レスポンシブごとに高さを変えるマージンの空白をブロックで挿入する
アドオンをインストールしてTallacmans Responsive Spacerブロックをマージンを設定したいエリアに挿入します。
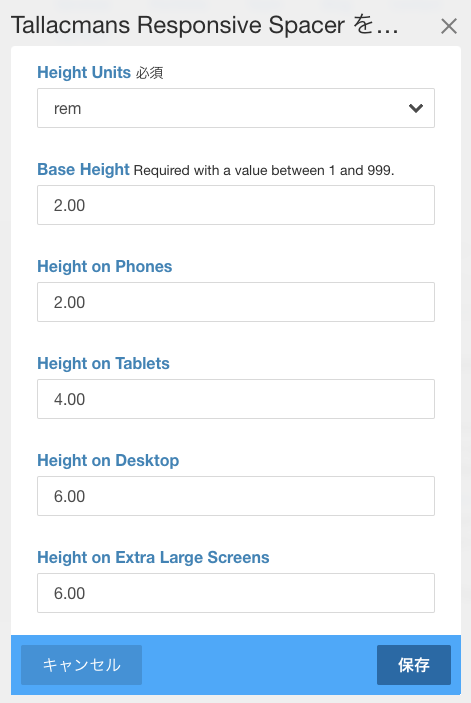
表示されらウインドウで、必要な数値を入力していきます。
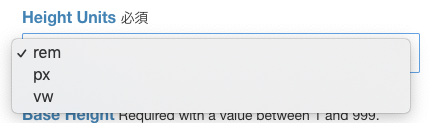
高さの単位をrem、px、vwの中から選択します。

〜576px Base Height
576px〜768px Height on Phones
768px〜992px Height on Tablet
992px〜1200px Height on Desktop
1200px〜 Height on Extra Large Screen

で保存すると、それぞれの幅で高さが変わるブロックになります。

編集モード時はグレー表示されます。