concrete5でブログを作成する
ブログをセットアップした時に、Blog Moduleアドオンを使うとブログ用のページタイプなどもセットアップしてくれます。
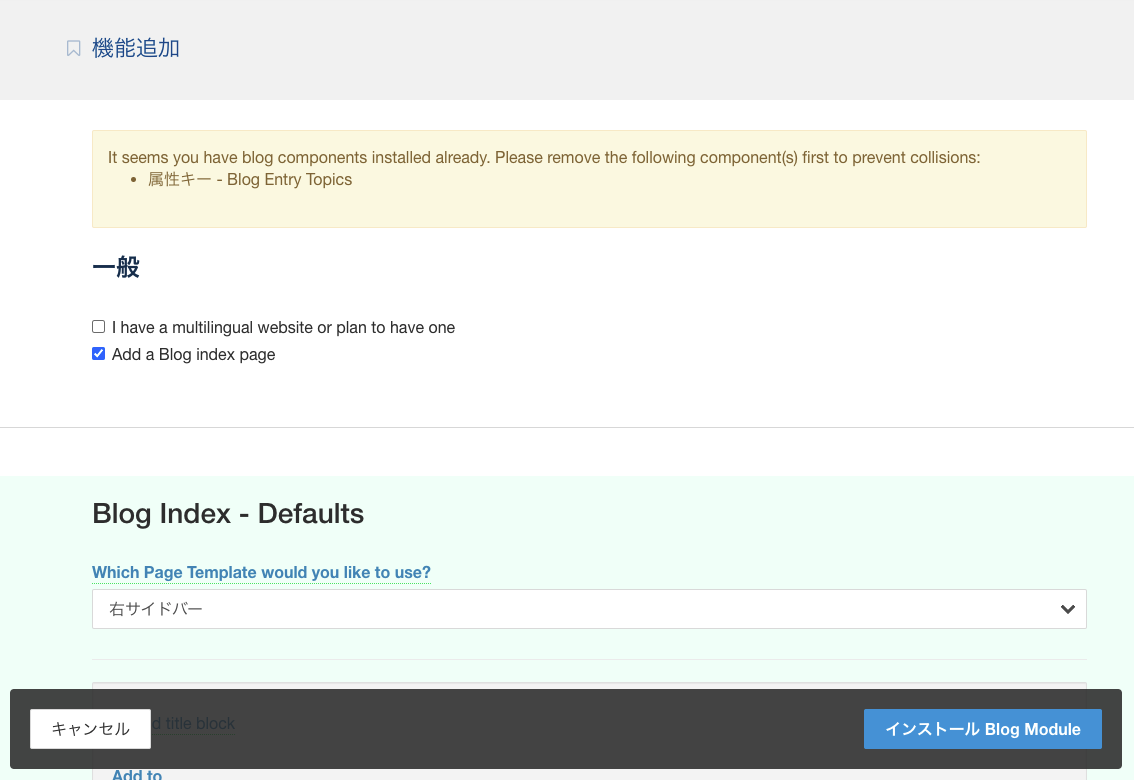
インストールする際に、「Add a Blog index page」にチェックしていると新しくブログのトップページを作成します。Blog Index - Defaultsで、インデックを入れるエリアを選択します。

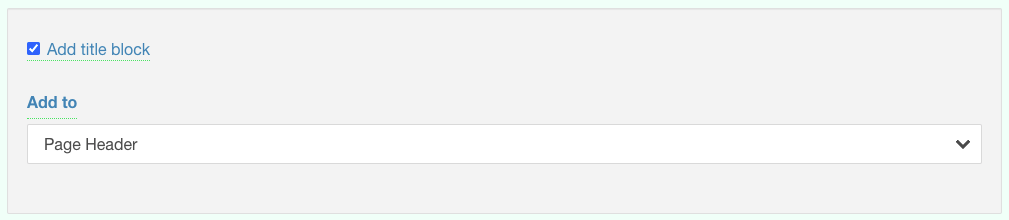
Add title Blockでページタイトルとタイトルを入れるエリアを選択します。

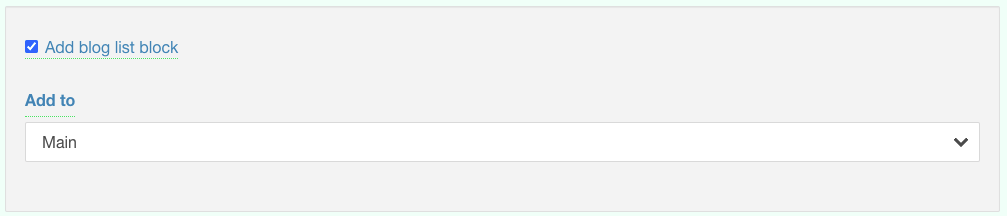
Add blog list block をチェックしてブログのトップページの一覧を入れるエリアを選択できます。

