ギャラリーの画像にInstagramのようなフィルターをかける
Simple Galleryブロックで作成するギャラリーにInstagramで適用できるような画像フィルターをカスタムテンプレートで適用します。
まず画像をいくつかセットにするファイルセットを作ります。ここではgalleryというファイルセットを作りました。

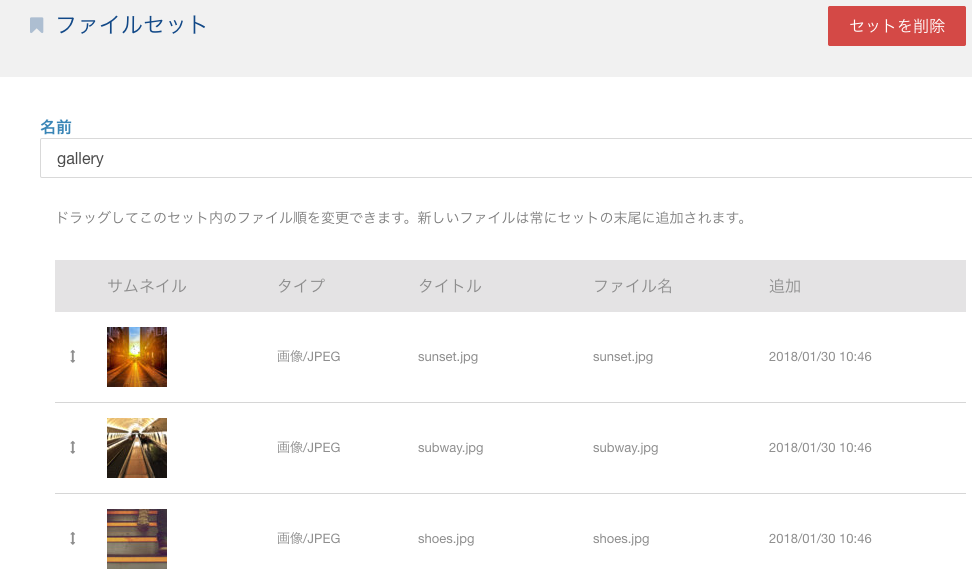
適当にギャラリーに適用する画像をファイルセットに登録します。

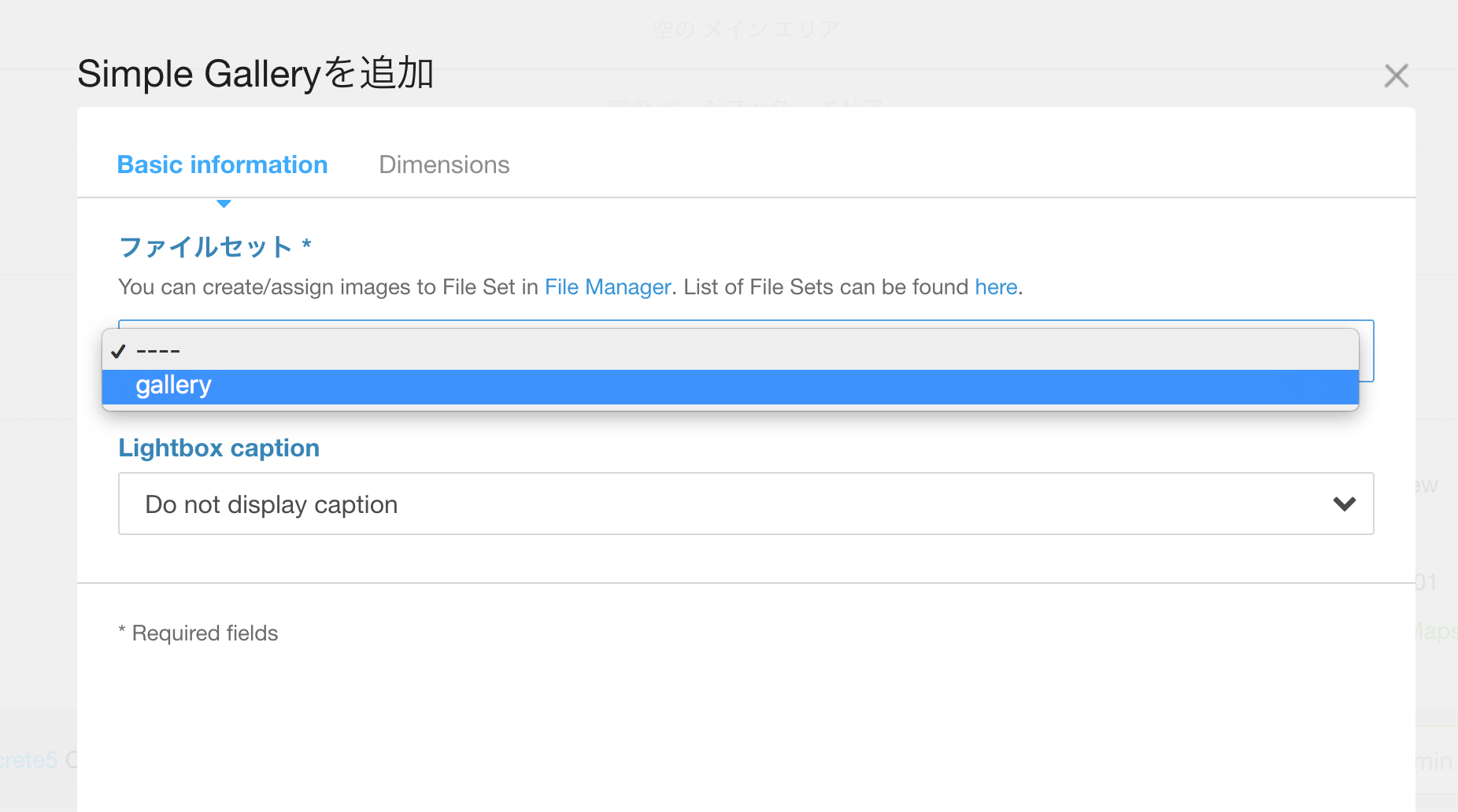
Simple Galleryブロックを選んで任意のエリアに作成します。

さきほど作成したファイルセットを選択します。

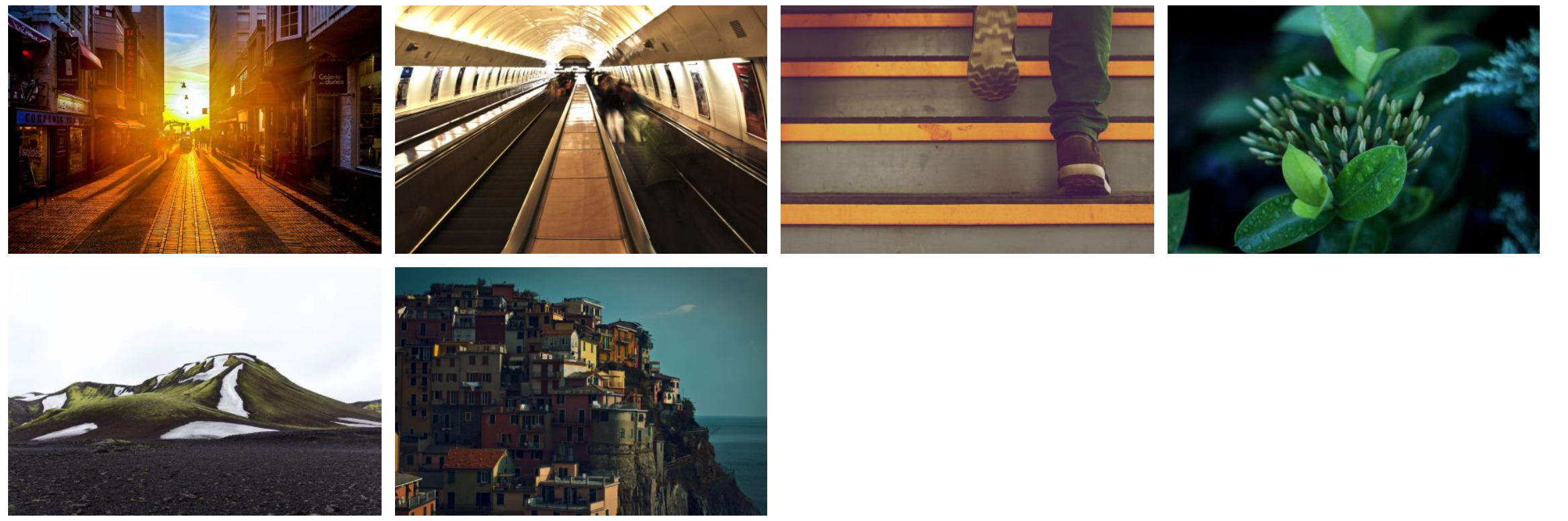
