アコーディオンで表示するコンテンツをブロックで実装する
クリックするとコンテンツが下部に表示されるアコーディオンスタイルのコンテンツを実装する。
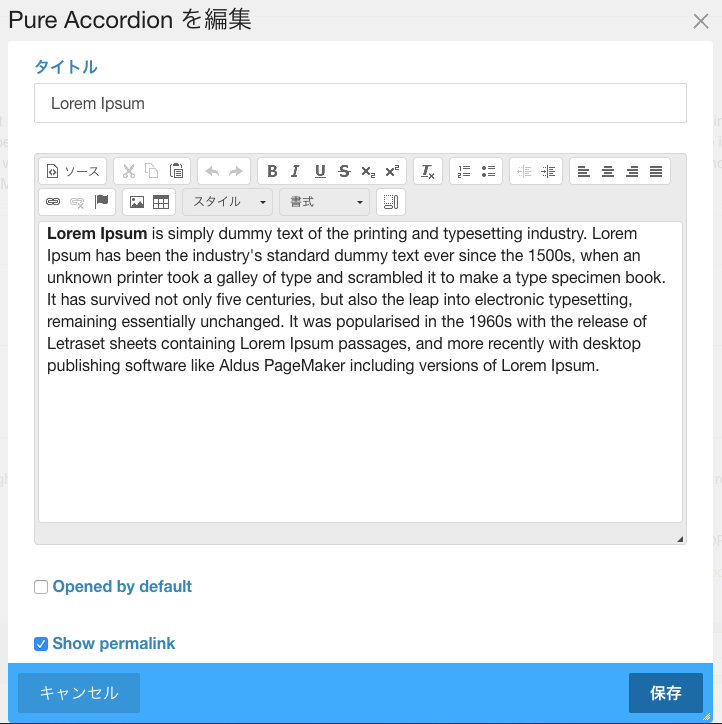
Pure AccordionアドオンをインストールするとPure Accordionブロックを任意のエリアに挿入します。

画像等を入れる事も可能です。

Opened by defaultをチェックすると、デフォルトで開いている状態になります。
Show permalinkのオンオフで、permalinkアイコンの表示するかどうかを決定します。
新規をクリックするとアコーディオンコンテンツが実装されます。
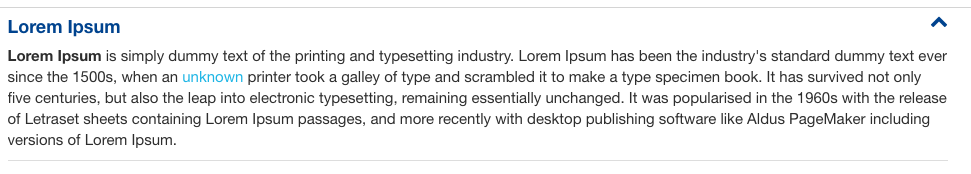
![]()

このアコーディオンは縦に開閉する形ですが、css.('height','')で設定されているところをwidthに変更すると横の開閉にカストマイズできます。
function toggleAccordion(accordion) {
var accordionContent = accordion.find('.content');
accordion = $(accordion);
if (accordion.hasClass('open')) {
accordionContent.css('height', accordionContent.height());
accordionContent.animate({
height: 0
}, 0, function() {
accordionContent.css('height', '');
accordion.removeClass('open');
});
/* accordion.find('.content').animateCss('flipOutX', function(){
accordion.removeClass('open');
});*/
} else {
accordion.addClass('open');
var contentHeight = accordionContent.height();
accordionContent.css('height', 0);
accordionContent.animate({
height: contentHeight
}, 0);
//accordion.find('.content').animateCss('flipInX');
}
}