concrete5 逆引きリファレンス
ページに画像属性を設定して表示する
2021/04/29 21:10
ページに画像の属性を設定してコードから表示する
管理画面のメニューから
ページとテーマ > 属性 を選択
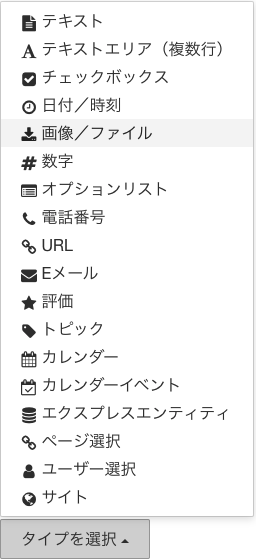
属性で「画像/ファイル」を選択します。

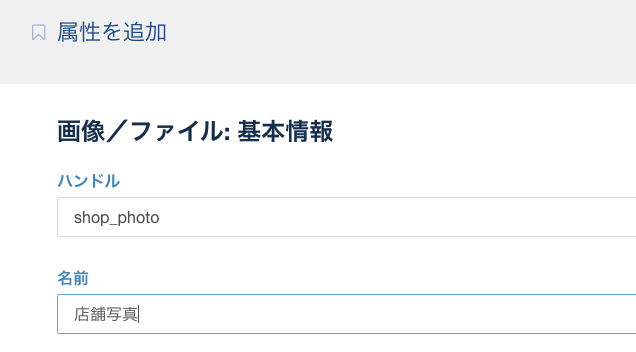
任意のハンドル名と属性名を入れて保存します。

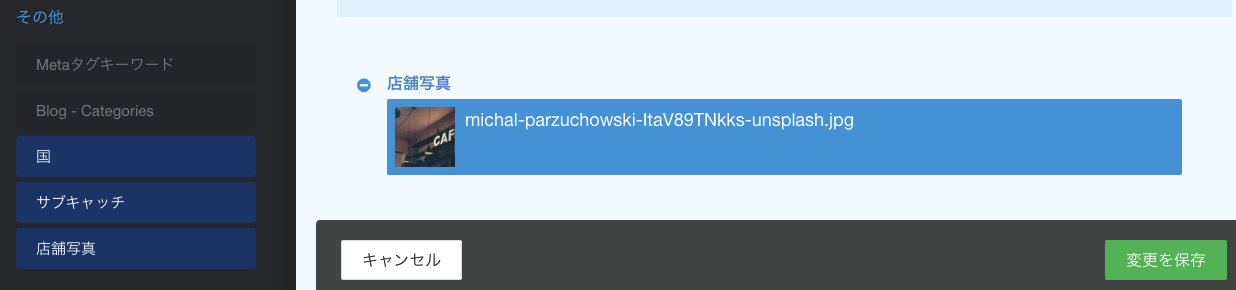
ページの属性を選択で、設定した属性に画像を適用します。

属性名からオブジェクトを取得して、ファイル名やURL、ファイルサイズを表示する。
$page = \Page::getCurrentPage();
$imageObj = $page->getAttribute('shop_photo');
if($imageObj){
echo $imageObj->getTitle(); //ファイル名
echo $imageObj->getURL(); //ファイルURL
echo $imageObj->getSize(); //ファイルサイズ
echo $imageObj->getExtension(); //拡張子
}getURL()で元の画像パスが取得できます。
http://c5addon.local/application/files/7516/1969/8569/michal-parzuchowski-ItaV89TNkks-unsplash.jpg
画像サイズが違うサムネイル画像のキャッシュ画像のURLを取得します。
$page = \Page::getCurrentPage();
$imageObj = $page->getAttribute('shop_photo');
if($imageObj){
$ih = Core::make('helper/image');
$thumbSrc = $ih->getThumbnail($imageObj, 100, 100)->src;
echo $thumbSrc;
}100ピクセル以下のサムネイル画像のパスを取得できます。
http://c5addon.local/application/files/cache/thumbnails/ccb3a062d7fbdc379fc48f80e8fbfa27.jpg
<img src="<?php echo $thumb->src; ?>" width="<?php echo $thumb->width; ?>" height="<?php echo $thumb->height; ?>">imageタグが、width,height属性と共に出力できます。
getTagを使うとimageオブジェクトをpictureタグで出力できます。
$imageObj = $page->getAttribute('shop_photo');
$ih = Core::make('html/image',array($imageObj));
$getTag = $ih->getTag();
echo $getTag;
<picture>
<!--[if IE 9]><video style='display: none;'><![endif]-->
<source srcset="/application/files/thumbnails/large/8616/1249/0960/snap1140.jpg" media="(min-width: 1140px)">
<source srcset="/application/files/thumbnails/medium/8616/1249/0960/snap940.jpg" media="(min-width: 940px)">
<source srcset="/application/files/thumbnails/small/8616/1249/0960/snap740.jpg" media="(min-width: 740px)">
<!--[if IE 9]></video><![endif]-->
<img src="/application/files/8616/1249/0960/snap.jpg" alt="#">
</picture>New Content
2021/07/02 16:59
2021/06/23 21:58
2021/06/22 22:01
2021/06/17 22:38
2021/06/15 22:00