ページに雪を降らせる
クリスマスシーズンなどに、ページの演出で雪を降らせる事もC5DK Merry Christmasアドオンを使うと簡単です。
これはSnow in 3Dなどで、いろいろなところでシェアされているスクリプトをアドオンで実装したものです。
Three.jsというJavascriptで3Dを描画できるライブラリーでcanvasに描画された雪をアニメーションさせています。
アドオンをインストールするとブロックが追加されます。

任意のエリアにドラッグして保存すると、ページに雪が表示されます。ページ上でマウスを動かすと、それに合わせて雪が回転します。

このアドオンは、設定など何もなくコードを読み込みます。デフォルトの雪の速度が速いので、コードでスピードなどをカストマイズしてみます。
/packages/c5dk_merry_christmas/blocks/c5dk_merry_christmas/view.php
を複製して、カスタムテンプレートを作成します。
/application/blocks/c5dk_merry_christmas/templates/snow/view.php
に複製します。

また、ThreeCanvas.jsも複製しておきます。
各雪のスピードを遅くするには、55行目からの
// define properties
this.velocity = new THREE.Vector3(0,-8,0);
this.velocity.rotateX(randomRange(-45,45));
this.velocity.rotateY(randomRange(0,360));
this.gravity = new THREE.Vector3(0,0,0);
this.drag = 1;
// methods... this.velocity = new THREE.Vector3(0,-8,0);
の-8を-2に変更します。
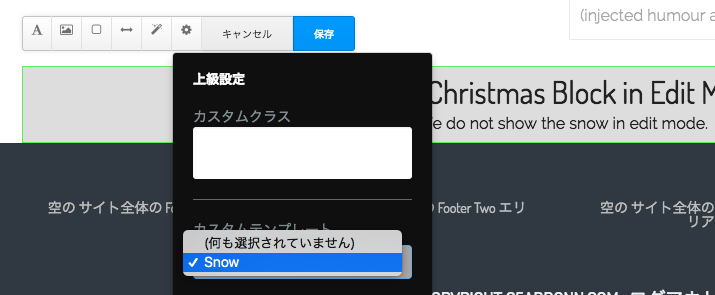
ページのブロックでカスタムテンプレートで、作成したSnowを選択します。

保存して表示すると、表示された雪の縦に落ちる速度が少し遅くなります。
次に雪を結晶の画像に変えてみましょう。45行目の
var particleImage = new Image();//THREE.ImageUtils.loadTexture( "img/ParticleSmoke.png" );
particleImage.src = '<?php echo $this->getBlockURL(); ?>/images/ParticleSmoke.png';particleImage.srcで任意の透過PNGを指定します。
particleImage.src = '/application/blocks/c5dk_merry_christmas/templates/snow/images/ParticleSmoke.png';
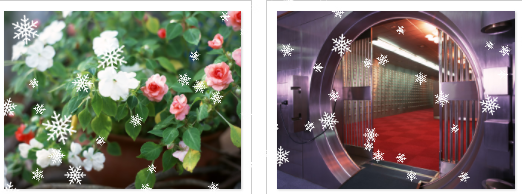
のように変更すると、雪が別の画像に変わります。

デフォルトの画像だと良かったのですが、決勝の画像にするとずっと同じ角度で落ちてくるのは違和感があるのでそれぞれを回転させます。
個別にバラバラのスピードにしたいので、縦に落ちるスピードを設定したプロパティーにランダムに-1から1の間でpartrotateという値を追加します。
// define properties
this.velocity = new THREE.Vector3(0,-2,0);
this.velocity.rotateX(randomRange(-45,45));
this.velocity.rotateY(randomRange(0,360));
this.gravity = new THREE.Vector3(0,0,0);
this.drag = 1;
this.partrotate = randomRange(-1,1);
// methods... 次に個別の雪のフレームごとの動きを設定しているupdatePhysicsに動きを追加します。
Particle3D.prototype.updatePhysics = function() {
this.velocity.multiplyScalar(this.drag);
this.velocity.addSelf(this.gravity);
this.position.addSelf(this.velocity);
};最後の行にz軸に回転させる行を追加します。
Particle3D.prototype.updatePhysics = function() {
this.velocity.multiplyScalar(this.drag);
this.velocity.addSelf(this.gravity);
this.position.addSelf(this.velocity);
this.rotation.z += this.partrotate/10;
};各雪が左右にそれぞれ回転しながら、落ちていきます。

画像を変更できるので、落ち葉やさくらなど、いろいろな活用が可能です。