オリジナルブロックを作成する
Block Designerを使うとHTMLと用意された入力項目でオリジナルブロックを作成できます。

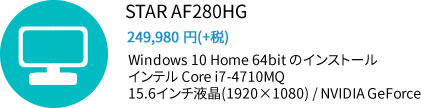
このようなサンプルの構成のコンテンツを作成するブロックを作ってみます。
ブロックを入力して出力されるHTMLが以下のような想定だとします。
<div class="product-block">
<div class="product-img">
<img src="img/af280g">
</div>
<div class="product-spec">
<h4 class="product-name">STAR AF280HG</h4>
<span class="price">249,980 円(+税)</span>
<p>Windows 10 Home 64bit のインストール<br>
インテル Core i7-4710MQ <br>
15.6インチ液晶(1920×1080) / NVIDIA GeForce
</p>
</div>
</div>

Block Designerのアドオンを追加すると、管理画面 > スタックとブロックにBlock Designerのメニューが追加されます。
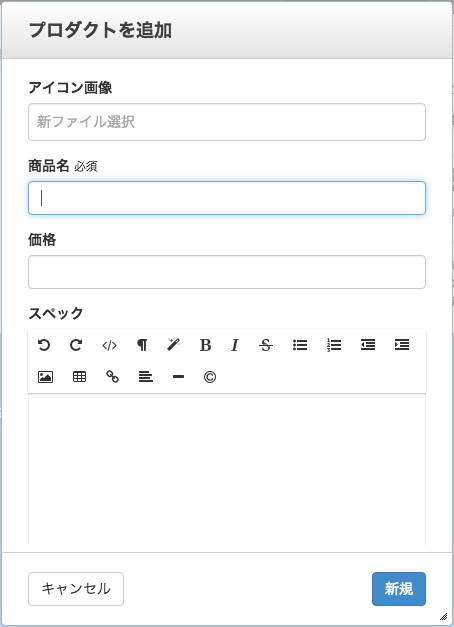
表示された入力画面でブロックの名称などを入力します。

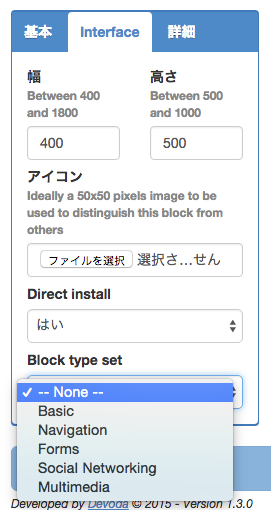
interfaceでアイコン画像やDirect installを選択すると、ブロックのタイプを選択できます。

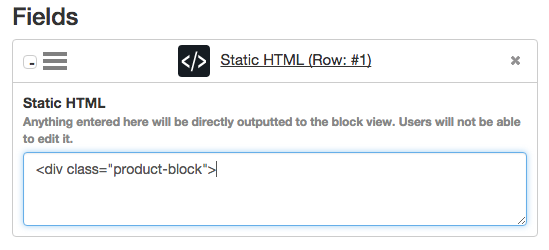
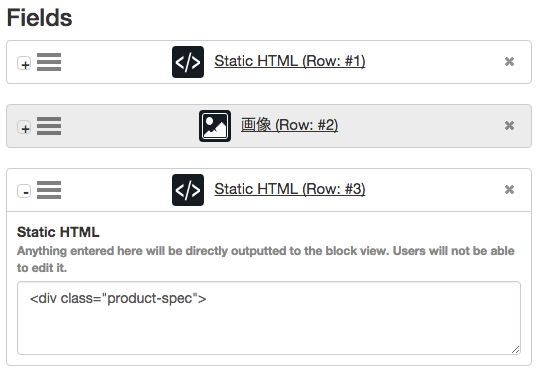
Static HTMLを選択
![]()
コンテツンブロックの最初のdivタグの行を入力します。