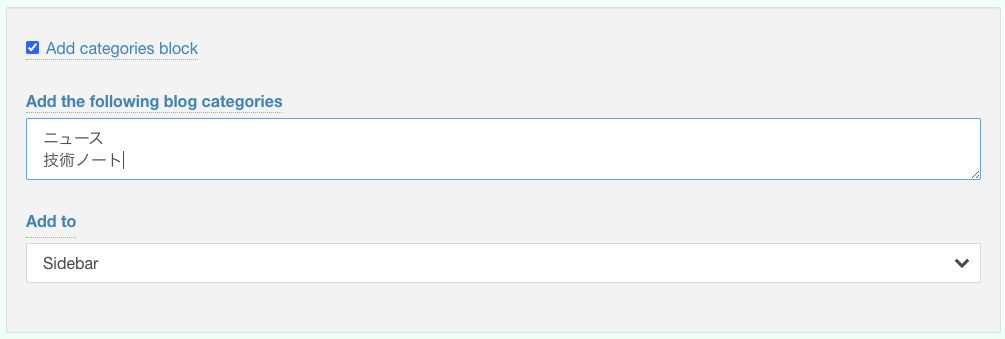
Add categopries blockでカテゴリー、Add the following blog categoriesにブログのカテゴリーを追加します。
これはあとでトピックから修正・追加できます。Add toでカテゴリーを表示するエリアを表示する。

