ファイルセットからレスポンシブのギャラリーを作る
Simple Galleryアドオンを使うと、レスポンシブギャラリーをファイルセットからブロックでページに挿入できます。
まず管理画面のファイル>ファイルセットを選択します。

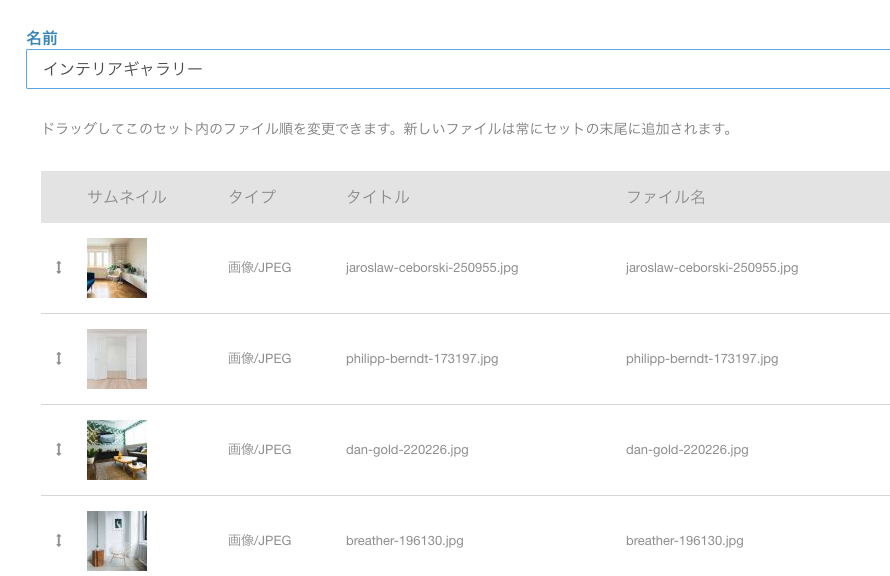
インテリアギャラリーという名前で新規ボタンをクリックして作成します。

管理画面のファイル>ファイルマネージャーを選択します。表示されたリストからファイルセットに追加したい画像をクリックします。
表示されたメニューからセットを選択します。

