bxSliderでスライドを実装する
jQueryのプラグインでレスポンシブ対応で、様々なカストマイズが可能なスライドをアドオンC5Russia bxSlider Proをインストールするとブロックで実装できます。
サンプルのスライドに使った画像はhttps://unsplash.com/からダウンロードしたものを使っています。
C5Russia bxSlider Proをインストールすると、ブロックが追加されるのでスライドを挿入したいエリアに配置します。

エリアに挿入すると、まずスライド追加のダイアログが表示されます。

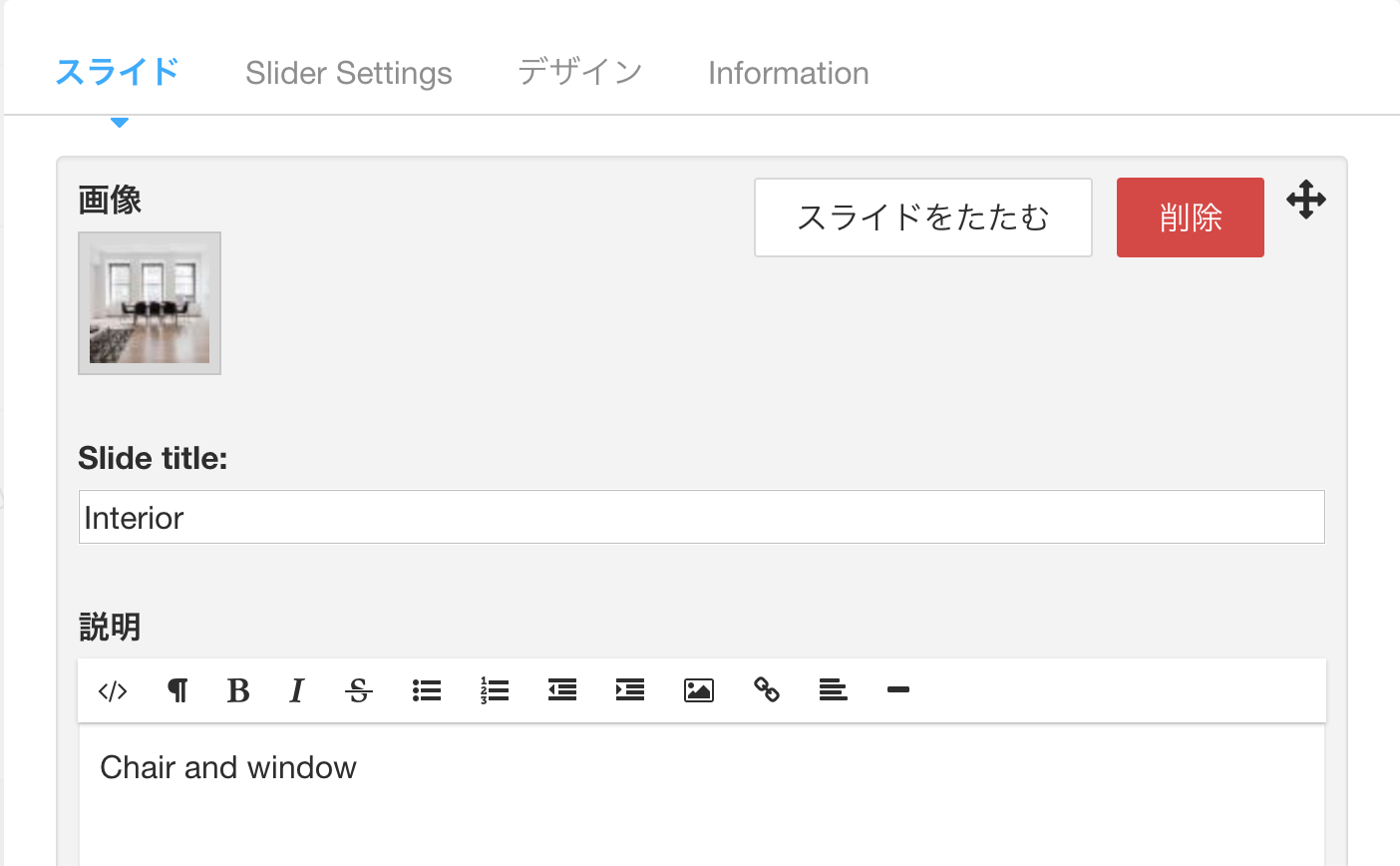
スライドを追加をクリックして、画像とタイトル、解説を入力します。

