クリックしてコンテンツを追加表示する
Javascriptで実装すれば簡単だが、Free show / hide content blockのアドオンをインストールすると、ブロックの入力フォームに入力するだけでクリックすることで、追加のコンテンツを表示・非表示の切り換えをおこなうブロックを作成します。
インストールしたら任意のエリアにドラックします。

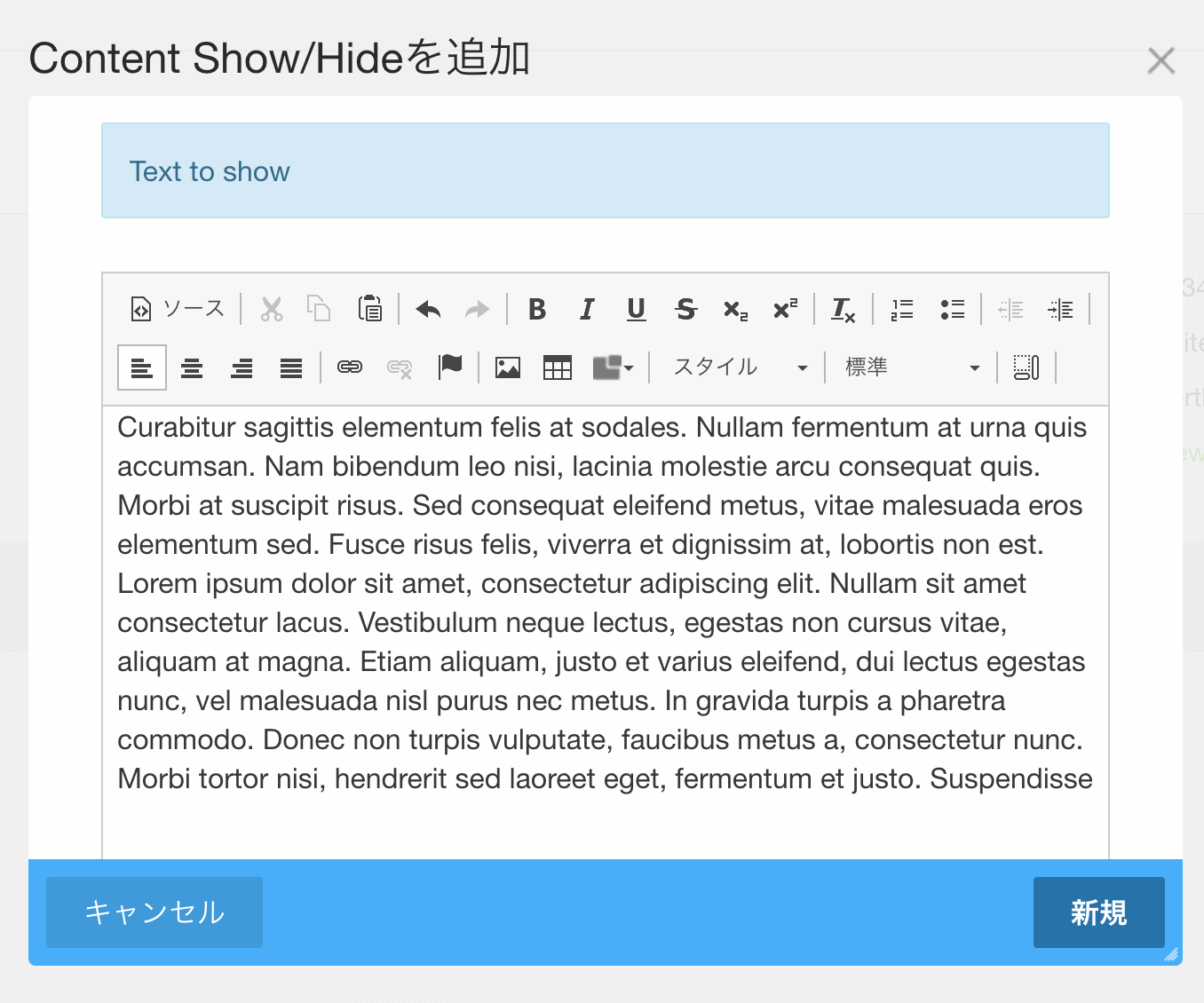
表示されるダイアログで、まず標準で表示されるコンテンツをText to showに入力します。記事ブロックのような画像の挿入や様々なタグの実装も
可能です。

