ページリストのコンテンツを jQuery プラグイン Masonryで整列して表示する
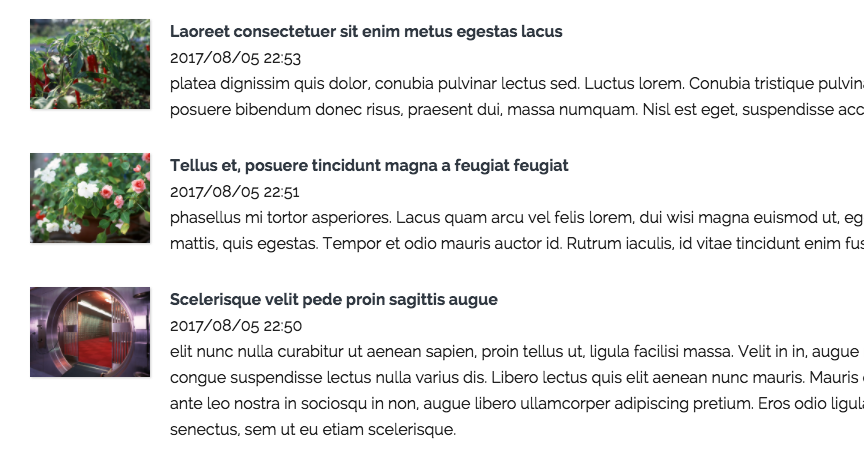
ニュース一覧をトップページに表示するように、ページリストをサムネイル画像なども合わせて表示できるように設定します。
ページリストの基本的な使い方はこちらを参照ください。

pagelist masonry templateをインストールするとツールなどは追加されませんが、ページリストのテンプレートに新しいテンプレートが追加されます。
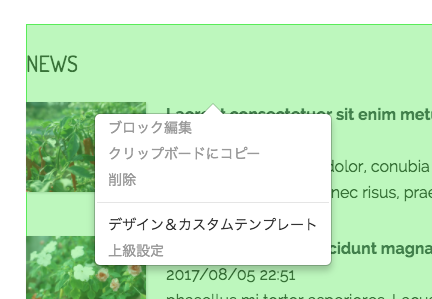
編集モードにしてからページリストを選択してクリックして表示されるメニューから「デザイン&カスタムテンプレート」を選択します。

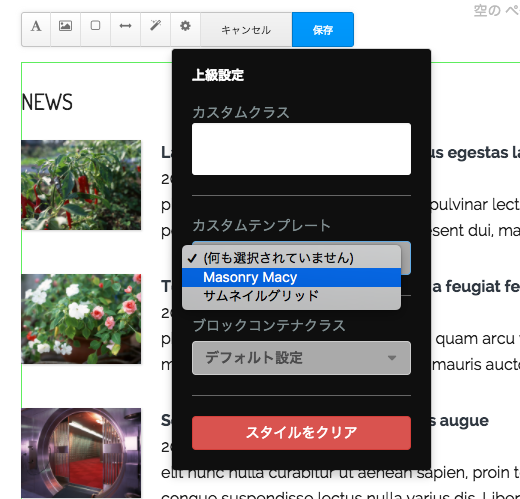
表示されたツールバーの歯車のアイコンをクリックすると、ダイアログが表示されますのでカスタムテンプレートから「Masonry Macy」を選択します。
このメニューがアドオンにより追加されたテンプレートです。