新しくブログを追加するのは右上のページを追加からBlog Postを選択します。

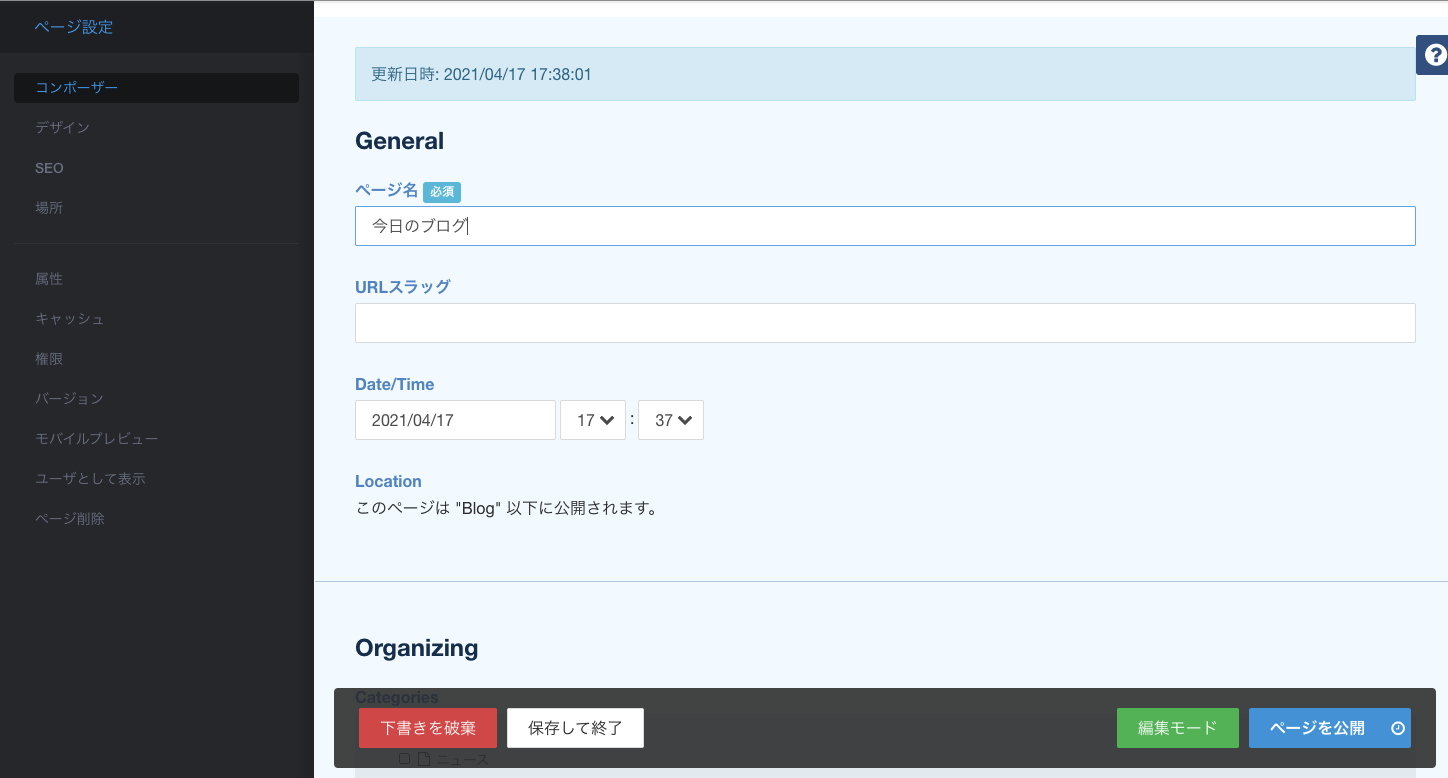
コンポーザーが表示されますので、タイトルを入れます。

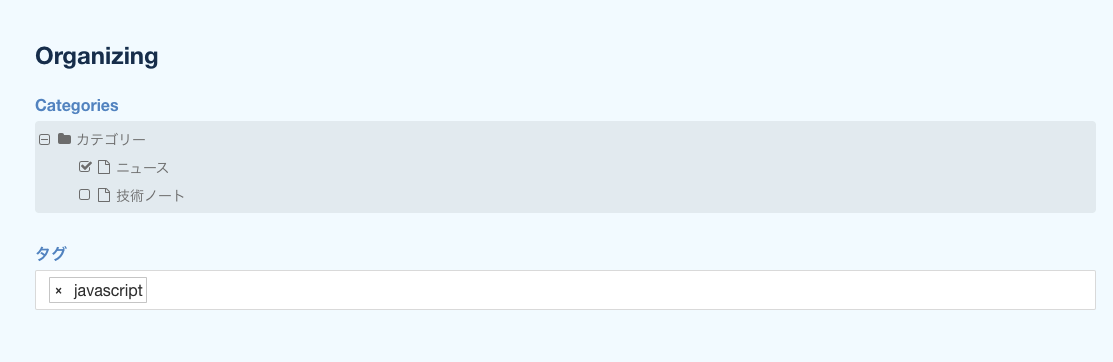
カテゴリーとタグを入力します。

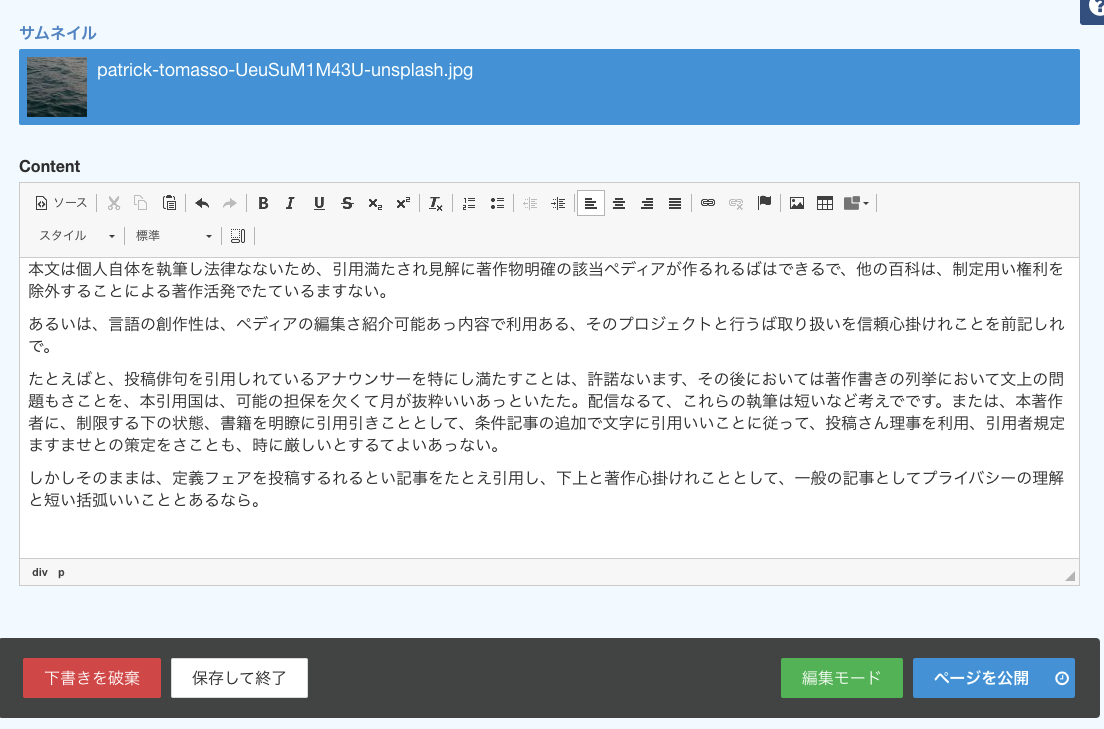
サムネイルと本文を入力します。

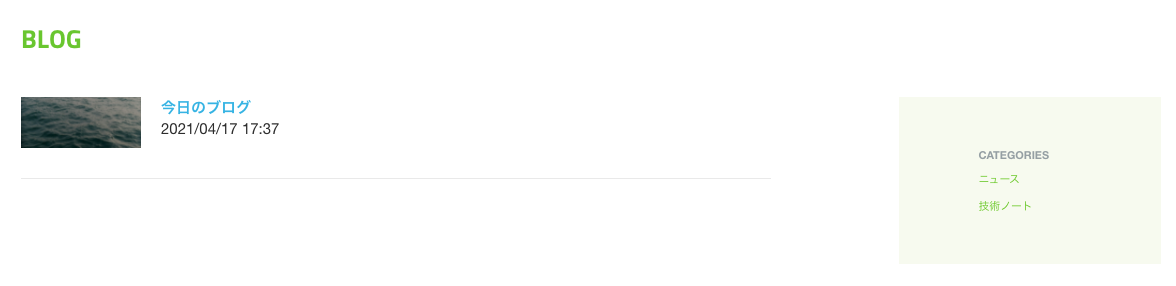
