画像のナビメニューを作る
ナビメニューはウェブフォントで作るテーマが最近は多いですが、まだまだデザインの仕様で画像のナビメニューを使う場合もありますね。そういう時にマニュアルナビブロックを使うと2通りの方法で画像のナビメニューを実現できます。
任意のエリアにナビメニューブロックを追加します。

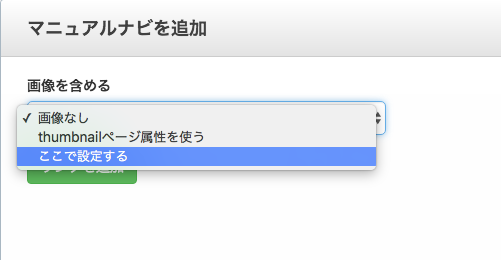
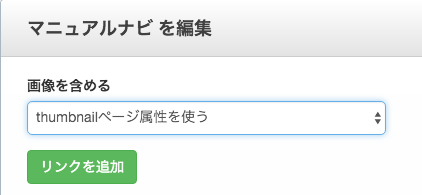
まず直接画像を指定する方法は、表示されたフォームで最初のメニューは「ここで設定する」を選択します。

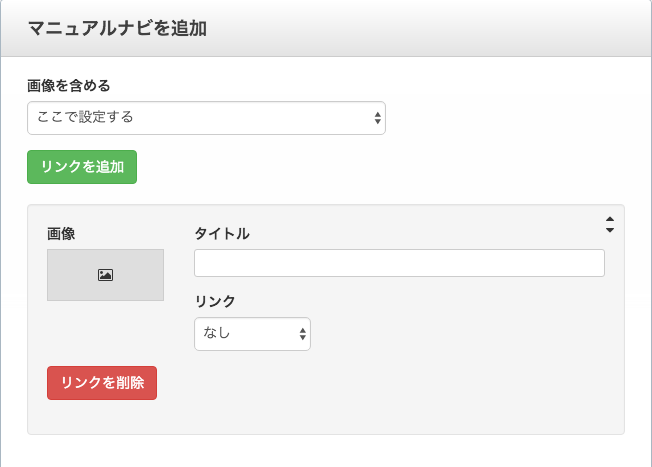
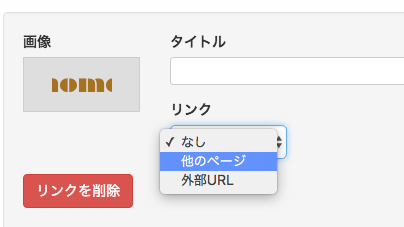
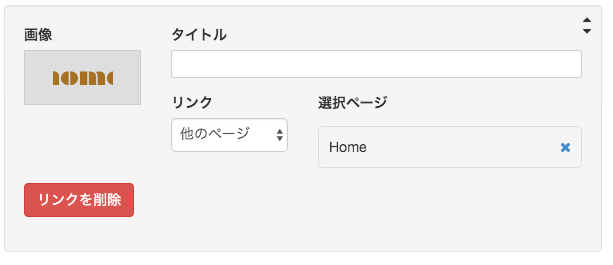
「リンクを追加」をクリックすると、設定項目が表示されます。画像のアイコンをクリックして画像を追加します。

追加するとアイコンにサムネールが表示されます。


「新規」ボタンをクリックすると、メニューが追加されます。

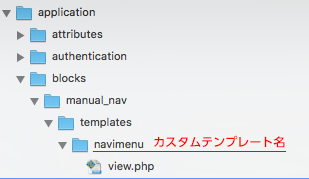
デフォルトでは、画像とメニューが両方表示されるようになっています。カスタムテンプレートを作成し画像だけにします。
packages > manual_nav > blocks > manual_nav > view.php
を
application > blocks > manual_nav > templates > 任意の名前 > view.php
に複製します。

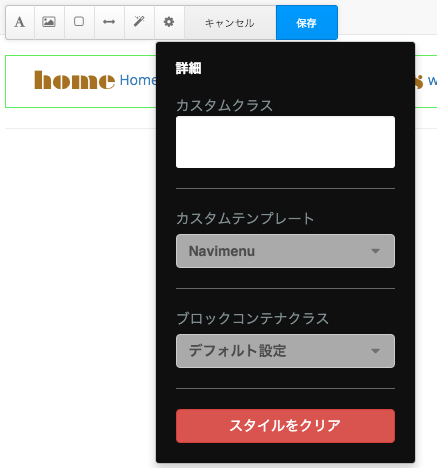
メニューブロックのカスタムテンプレートから、作成したカスタムテンプレートを選択します。

44行目あたりの<?php echo h($title); ?>を削除します。altタグは自動で付くようになっています。
<li class="<?php echo $row['class'] ?>">
<a href="<?php echo $row['linkURL'] ?>">
<?php echo $tag ?>
<?php echo h($title); ?>
</a>
</li>↓
<li class="<?php echo $row['class'] ?>">
<a href="<?php echo $row['linkURL'] ?>">
<?php echo $tag ?>
</a>
</li>画像だけのメニューが表示されます。

画像をthumbnailページ属性を使うと、各ページに画像が属性として追加されるので順番やメニュー内容がページの変更と共に反映します。
最初のメニューで「thumbnailページ属性を使う」を選択します。

管理画面 > ページとテーマ > 属性
を選択します。

他のテーマを入れていた場合サムネイル属性がすでにある場合もありますが。ない場合は「属性を追加」で「画像/ファイル」を選択して実行します。

ハンドルは「thumbnail」と入力してください。名前はサムネイルと入力しています。

フルサイトマップのページをクリックしたメニュ-からでもいいですし

各ページの左上の歯車アイコンでもいいので属性を表示します。

サムネイル属性のメニューに対応する画像を設定します。

マニュアルナビで選んでページごとの属性を設定すると画像メニューが完成します。