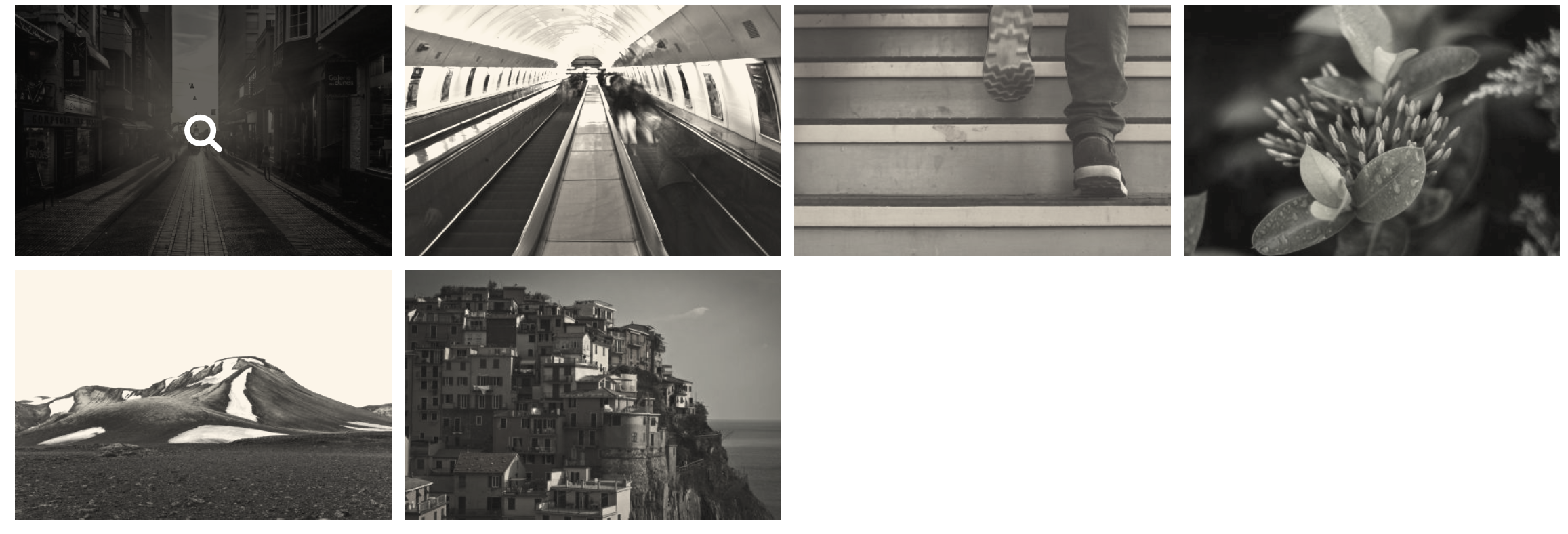
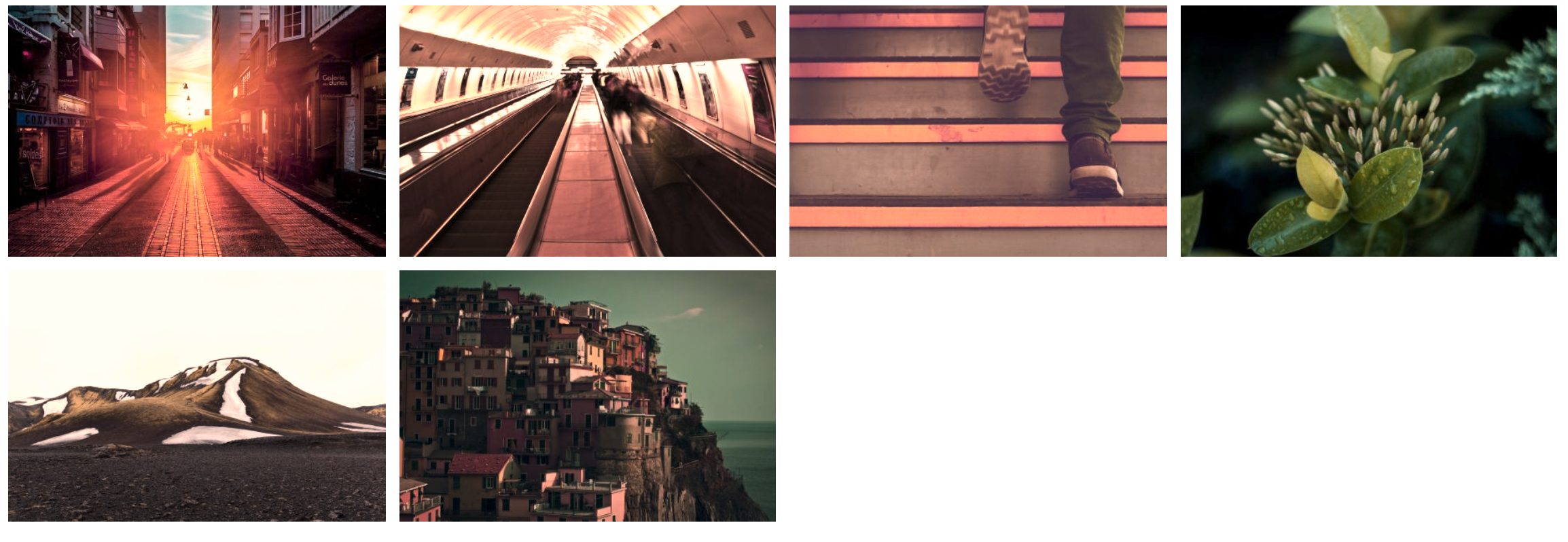
ファイルセットに追加された画像がギャラリーとして表示されます。

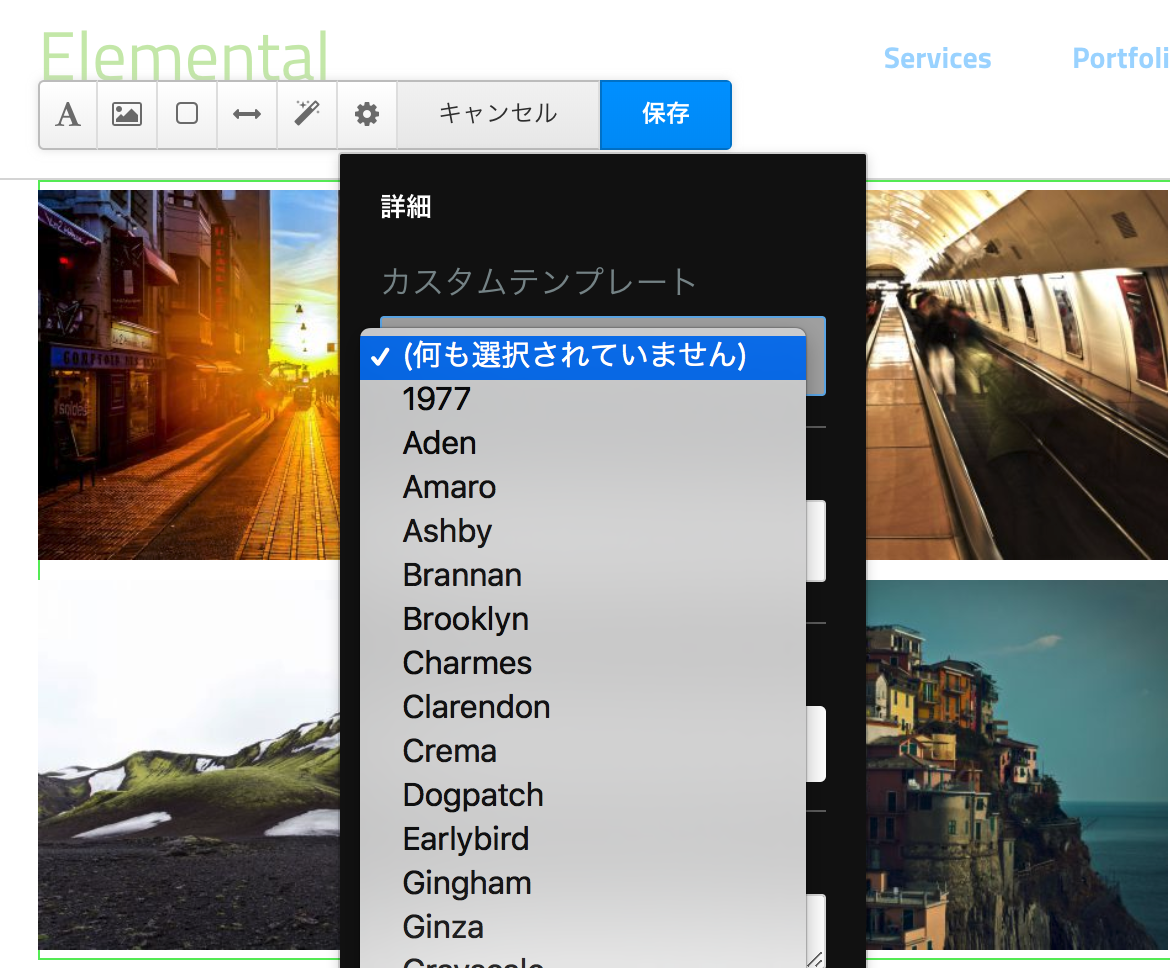
