サイドバーにログインボタンを設置する
Login Dialogアドオンをインストールすると表示される、User Login Dialogブロックをサイドバーにドラッグします。

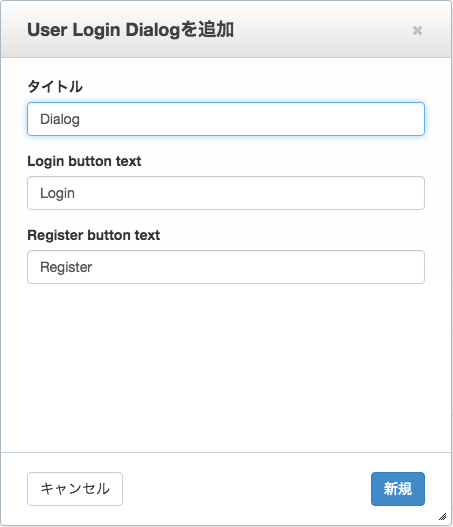
各ボタンの名称を設定するフォームが表示されますので、デフォルトで新規作成します。
タイトルはブロックのタイトル、Login button textはログインのボタン名称、Register button textは登録ボタンの名称です。

ページの編集を保存します。
編集するためにログインしていますので、いったんログアウトします。
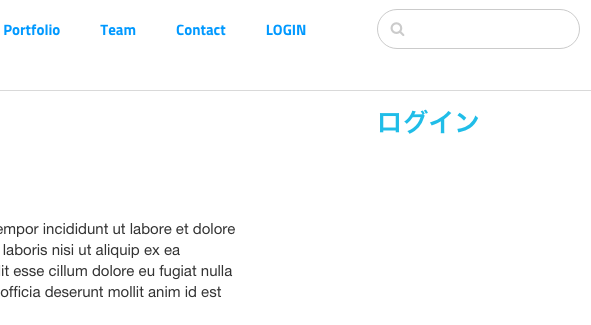
設置したサイドバーにログインのボタンが表示されます。

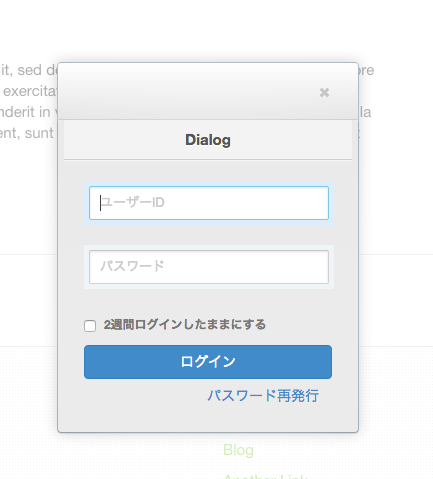
クリックするとログインのためのモダールウインドウが表示されます。

Billyというアカウントでログインしました。

WELCOMEが表示され、その下のアカウント名とログアウトボタンが表示されます。
WELCOMEの文字を変更したい場合は、カスタムテンプレートでview.phpをオーバライドして
<div class="title-caps"><?php echo t("Welcome:")?> <br />
を変更します。