Chart.jsとGoogleスプレッドシートでグラフを作成する
HTML5のcanvasにパラメーターを与えればグラフを描画できるChart.js (http://www.chartjs.org/)をブロックとして挿入しGoogleのスプレットシートを使って設定します。
Chart.jsではJavascriptでdata属性や、描画属性を設定しますが、Chartsアドオンはそれらをフォーム入力で設定できます。
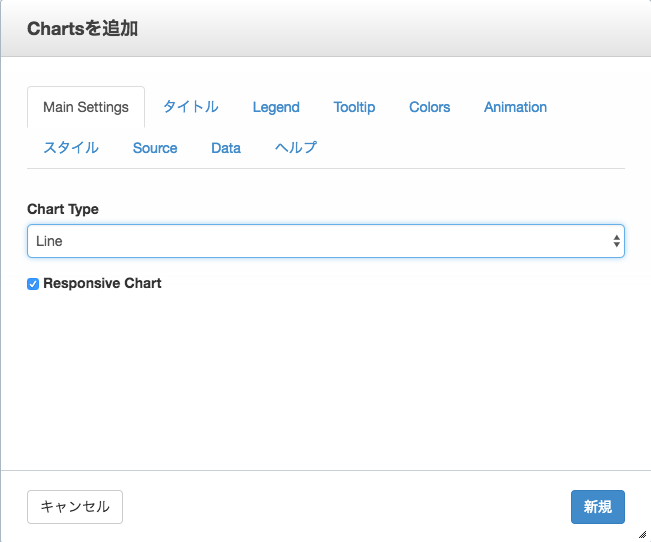
Chartsアドオンを追加すると表示されるChartsブロックをページの任意のエリアに追加します。


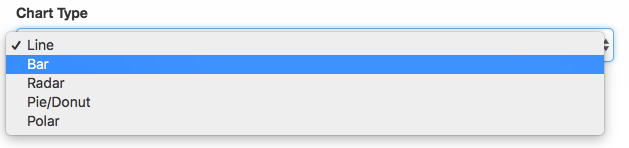
グラフの種類は
・Line:折れ線
・Bar:棒グラフ
・Rader:レーダーチャート
・Pie/Donut:円グラフ/ドーナツグラフ
・Polar:極座標グラフ

から選択します。
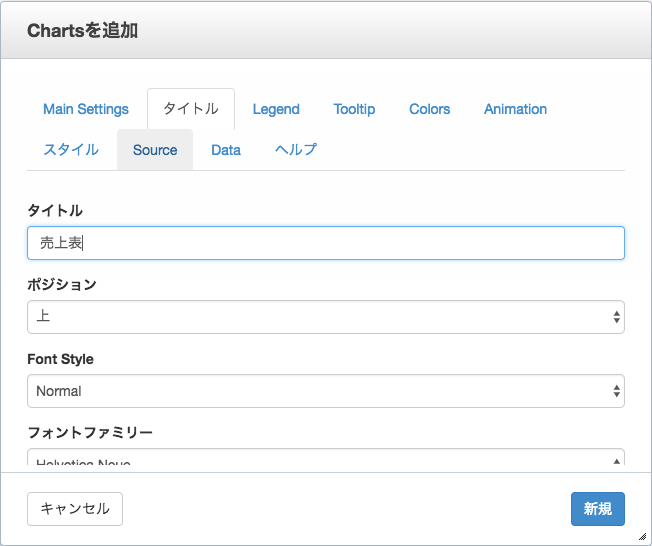
タイトルでグラフのタイトルと書式、ポジションでグラフのどこに表示するかを設定します。

