HTMLブロックのコードの中でページやファイルをIDベースの変数でリンクを指定する。
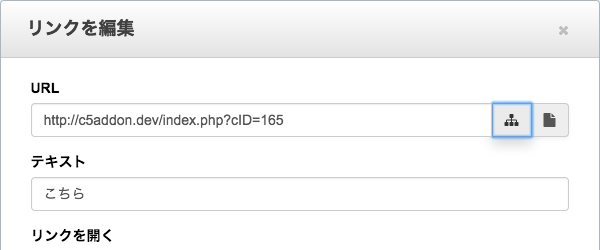
記事ブロックなどでサイトマップからページリンクを指定した場合は、リンク先はページIDベースで指定され実際のURLへ表示される際に変換されます。

ファイルリンクも同じで、ファイルIDベースでリンクは指定されます。
実際に表示される際には
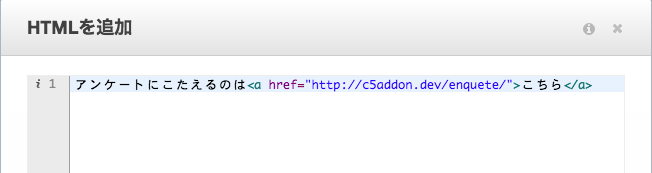
<p>アンケートに答えるのは<a href="<a class="html-attribute-value html-external-link" target="_blank" href="http://c5addon.dev/enquete">http://c5addon.dev/enquete</a>">こちら</a>
というURLスラッグと階層で表示されます。
これにより、まれにページごと階層を別の階層に移動しても。
<p>アンケートに答えるのは<a href="<a class="html-attribute-value html-external-link" target="_blank" href="http://c5addon.dev/profile/enquete">http://c5addon.dev/profile/enquete</a>">こちら</a>
自動的にリンクが追随します。そのページへのリンクがサイト内でたくさんあっても修正する必要はありません。
またURLスラッグを後から変更しても同じように追随します。
ですが、いろいろな理由で直接コードを書きたいときに使うHTMLブロックの場合。


URLを直接コードで記述するため、さきほどのような変更に対する追随はおこなわれません。
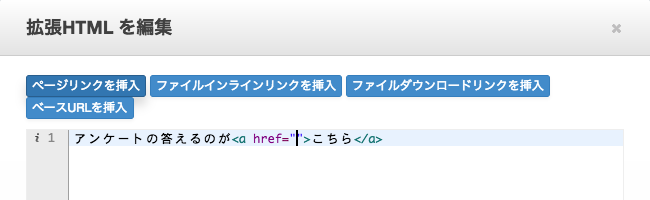
Advanced HTML Blockを使うと、ページリンクを記事ブロックと同じように挿入できるHTMLブロックが使えます。
インストールすると拡張HTMLブロックが追加されますので、任意のエリアにドラッグします。


アンケートの答えるのが<a href="https://c5addon.com/%21stacks/side-navigation">こちら</a>
このページを公開してソースを確認すると
アンケートの答えるのが<a href="http://c5addon.dev/profile/enquete">こちら</a></div>
URLが変数から展開されて、表示されます。