フルスクリーンの背景画像を挿入する
Full Screen Background Image and Overlayアドオンのブロックをエリアの設置します。

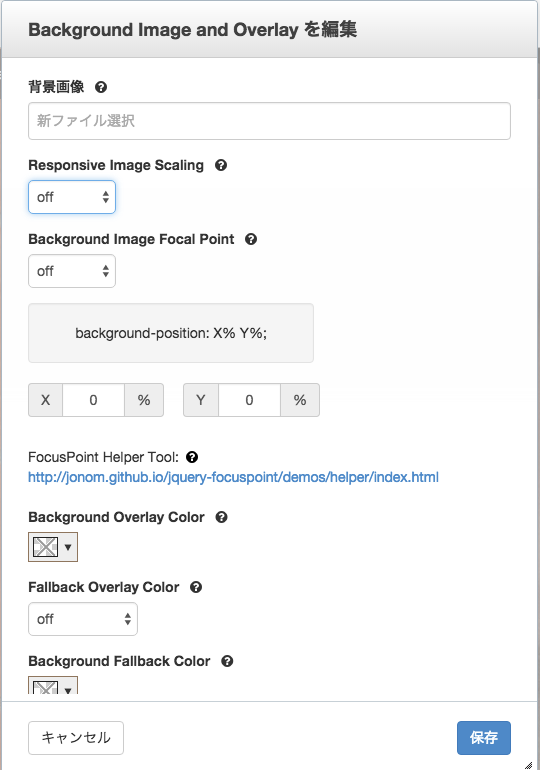
表示されたフォームで背景画像を選択します。


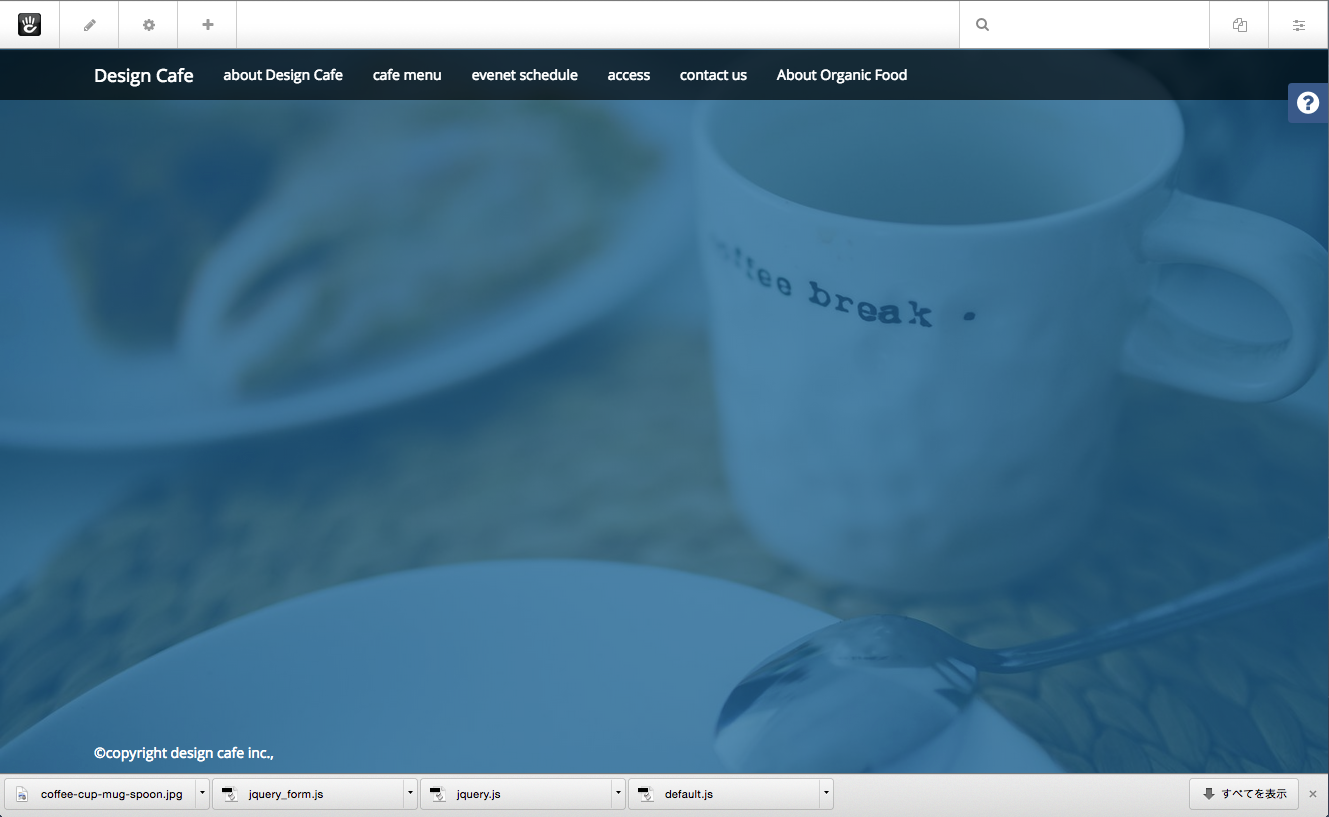
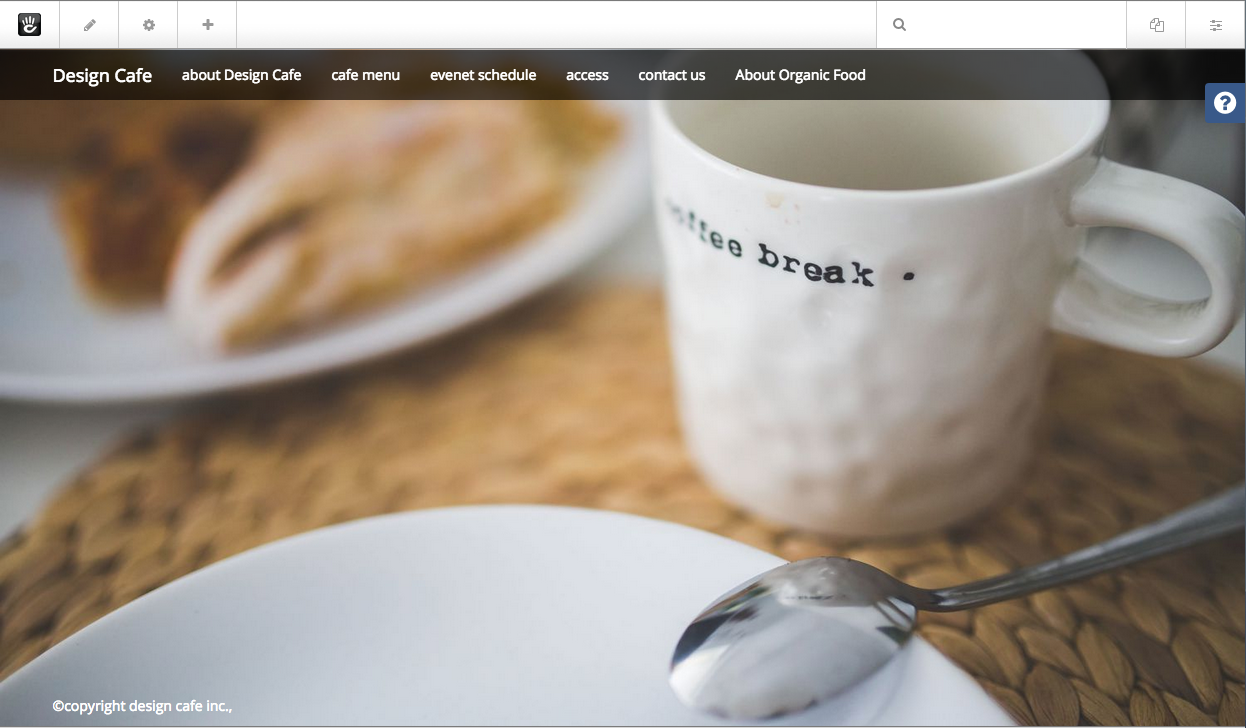
背景画像を設定すると、ページに背景全面に画像が表示されます。

Focal Pointを設定しない場合、ウインドウの幅を縮小すると均等にトリミングされます。

Focal Point をXを70%、Yを30%にして右上を中心に設定します。

縮小するとFocal Pointを指定した場所を中心にトリミングします。

Focal Pointの詳細はこちらで参照できます。
http://jonom.github.io/jquery-focuspoint/demos/helper/index.html

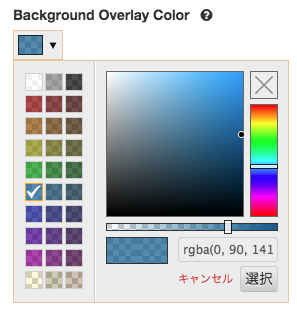
Bacground Overlay Colorを設定すると、画像に設定した色がオーバーレイします。