ソースコードをsyntax highlighで見やすく挿入する
CodeSnippetアドオンをインストールすると表示される、Code Snippetブロックを任意のエリアにドラッグします。


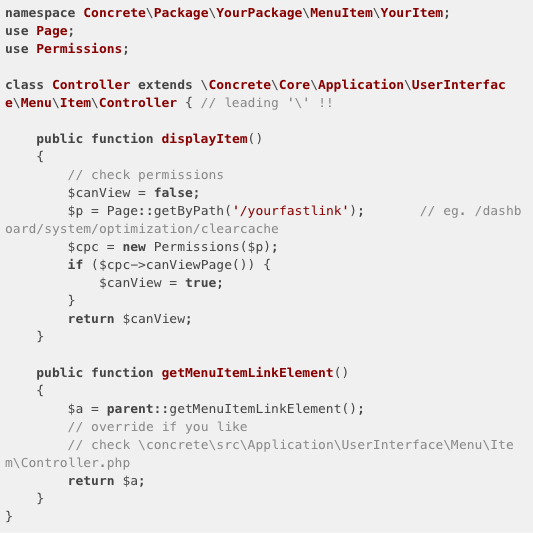
保存するとページで構文に応じて配色されたコードが表示されます。

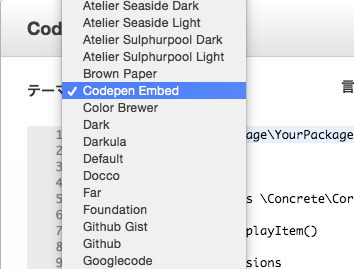
ブロックを編集でテーマをCodepen Embedに変更してみます。

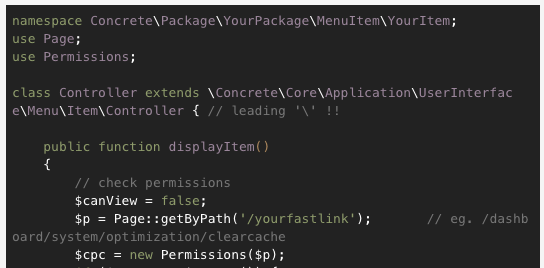
異なった配色のテーマでプログラムコードが表示されます。

Syntax highlightはhighlight.jsを利用しているため。
https://highlightjs.org/にアクセスしてトップ画面にあるテーマのサンプルの下部のstyle:のところをクリックすると次々にテーマが入れ替わりますので、気に入ったテーマを見つけることができます。