表示されたウインドウで作成したファイルセットをチェックして保存をクリックします。

ギャラリーで表示したい画像を追加します。

ギャラリーを追加したエリアにSimple Galleryのブロックを挿入します。

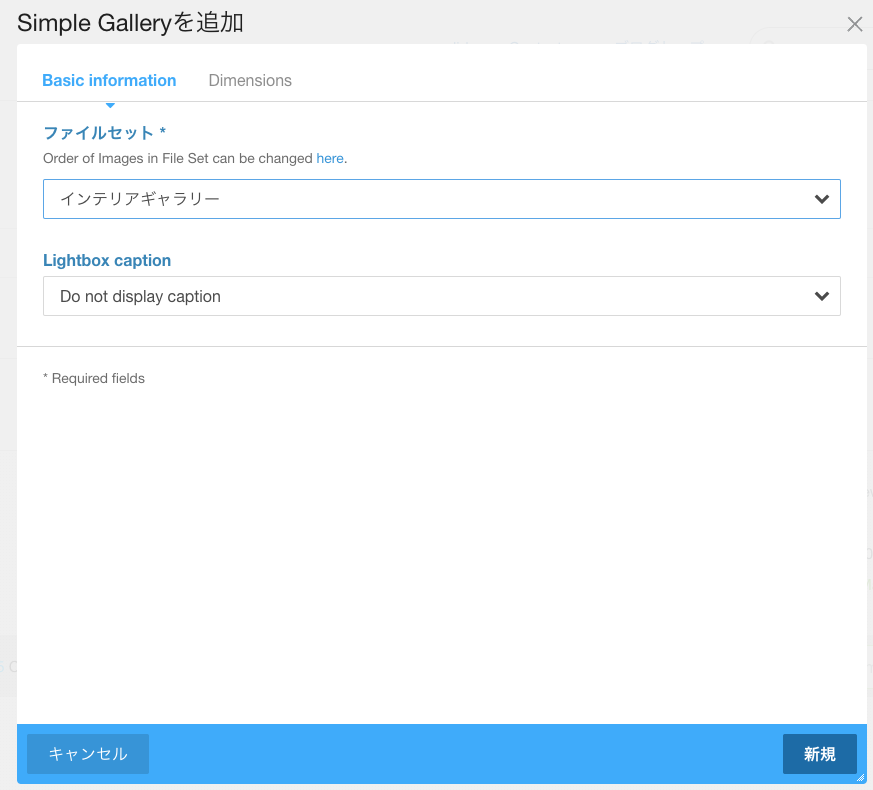
表示されらダイアログでファイルセットでインテリアギャラリーを選択します。

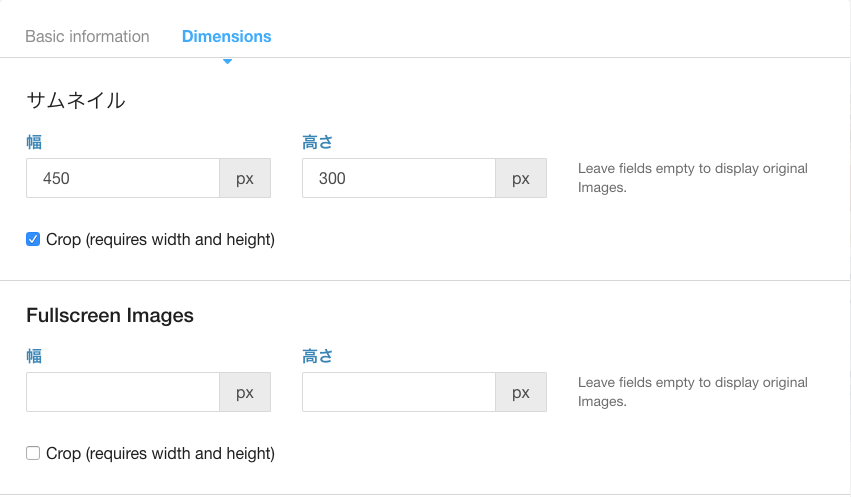
Dimensionsタブをクリックして、サムネイルの画像のファイルサイズを入力します。
クリックしてモダールウインドウの表示する画像も統一する場合はFullscreen Imagesにも幅と高さを入力します。
Cropをチェックすると幅と高さに合わせて画像を切り取ります。

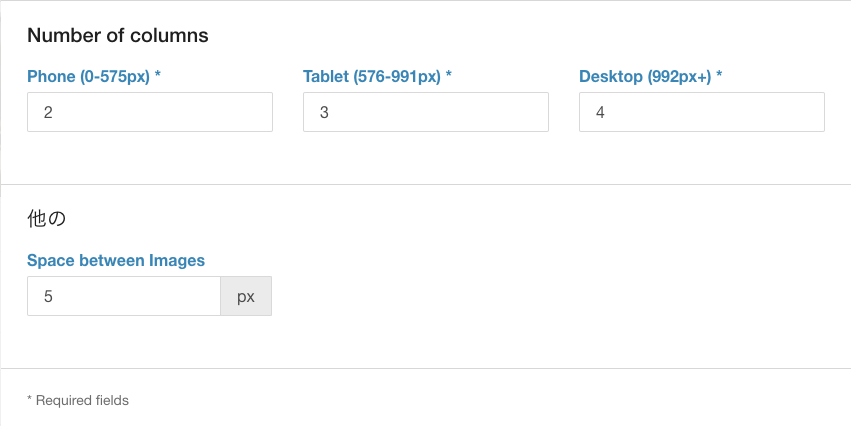
Number of columsで各端末での横のカラム数を入力します。
Space between Imagesで各画像の間のマージンを入力します。