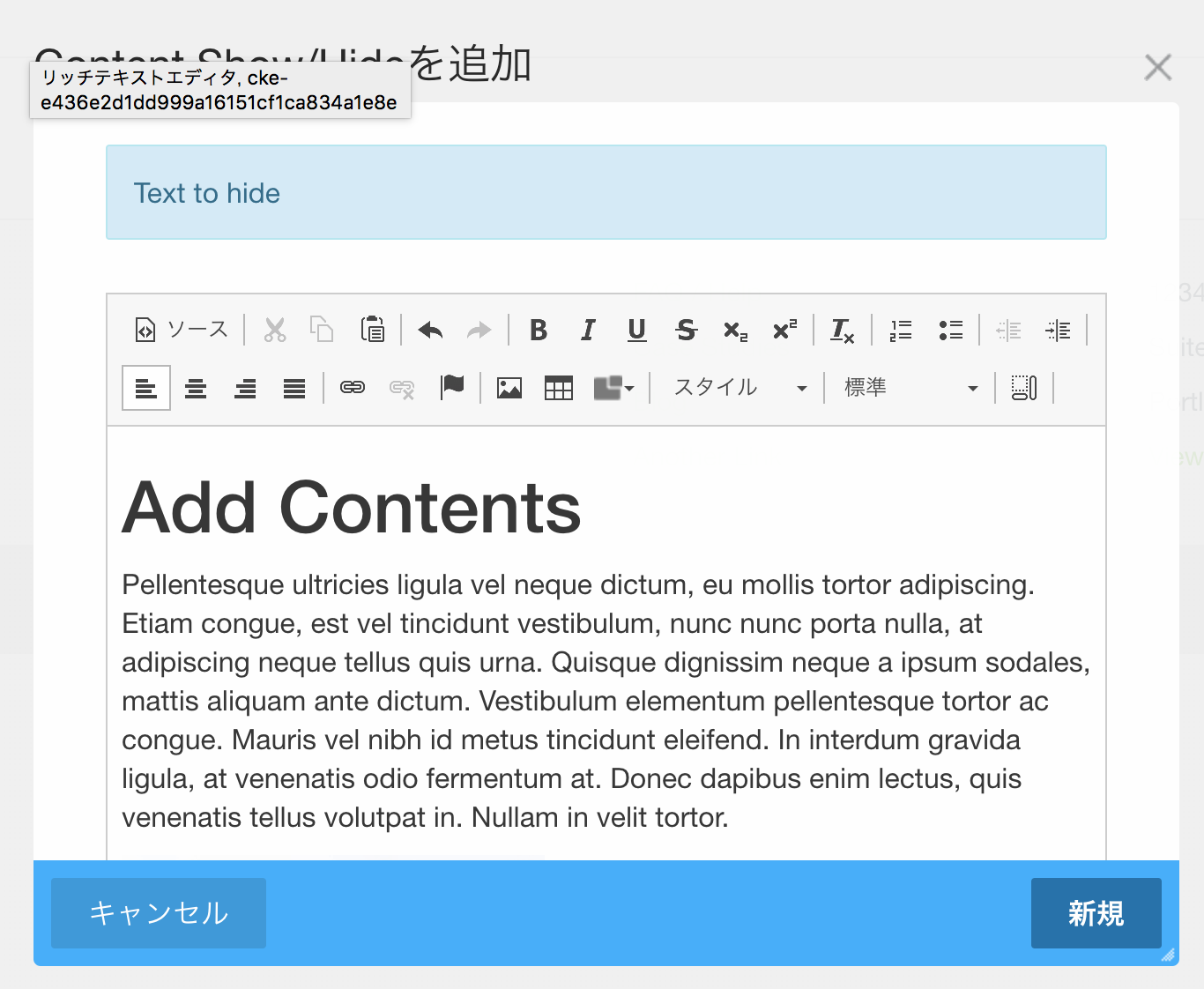
次にText to hideに追加で表示されるコンテンツを入力します。

トグルの表示、非表示を切り換えるリンクのテキストを指定します。