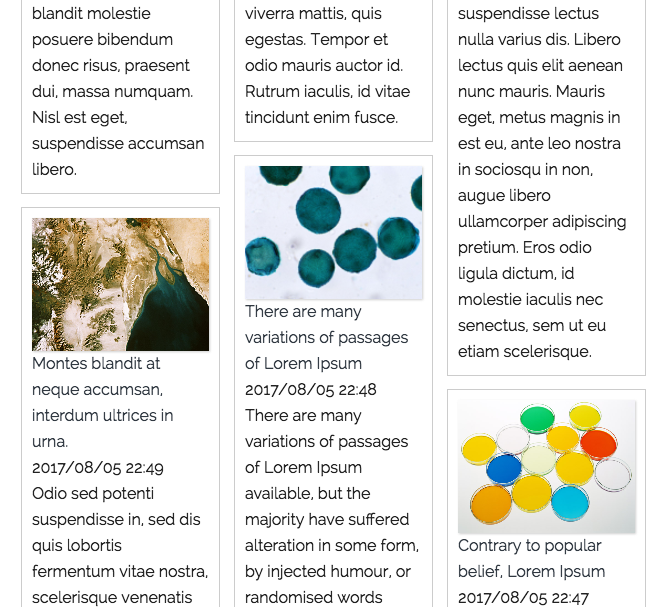
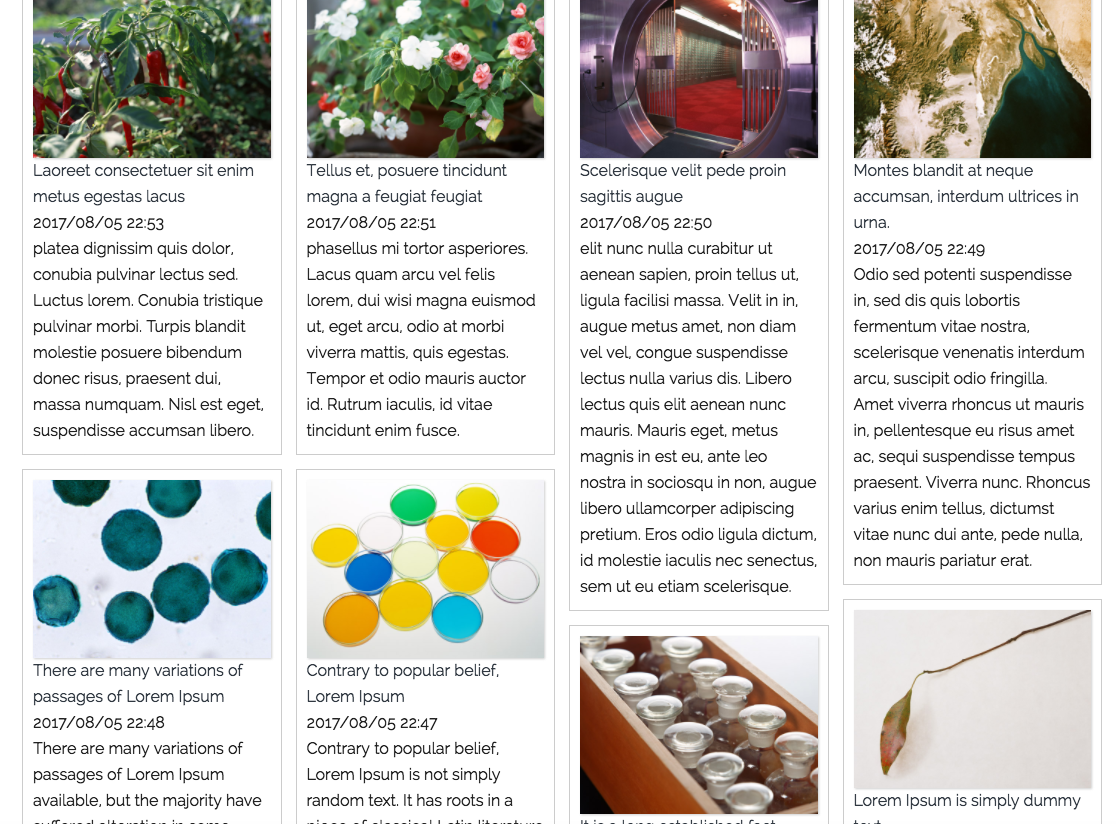
保存して表示すると、各コンテンツが短冊形にレイアウトされます。
※罫線はこちらで追加しています。

masonryは、ブラウザの幅に応じて横のカラム数や幅を自動で調整してくれます。