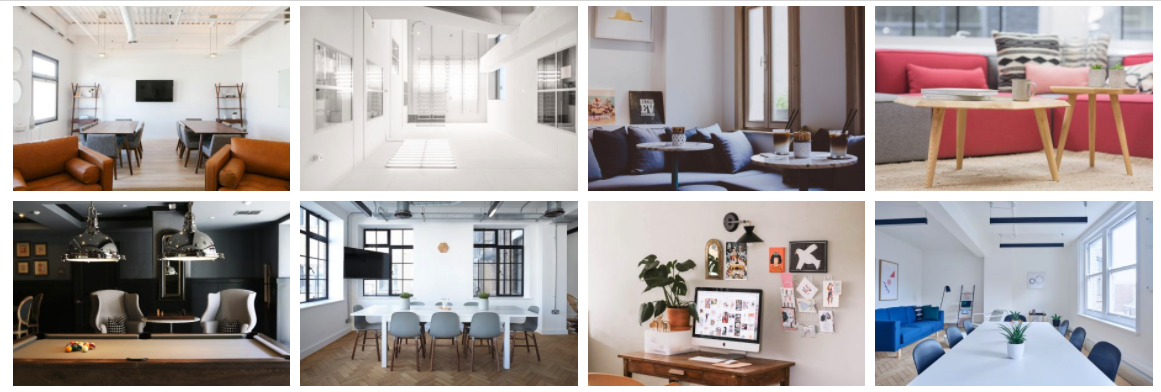
新規ボタンをクリックするとギャラリーが追加されます。

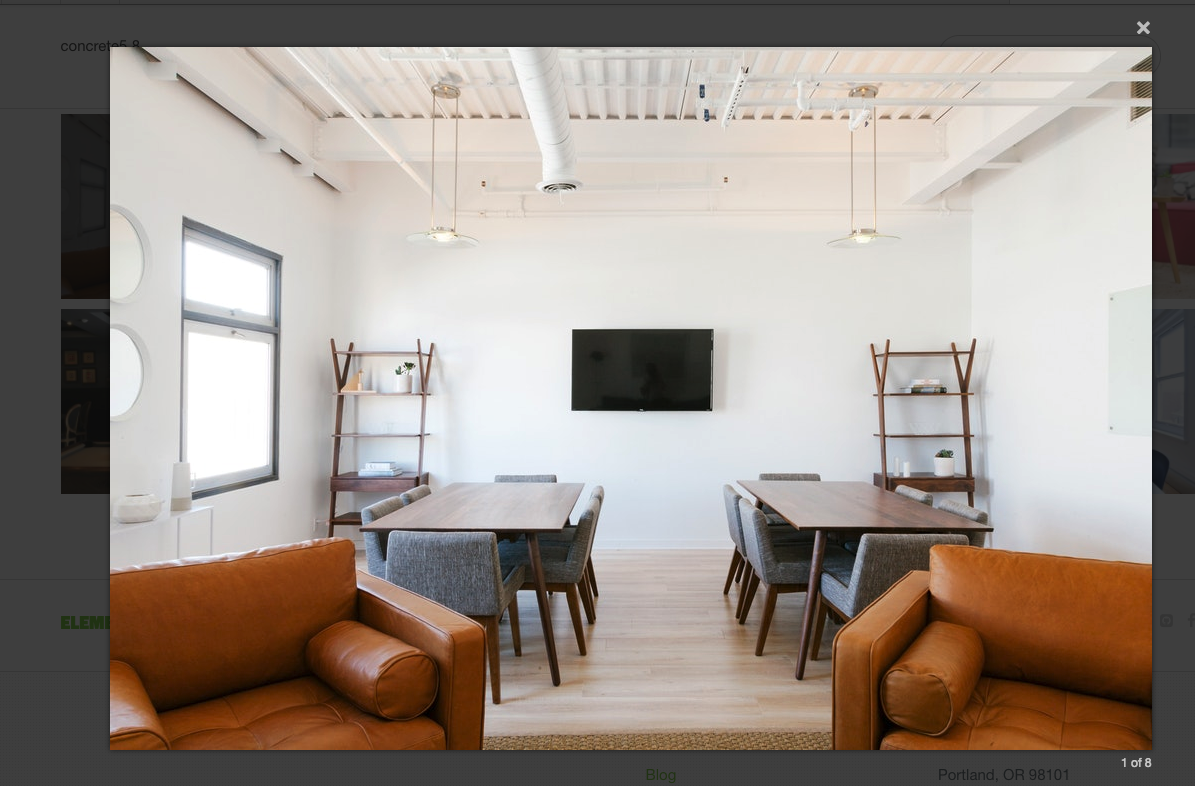
クリックすると画像が拡大して表示されます。

ブロックはそのままでファイルセットへ画像を追加したり、管理することでギャラリーのリストを管理できます。