ここで保存して実行するとText to showのコンテンツをShow / hideボタンが表示され

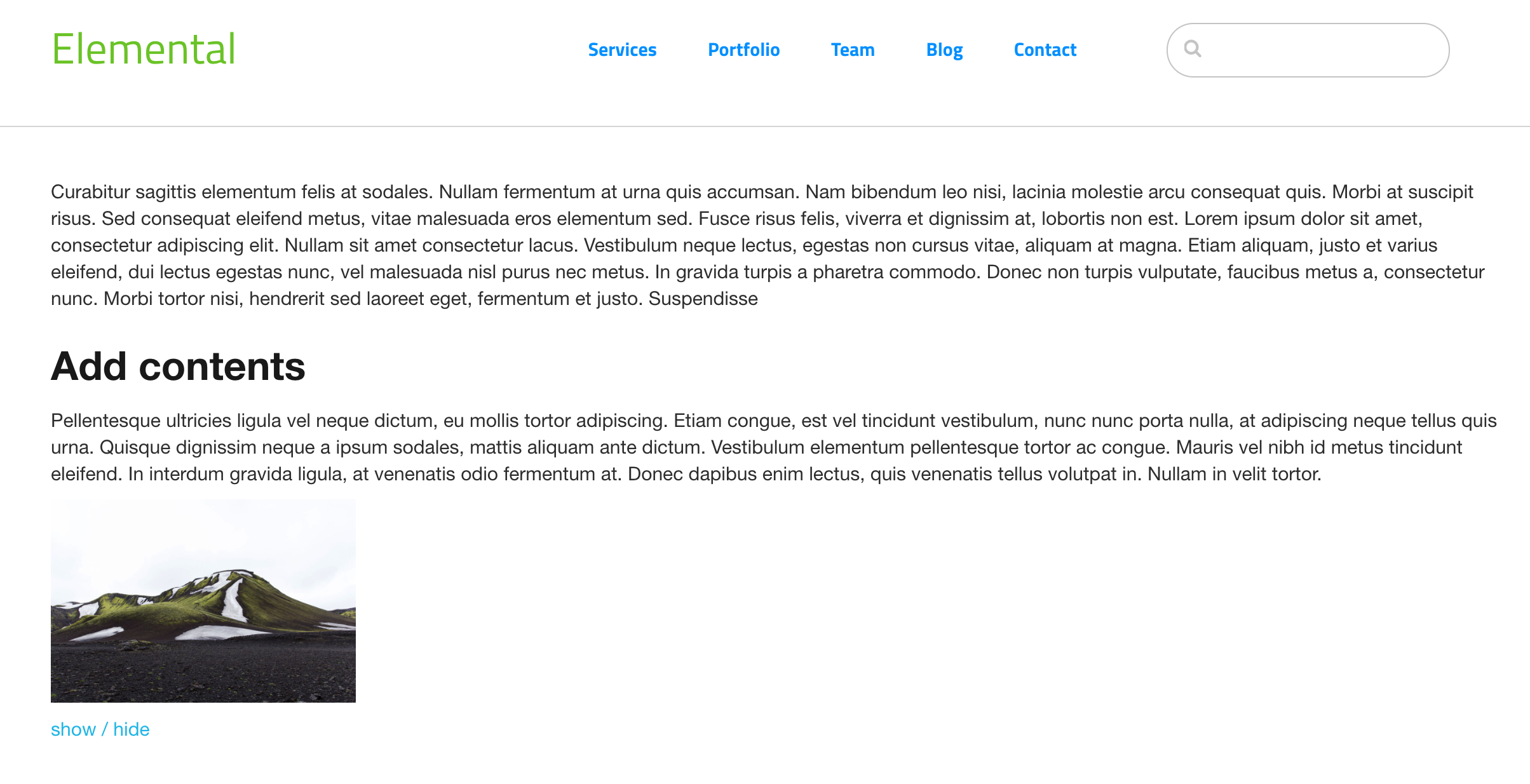
クリックすると、Text to hideのコンテンツが表示されます。再度クリックすると、また閉じて隠れます。

