背景色で編集インターフェイスが見づらいときにUIの色をカストマイズする
ブルーやグリーンの背景色のデザインのサイトを構築している時にconcrete5のユーザーインターフェイスが見づらいときにCustomize Editing Interfaceを使うとブロック選択の罫線のカラーなどを変更できますので作業しやすくなります。
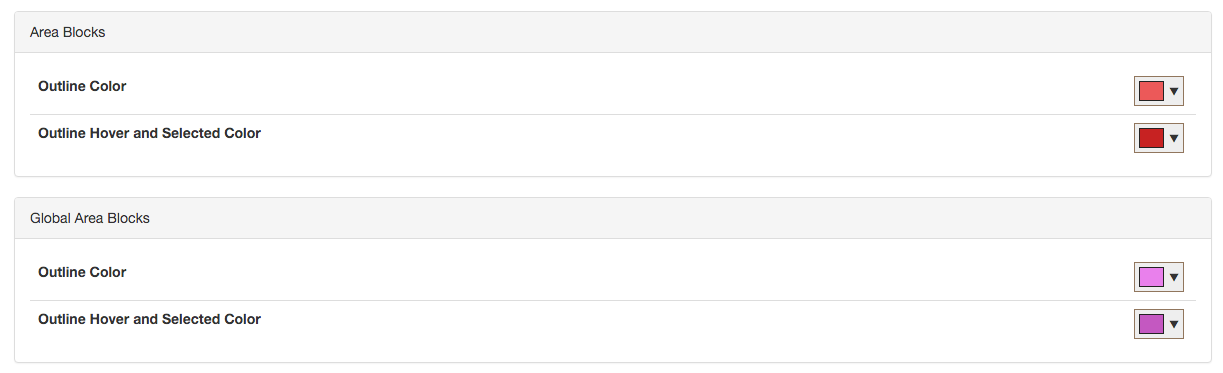
concrete5のデフォルトではブロックを示す罫線はArea Blocksにはグリーン、Global Area Blocksにはブルーのカラーが設定されています。
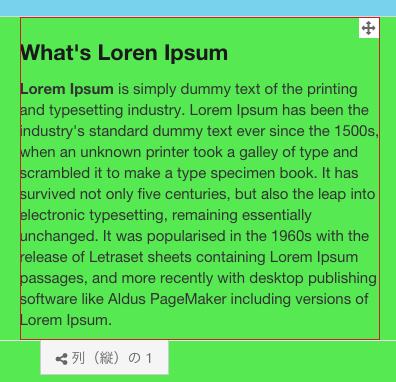
例としてそれぞれの背景色をつけたサイトを作ってみました。
この例では同じ色にしていますが、近い色でも見づらいと思います。

Global Area Blockにマウスを合わせても罫線がまぎれて見えにくくなります。
Customize Editing Interfaceをインストールします。
管理画面>システムと設定
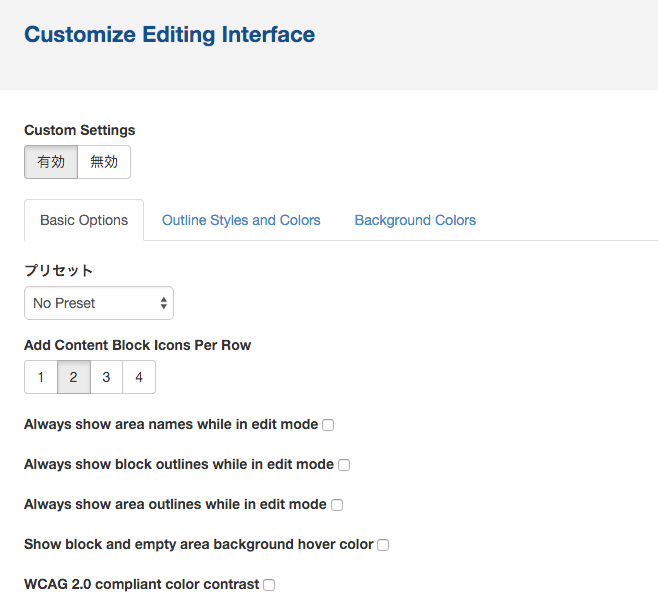
を選択しメニューのCustomize Editing Interfaceを選択します。

Custom Settings を有効にすると設定が表示されます。

Outline Styles and Colorsのタブを選択して、Area BlocksとGlobal Area Blocksの色を変更して保存します。

編集画面に戻りブロックにマウスオーバーさせると、設定した色で罫線が表示されます。


他にも線の太さや点線・実線、背景色などいろいろなデフォルトのユーザーインターフェイスの設定を変更できます。