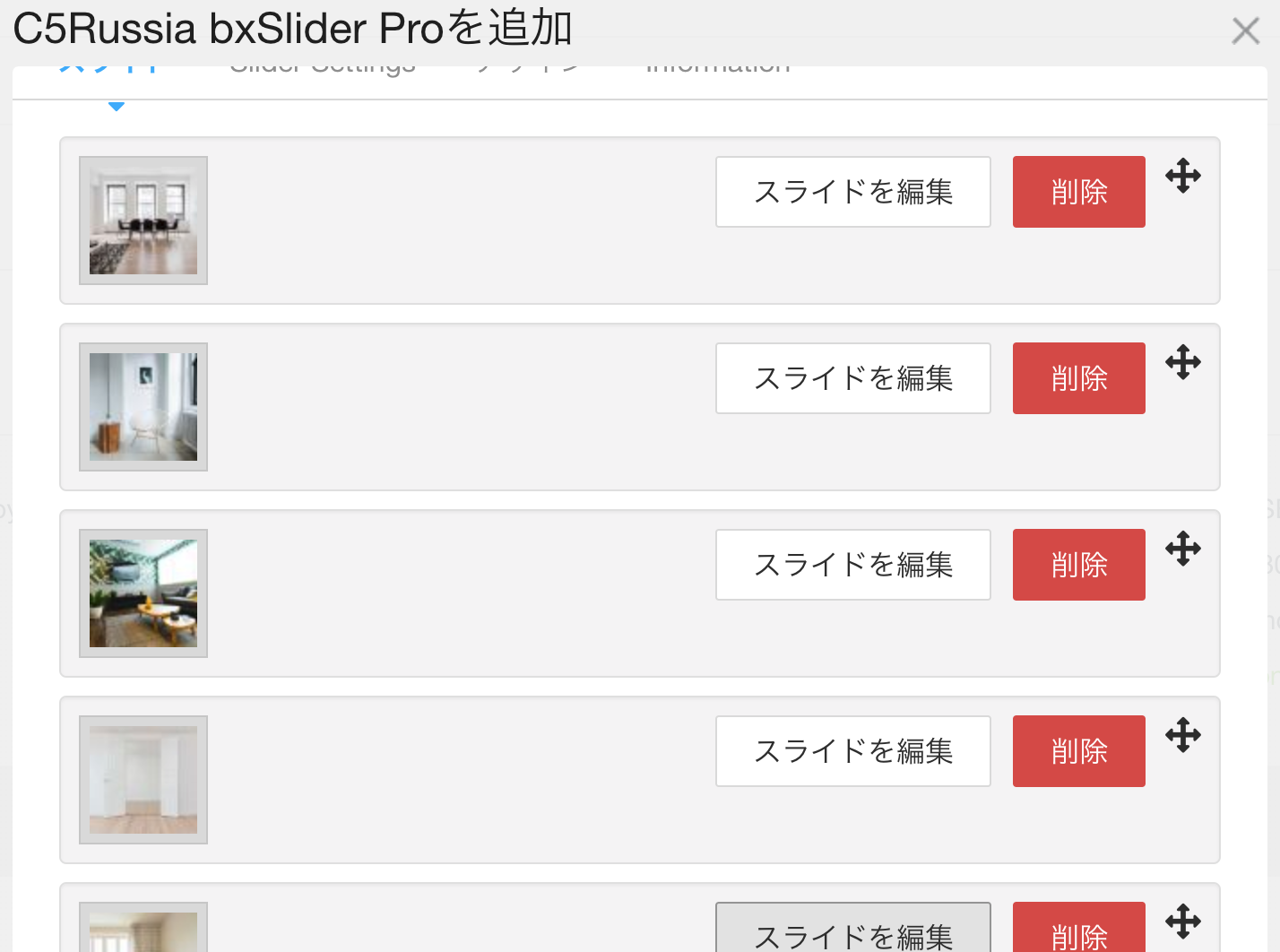
同じ手順で、何枚かのスライドを入れます。

新規ボタンをクリックして表示すると、一般的な全体幅のスライドが表示されます。

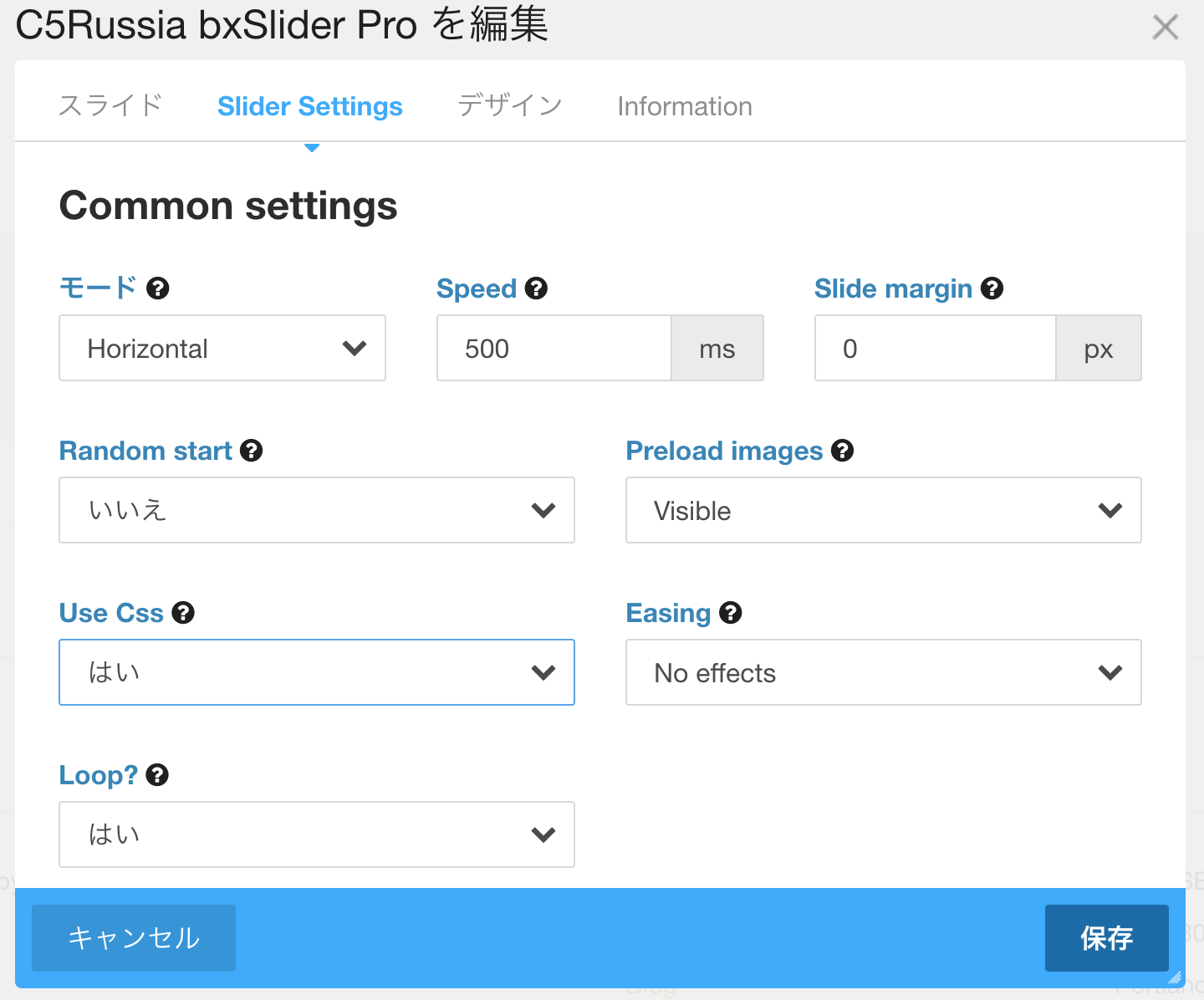
ブロック編集で、Slider Settingでスライドの細かいセッティングが可能です。

