サイトにお気に入り登録やブックマーク機能を追加する
Favorite Pagesのアドオンをインストールすると制作するサイト内で、ユーザーがそれぞれお気に入りやブックマークをページ単位でリストする機能が簡単に追加できます。
concrete5.orgのマーケットプレイスからFavorite Pagesをインストールします。


ページ全体で使う場合は、グローバルエリアなどに追加します。

次に保存されたリストを表示するブロックを追加します。リストを表示したいエリアにFavorite Listブロックを挿入します。

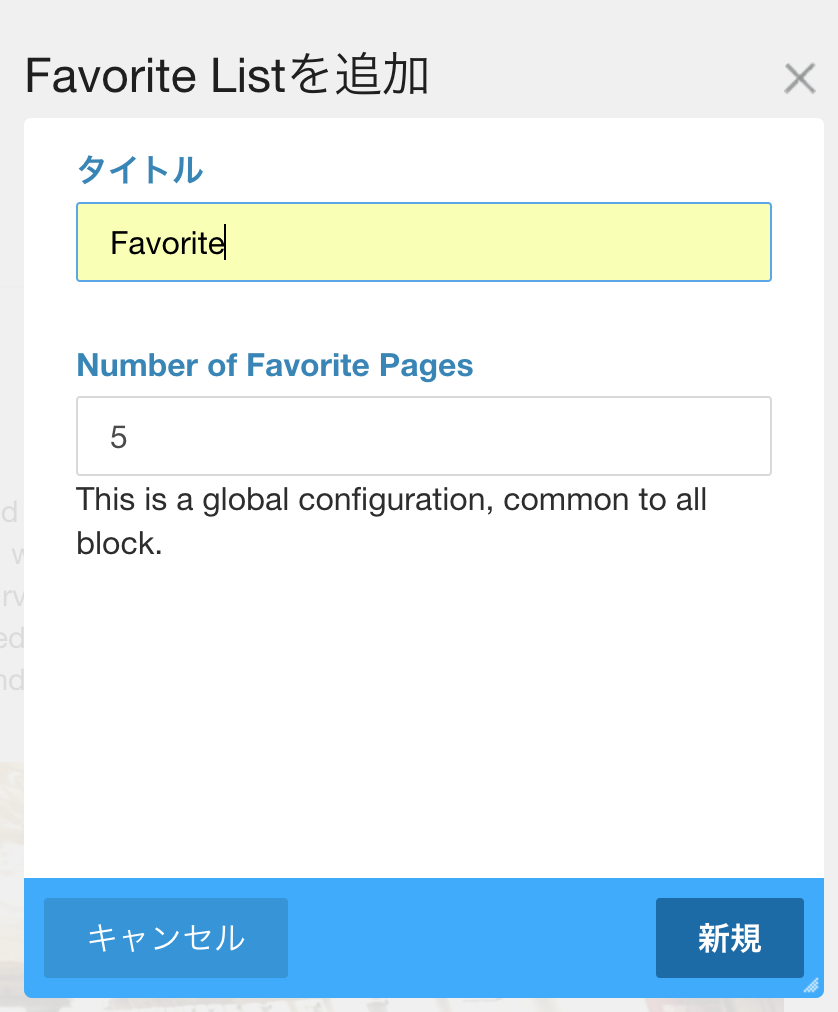
表示されらフォームで、リストのタイトルと、お気に入りの上限の数を決めます。

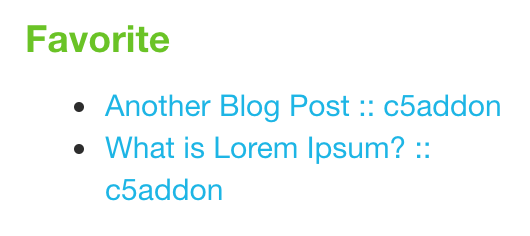
ブックマークされているページがリストで表示されます。

各ページでAdd to Favoriteをクリックすると、ボタンは変わりページガ追加されます。

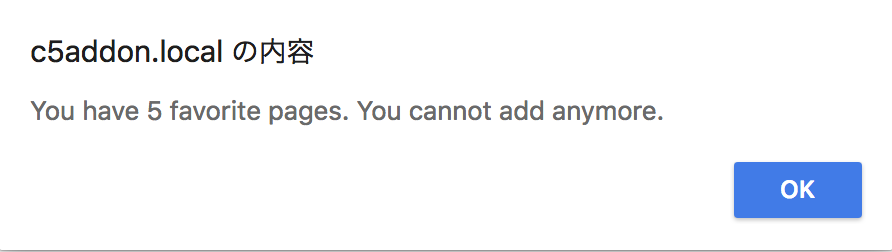
ページ数が設定した上限になった場合は、アラートが表示されます。

Add to favoriteの表記を変えてみましょう。
packagesの中のounziw_favorite_pages / blocks / favoritebutton / view.phpとview.js を複製します。
application / blocks / favoritebutton / templates / bookmark / view.php
application / blocks / favoritebutton / templates / bookmark / view.js
にフォルダを作成して複製します。bookmarkは任意の名前です。

view.phpを開くと以下のようなコードが記述されています。
<?php defined('C5_EXECUTE') or die("Access Denied."); ?>
