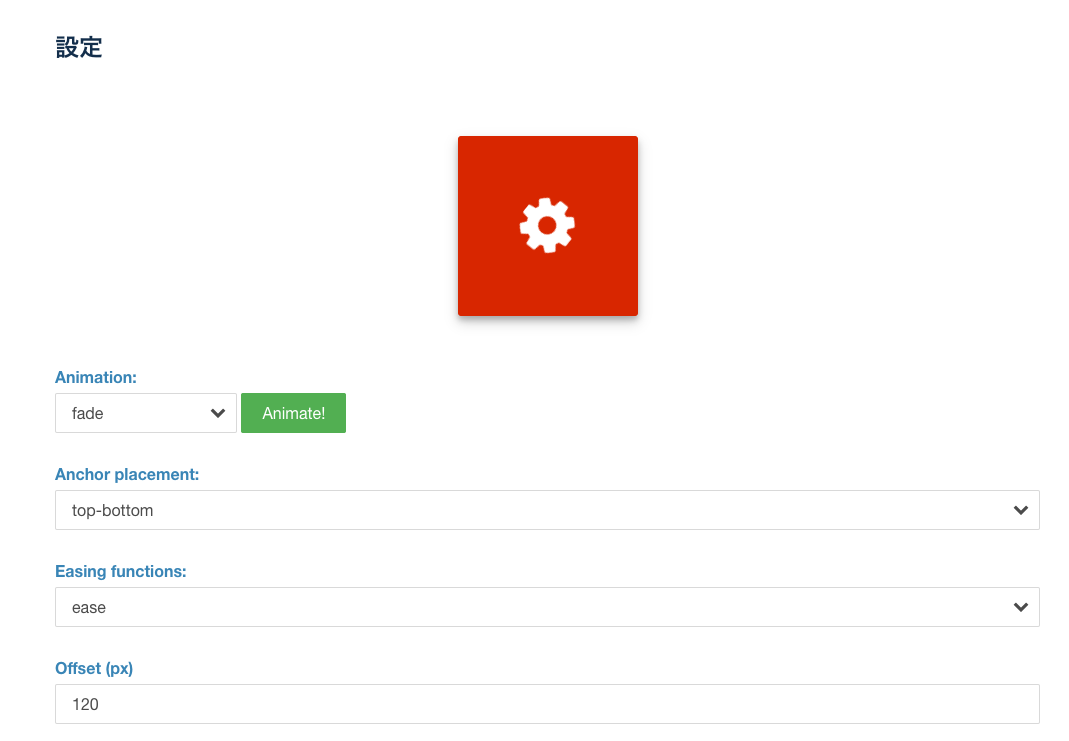
設定ページが表示されます。

グリーンのAnimate!ボタンをクリックすると、赤いダミー画像が現在の設定のアニメーションが再生されます。
アニメーションの種類やはじまるまでに時間、スライドする時にオフセット値などを入力してGenerateボタンをクリックしてnimate!ボタンをクリックすると設定条件で再生されます。
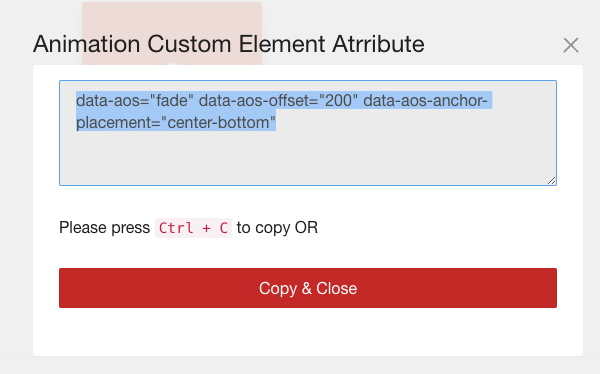
動きが決まればGenerateボタンをクリックした時に表示されるウインドウでCopy&Closeをクリックしてコードをコピーします。

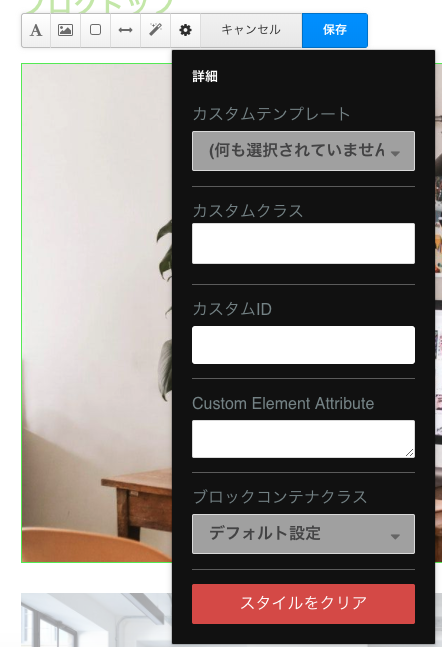
アニメーションを適用したいブロックを編集モードでクリックしデザイン&カスタムテンプレートを選択します。

表示された歯車のアイコンをクリックします。

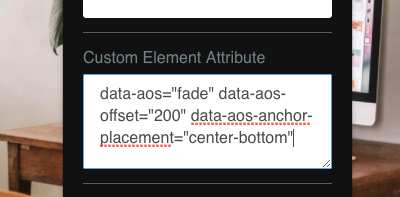
さきほどコピーしたコードをCustome Element Attributeにペーストして保存します。

ブロックにアニメーションが適用されます。
エリアのデザインの場合はカラムを選択して「レイアウトデザインを編集」を選択します。

同じように詳細でCustome Element Attributeにペーストしてアニメーションをエリアに適用できます。