モードは、スライドの切り換えを横、縦、フェードかを選択します。

Speed:切り換えのスピードミリ秒で指定します。
Slide margin:各スライドのマージン幅
Random strat:最初のスライドをランダムにします。
Preload images:All preloadにすると全てを読み込んでから表示します。
Use CSS:いいえにすると表示効果をCss transitionを使いません。
Easing:切り換えのエフェクトを選択します。

Loopはスライドの切り換えをループ再生するかどうかです。

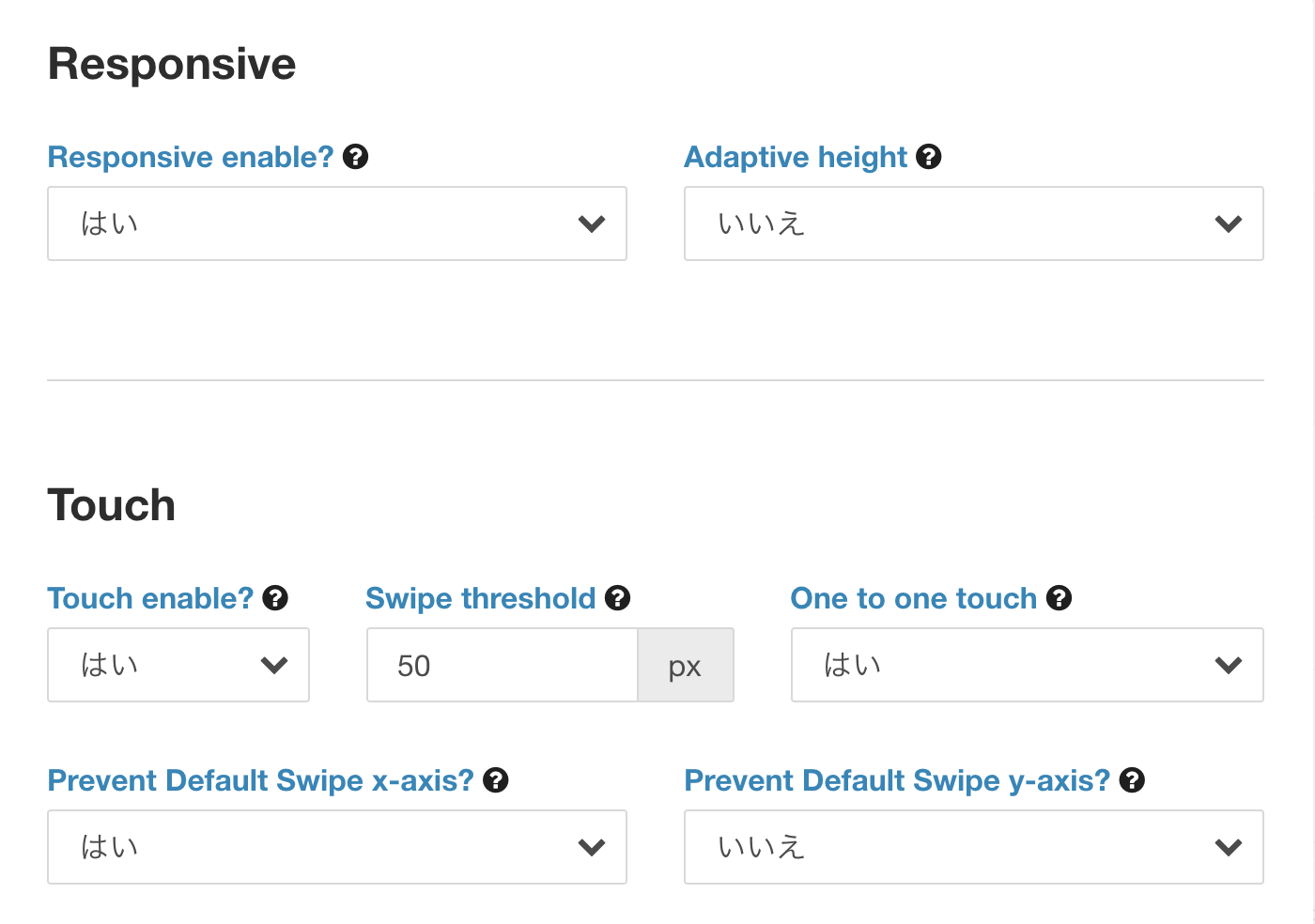
Responsive enable:レスポンシブ対応のオンオフ。
Adaptive height:高さの自動調整。
Touch enable:タッチデバイスの対応。
Swipe thresholh:スワイプを認識させる幅
One to one touch:スワイプ動作に画像が連動するようなスライドをさせる
Prevent Default Swipe x-axis?:X軸方向へのデフォルトのスワイプ操作の動きを制御する
Prevent Default Swipe y-axis?:Y軸方向へのデフォルトのスワイプ操作の動きを制御する