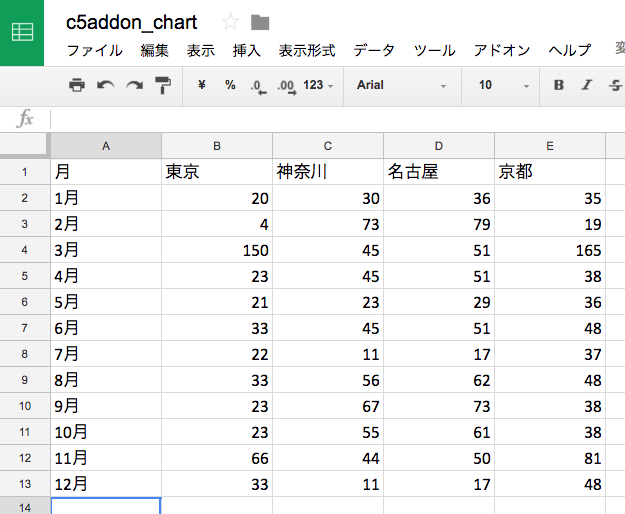
Google ドライブでスプレッドシートを作成します。

グラフの元になる表を作成します。

SourceタブのGoogle Sheet Linkで閲覧URLを入れて保存します。

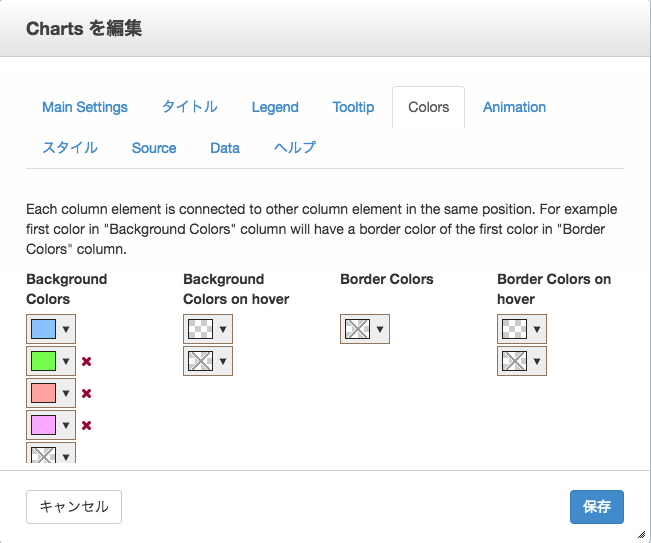
棒グラフの各色をColorsタブで設定します。

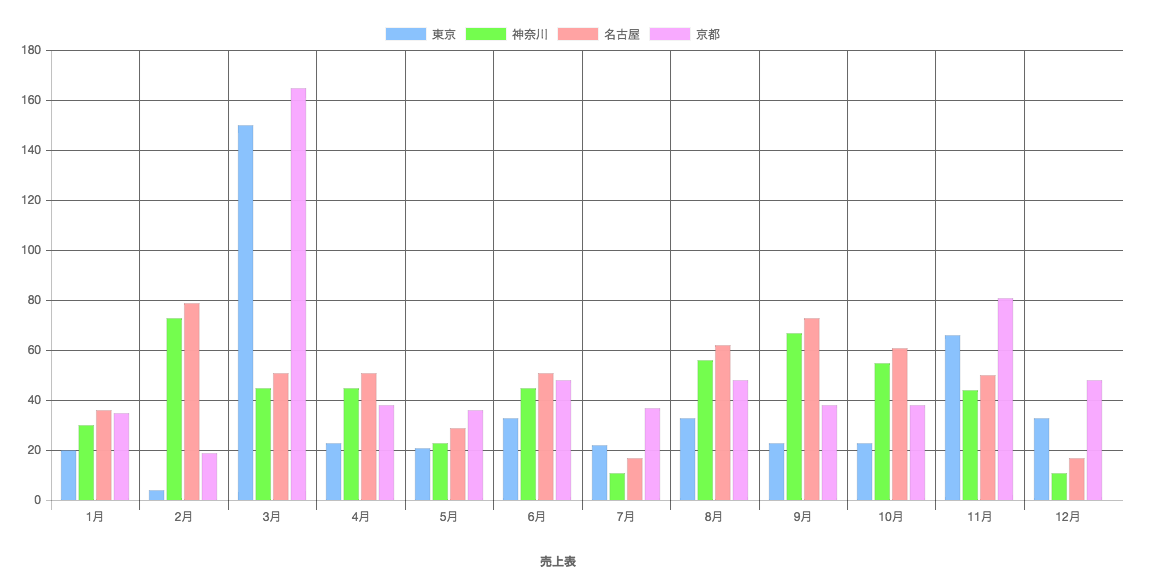
保存すると、グラフが描画されます。

グラフの機能の詳細はChart.jsに依存します。
Googleスプレッドシートの値を変えてリロードすると、グラフにも反映します。