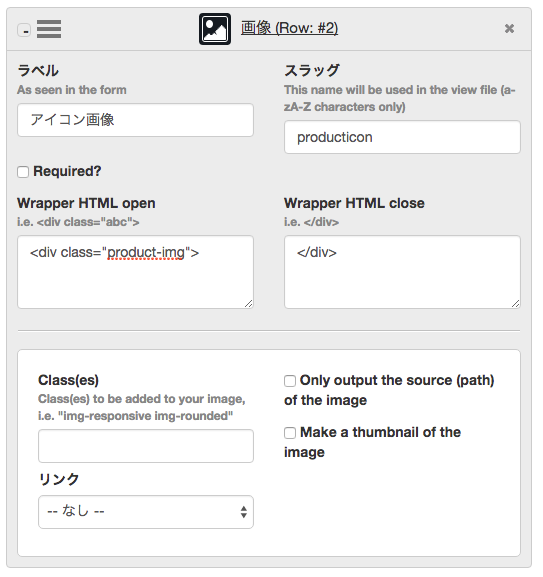
画像を選択
![]()
画像のimgタグに適用するdivタグをWrapper HMTL openとWrapper HMTL closeに入力します。

同じくStatic HMTL で右のテキストのdivタグの開始タグを入れます。

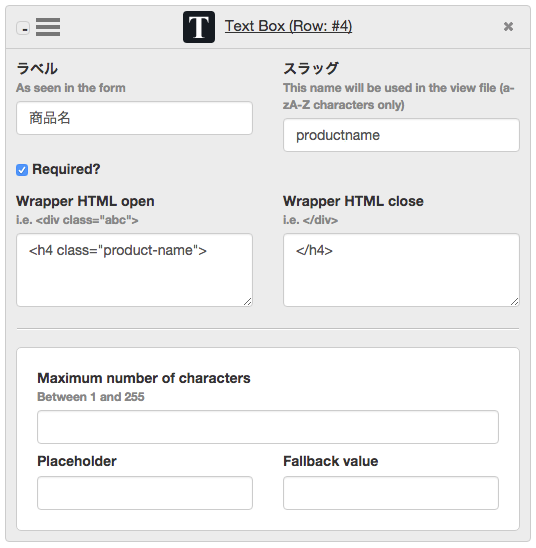
Text Boxを選択
![]()
タイトルを入力できるタグを入力します。Required?をチェックすることで必須入力にします。

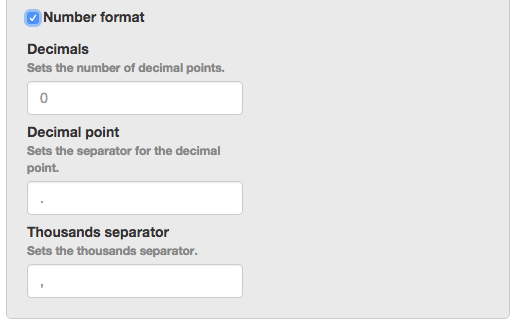
Numerを選択
![]()
価格のタグを入力します。

Number Formatをチェックして3桁区切りにします。

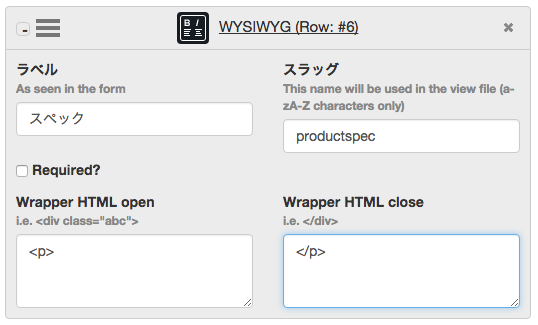
スペックの部分は改行や画像も入れるためWYSIWYGを選択
![]()

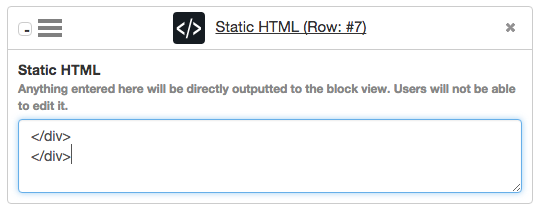
最後にStatic HTMLで閉じタグを入力して

作成したオリジナルのブロックをエリアに挿入すると、それぞれの入力項目が表示されます。