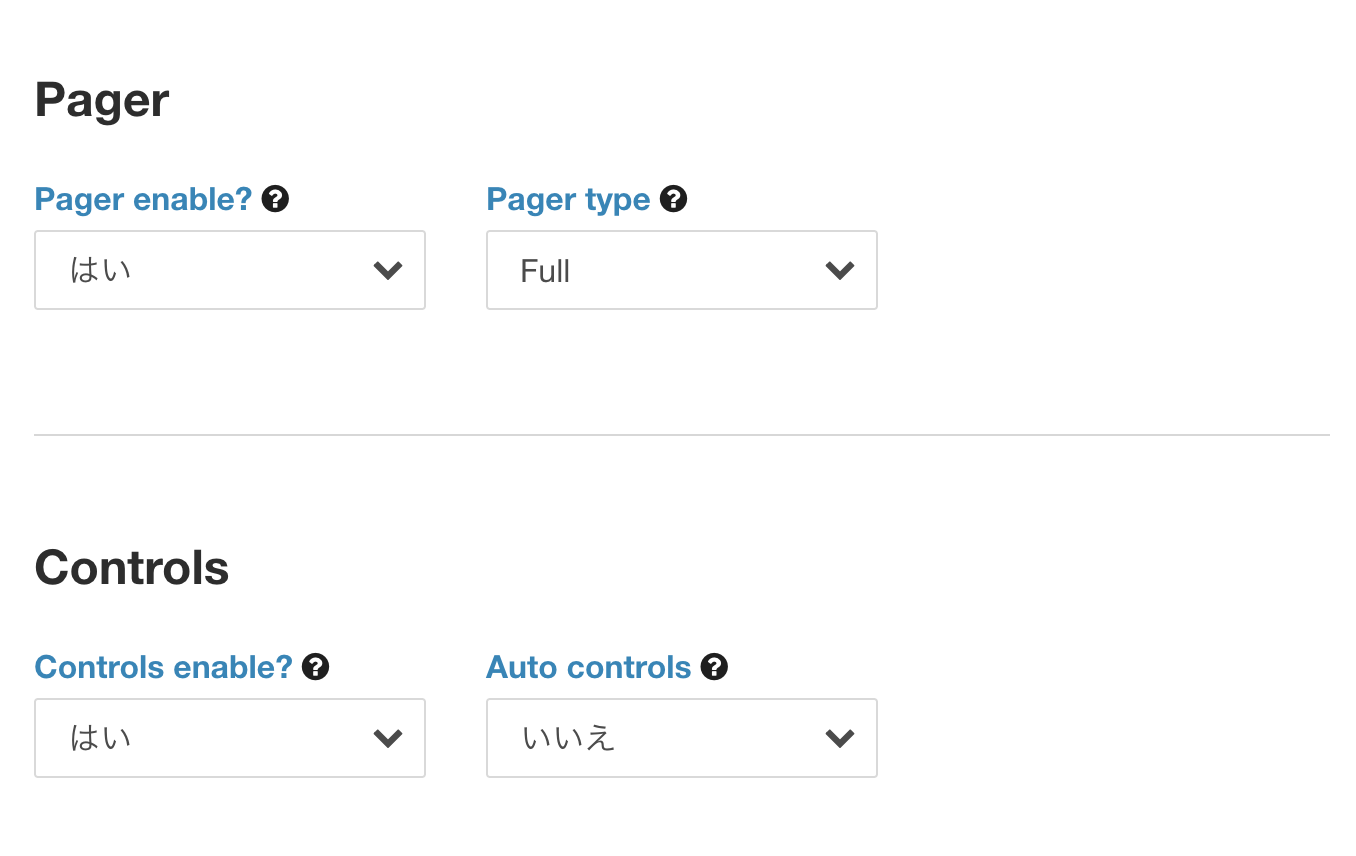
Page enable?:ページャーを表示する
Pager type:'short'を指定すると、現在の要素の順番と全体の要素数を表示
Controls:コントロールを表示する
Auto controls:自動遷移のコントロールを表示する
Auto enable?:自動遷移を有効にする