ここでTallacman's Tasty Templatesをインストールしていると、カスタムテンプレートがインストールされ多くのフィルターが選択できるようになります。



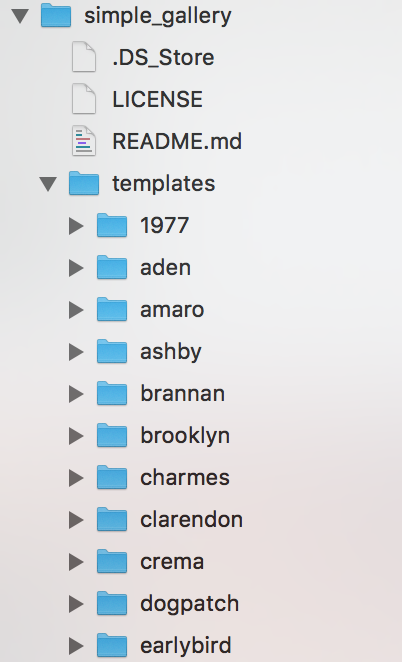
/packages/tallacmans_tasty_templates/blocks/simple_gallery/を見ると、それぞれCSSだけで実現されています。

.filter-1977 {
-webkit-filter: sepia(.5) hue-rotate(-30deg) saturate(1.4);
filter: sepia(.5) hue-rotate(-30deg) saturate(1.4);
}
の部分だけです。
他の画像や違うところで使うための参考になります。