テーブルをGUIで作成するブロックを追加するフリーのアドオン
アドオンinfotown tableを追加するとブロックでテーブルを追加:編集できます。
クライアントが頻繁にテーブルを入力したい場合などにブロックで提供できます。
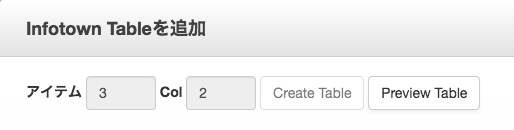
テーブルを作成した場所にinfotown tableのブロックを追加します。


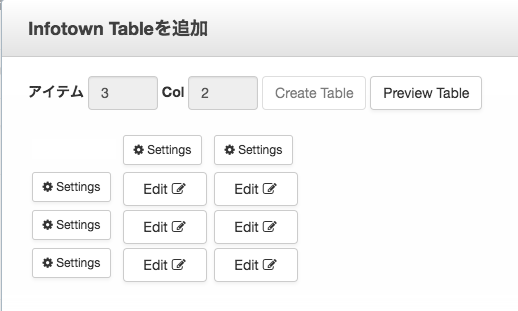
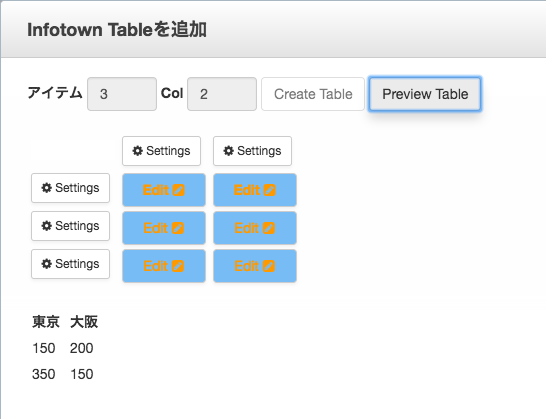
アイテム3、col2でCreate Tableをクリックすると各カラムを入力するフィールドが作成されます。

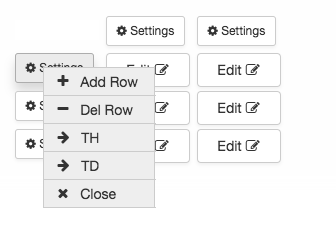
一番上の行をtable headerにしたい場合は、左のSettingボタンをクリックして→THを選択します。

また左と上のSettingメニューからAdd で行や列を追加したり、Delで削除したりできます。
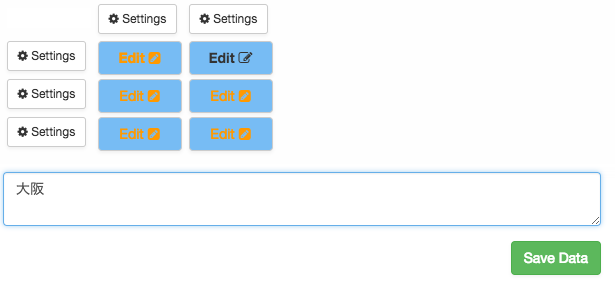
あとは、各カラムのEditをクリックすると下部にフィールドが表示されるので入力してSave Dataで保存すると値がはいっているカラムは色が変わります。

入力してPreview Tableをクリックすると、下にテーブルが表示されます。

ブロックをテンプレートをカストマイズするための、デフォルトのview.phpもforループで表示する基本はとてもシンプルな構造ですので、レスポンシブにするなりクラスを追加するなりカストマイズして使えます。
<?php defined('C5_EXECUTE') or die( "Access Denied." ); ?>
<?php if (count($rows) > 0 && $rowsLength > 0 && $colsLength > 0) : ?>
<table class="it-table-view">
<?php for ($i = 0; $i < $rowsLength; $i++) : ?>
<tr>
<?php for ($j = 0; $j < $colsLength; $j++) : ?>
<?php if ((string) $rows[$i * $colsLength + $j]['th'] === 'true') : ?>
<th><?php echo h($rows[$i * $colsLength + $j]['content']); ?></th>
<?php else : ?>
<td><?php echo h($rows[$i * $colsLength + $j]['content']); ?></td>
<?php endif; ?>
<?php endfor; ?>
</tr>
<?php endfor; ?>
</table>
<?php endif; ?>