レスポンシブに対応したテーブルをブロックで作成する
コンテンツの中で表組みで表現するのが一番しっくりするようなコンテンツも存在します。テーブルタグで追加したコンテンツをレスポンシブにするのはタグやCSSなどのコードレベルで対応するのは可能ですが、こういったコンテンツに限ってクライアント側で追加や数字の更新、カラムの追加などを行いたい場合がよくあります。
そのような場合、Responsive Tableアドオンを追加するとレスポンシブテーブルが管理画面からタグ記述なしに追加できクライアントに環境を提供できます。
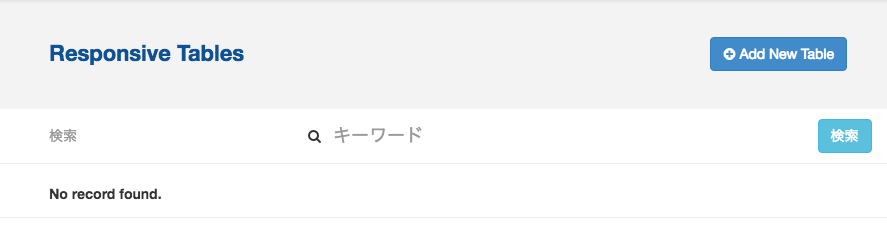
Responsive Tableアドオンをインストールすると管理画面>スタックとブロック>Responsive Table というメニューが追加されますので選択します。

テーブル一覧の画面が表示されますので、右上の「Add New Table」をクリックします。

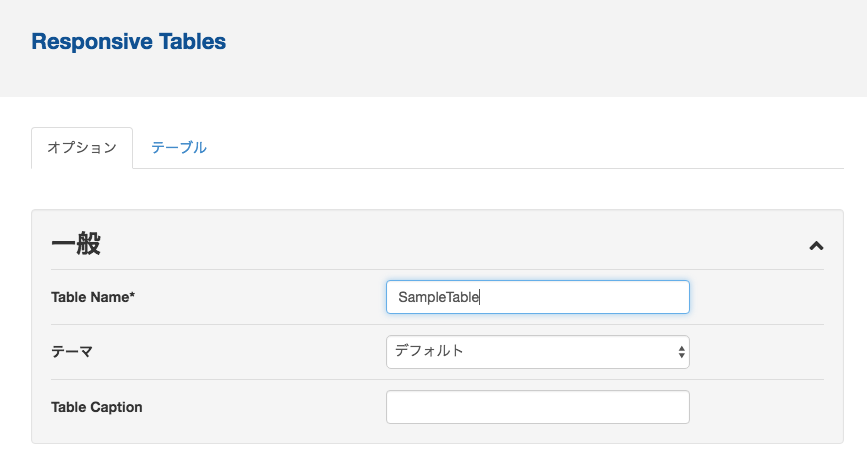
テーブルの名前を入力します。

テーブルのボーダーやセルの色などを設定します。

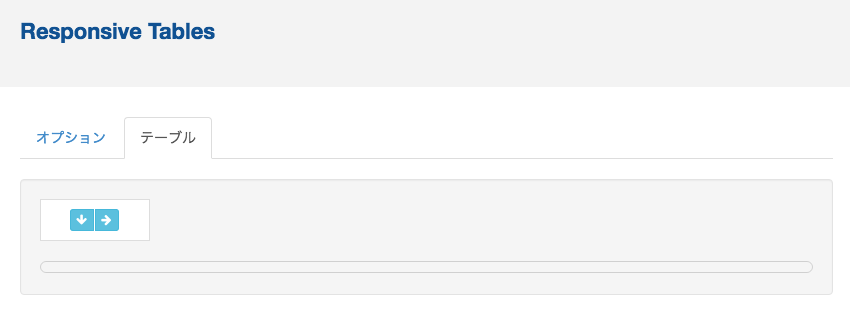
タブをテーブルに切り換えます。

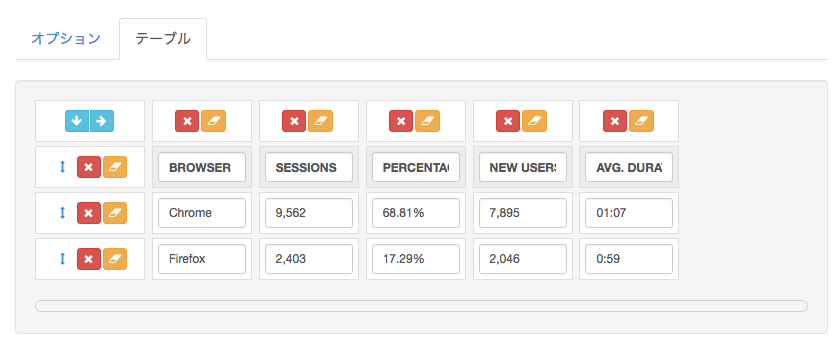
右の矢印で列を下向きの矢印で行を追加します。それぞれフィールドが表示されますので値を入力して「Add Table」をクリックします。
赤い×のアイコンでそれぞれの行・列を削除できます。消しゴムのアイコンで値をクリアできます。

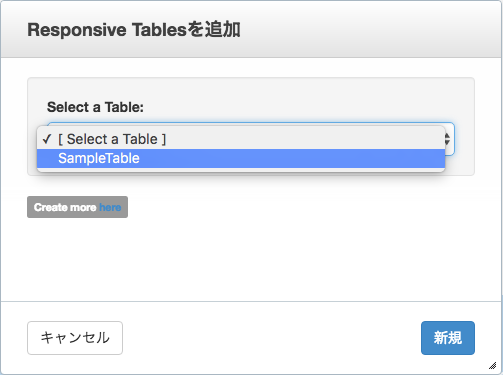
Responsive Tableアドオンを追加すると表示されるアイコンを任意のエリアにドラッグします。

テーブルを選択するフォームが表示されますので、作ったテーブルを選択します。

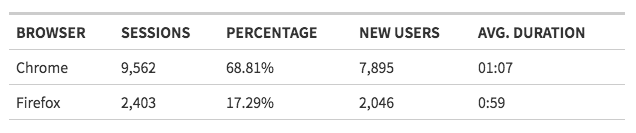
テーブルが挿入されます。

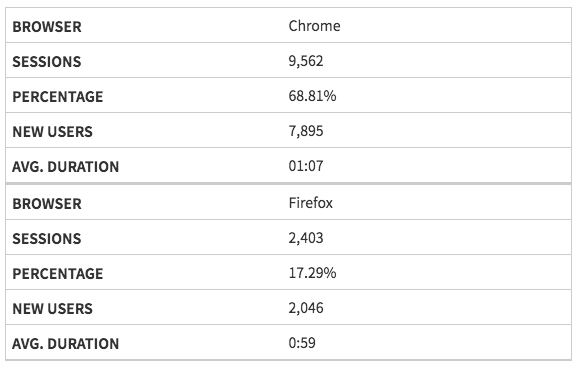
横幅によってレスポンシブ対応するCSSとjavascriptが適用されます。

テーブルのカラムのそれぞれの値も管理画面から修正できるので、クライアントにコンテンツ更新環境を提供できます。