Show text in Lightboxをチェックすると

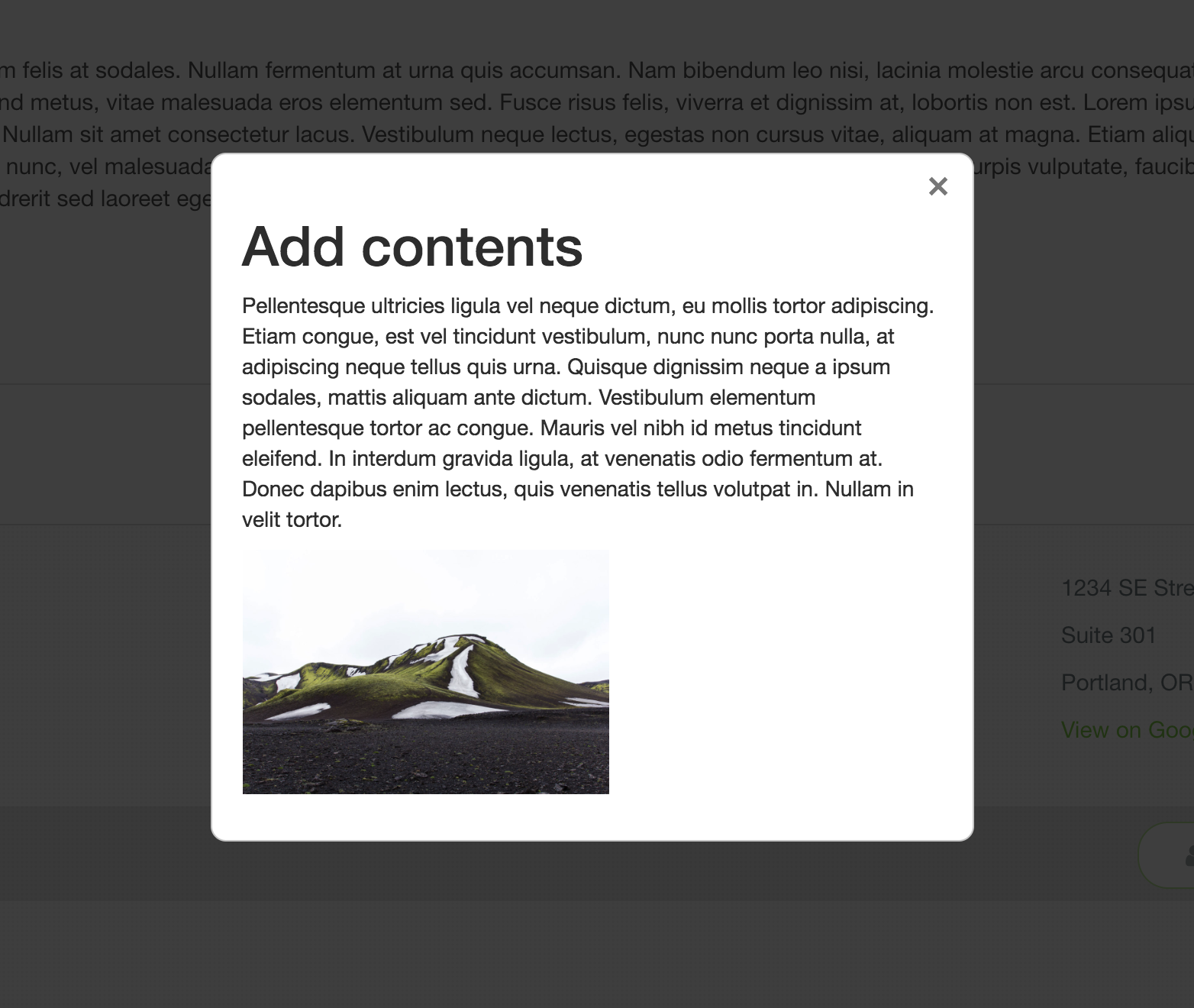
追加のコンテンツがafterでなく、モダールウインドウで表示されます。

モダールウインドウを部分的に採用した時に、クライアントにクラス名をコードに追加するような作業を期待できない時に使えそうです。