concreteCMSの画像をWebP形式に自動対応させる
Google PageSpeed Insightsなどでチェックすると、まず画像をJPGやPNGから圧縮率の高いWebPに変換するように指摘されます。
WebPの画像を挿入する場合、対応していないブラウザのためにpictrureタグなどで同じ画像をJPGもしくはPNGなどで対応する必要があり、他のCMSでも自動対応するか自動変換Bする対応が現実的です。
アドオンAfixia: Automatic WebP Image Conversionをインストールすると、現在画像ブロックやimageタグでページに挿入しているJPGやPNGからWebPを自動生成して、タグをpictureタグに変換して出力します。
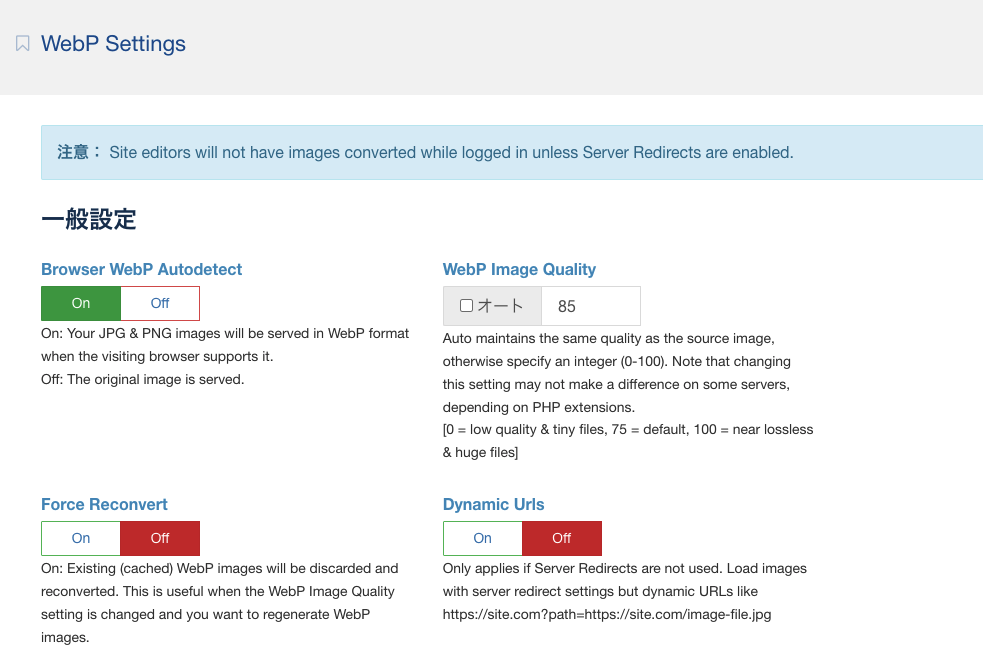
管理画面 > システムと設定 > 最適化に「WebP Settings」が追加されます。

一般設定でBrowser WebP Autodetectをオンにすると、WebPが対応しているブラウザではJPGやPNGは変換してWebPで提供されます。

<picture>
<!--[if IE 9]><video style='display: none;'><![endif]-->
<source srcset="/application/files/thumbnails/large/8815/8026/2487/IMG_0001.jpg" media="(min-width: 1140px)">
<source srcset="/application/files/thumbnails/medium/8815/8026/2487/IMG_0001.jpg" media="(min-width: 768px)">
<!--[if IE 9]></video><![endif]-->
<img src="/application/files/8815/8026/2487/IMG_0001.jpg" alt="サムネール画像">
</picture>
対応しているブラウザでは下記の自動変換されます。元のjpg画像からwebpは自動生成してキャッシュされます。
<picture>
<!--[if IE 9]><video style='display: none;'><![endif]-->
<source srcset="/application/files/thumbnails/large/8815/8026/2487/IMG_0001.webp" media="(min-width: 1140px)">
<source srcset="/application/files/thumbnails/medium/8815/8026/2487/IMG_0001.webp" media="(min-width: 768px)">
<!--[if IE 9]></video><![endif]-->
<img src="/application/files/8815/8026/2487/IMG_0001.webp" alt="サムネール画像">
</picture>
WebP Image Qualityで、webpの圧縮率を設定します。
Force Reconvertは、キャッシュクリアした際にWebPを再作成されます。圧縮率を設定して再作成する場合など有効にします。
Dynamic Urlsは、サーバーのリダイレクトを利用していない場合、https://site.com?path=https://site.com/image-file.jpgのようにして画像を読み込みます。
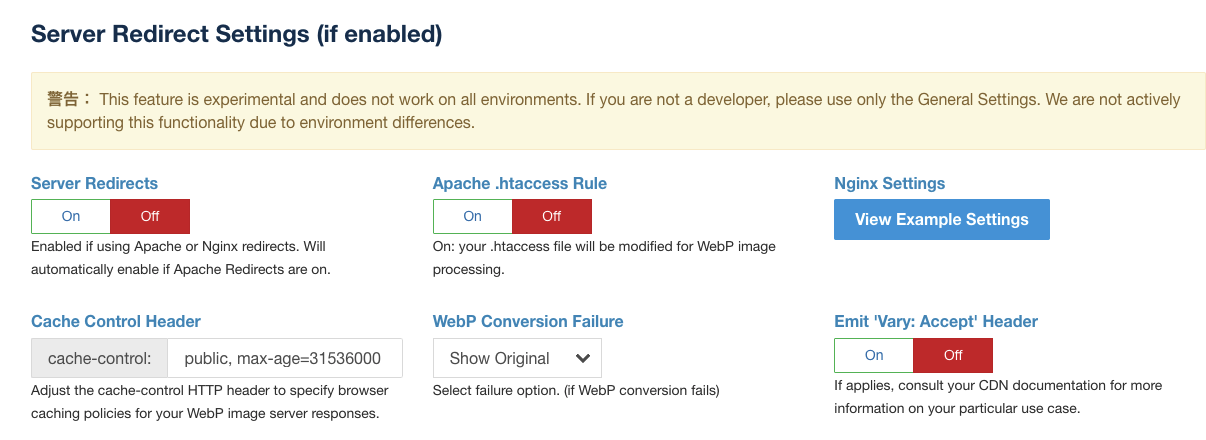
Server Redirect Settings (if enabled)以下は、サーバーが対応している場合に設定可能な項目です。

Server Redirectsをオンにすると、サーバーが対応している場合、Apache Redirectsなどで画像を提供します。
Apache .htaccess Ruleでhtaccessが編集可能で対応可能な場合は、オンにします。
Nginx Settingsは、Nginxの場合の設定事例が表示されます。
Cache Control Headerは、HTTP ヘッダーを調整し、WebP 画像サーバーの応答に対するブラウザのキャッシュポリシーを指定します。
WebP Conversion Failureは、webpへのコンバートがエラーになったときに元の画像を表示するかエラーを出すかなどを設定できます。
Emit 'Vary: Accept' Headerは、Vary HTTP レスポンスヘッダーでキャッシュサーバーを設けている場合などに設定します。
当然ですが、スタイルシートの背景画像等はコンバートの対象にならないのでmodernizrなどで、CSSで判断を追加して対応させる必要があります。