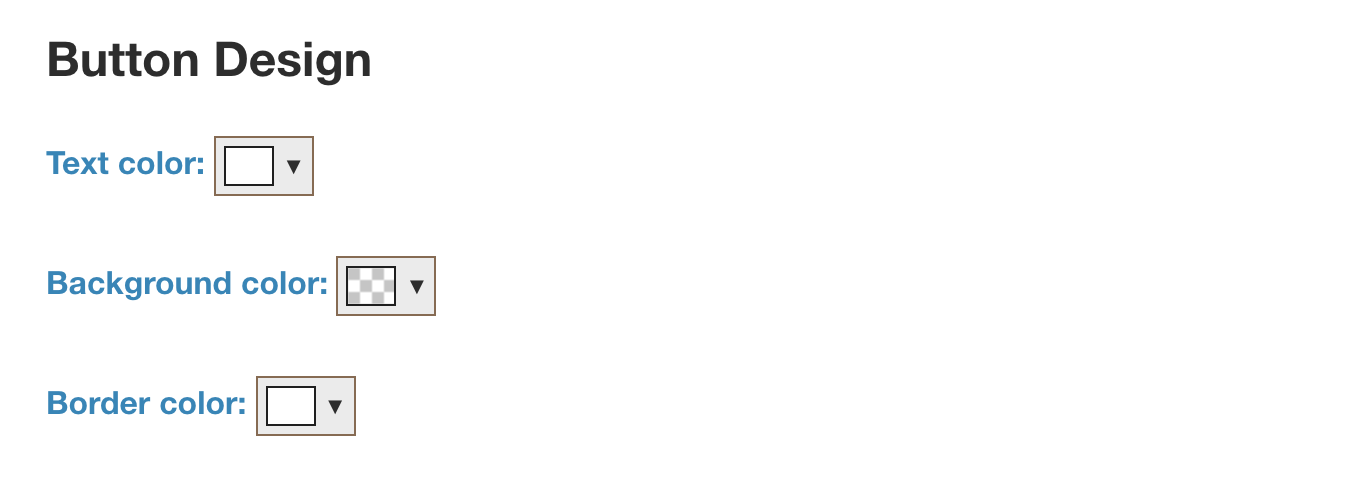
ボタン、背景、罫線の色を設定します。

Slide maximum width:スライドの最大幅を設定します。