<span class="favoritedmark fade"><img src="<?php echo h($imgurl);?>"></span><button class="btn btn-primary addtofavorite" data-max="<?php echo intval($favoritemax);?>" data-nomoremessage="<?php echo h(t('You have %d favorite pages. You cannot add anymore.', $favoritemax));?>"><?php echo t('Add to Favorite');?></button><button class="btn btn-primary removefavorite hidden "><?php echo t('Remove from Favorite');?></button>これを、ボタンのところをブックマークに変えてみます。画像のアイコンははずします。
<?php defined('C5_EXECUTE') or die("Access Denied."); ?>
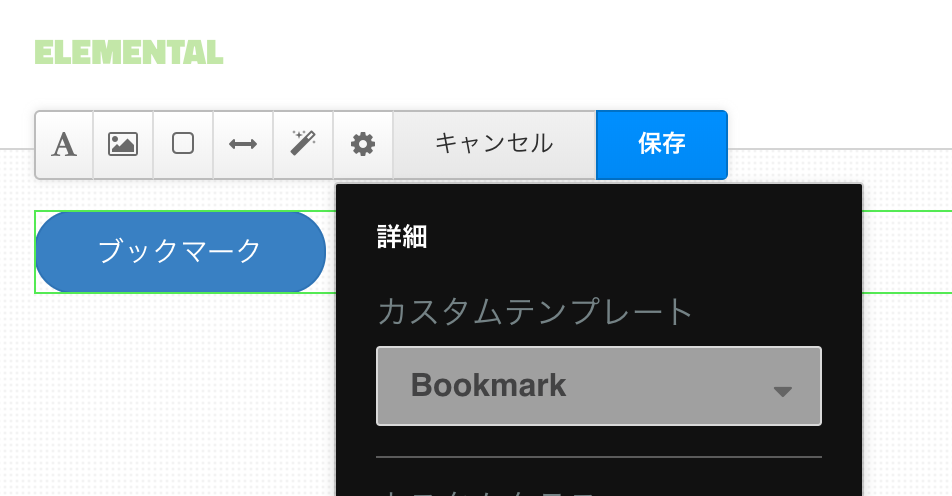
<button class="btn btn-primary addtofavorite" data-max="<?php echo intval($favoritemax);?>" data-nomoremessage="<?php echo h('ブックマークの数が上限の %d です。', $favoritemax);?>"><?php echo 'ブックマーク';?></button><button class="btn btn-primary removefavorite hidden "><?php echo 'ブックマーク済';?></button>あとはカスタムテンプレートでさきほど作ったBookmarkに変更すれば、任意のテキストのボタンに変更できます。
アイコンを変更する場合は、画像を<span class="favoritemark fade"></span>で囲んでください。