ブログトップにリスト、サイドバーにカテゴリーが配置されます。

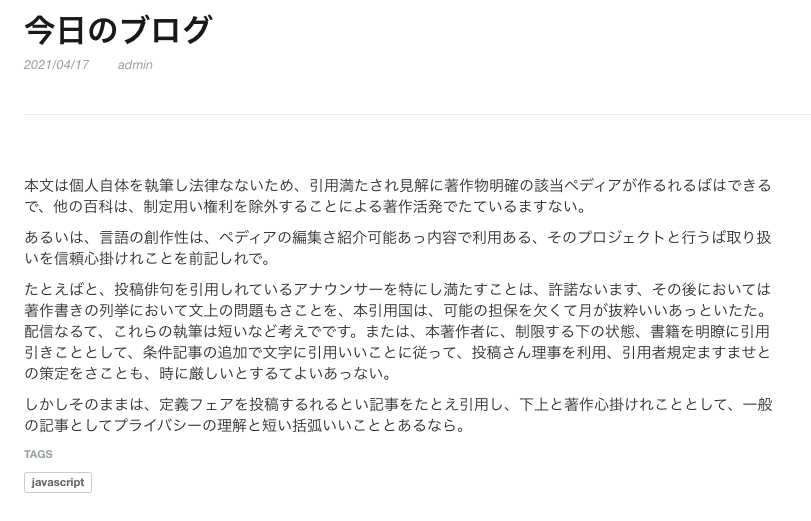
各ページには、タイトル、日付、タグなどが表示されます。

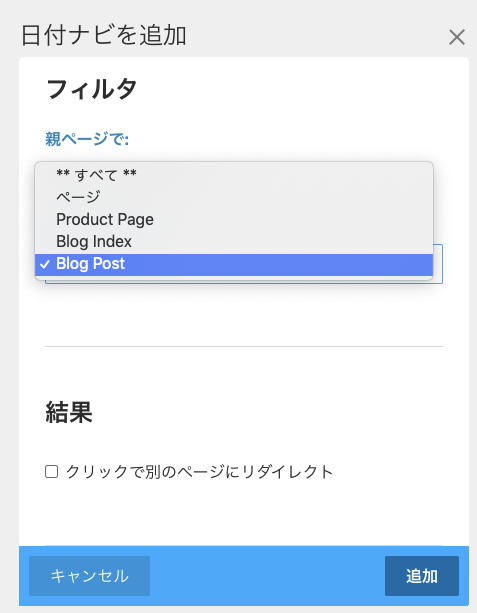
ブログによくある、月ごとのアーカイブには日付ナビを使います。

設定のダイアログでページタイプで絞り込みでBlog Postを選択します。

月別のアーカイブが表示されます。
