OWL Carouselのカルーセルスライダーを使う
Whale OWL Carouselアドオンをインストールすると管理画面にファイルにWhale OWL Carouselというメニューが追加されますのでクリックします。


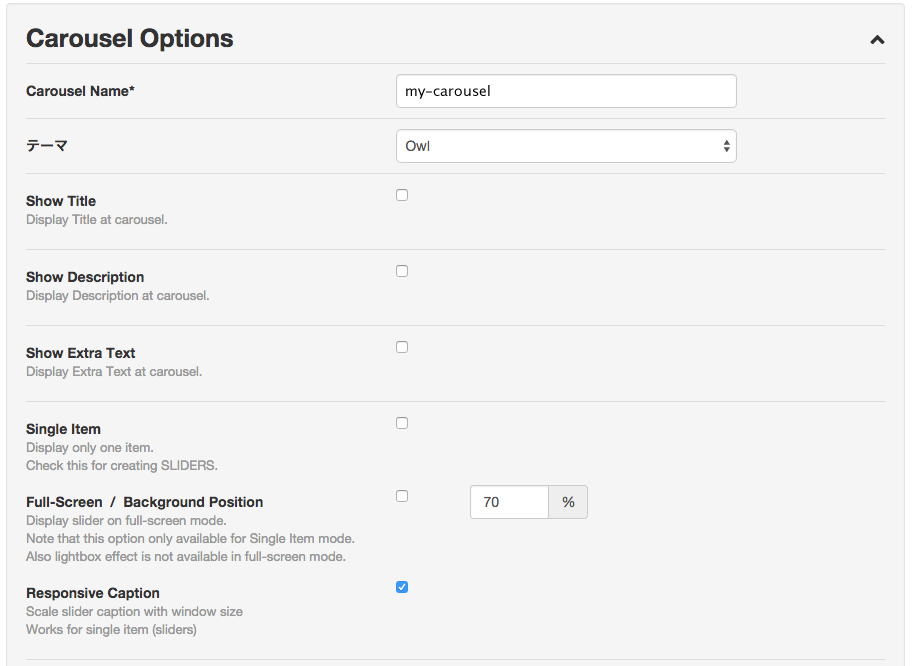
Carousel Optionsでカルーセルの各種設定を行います。
テーマは自分で追加することもできます。
Show Title:タイトルを表示
Show Description:解説を表示
Show Extra Text:Extraテキストの表示
Single item :表示のスライドを1つ(シングルモード)にするかどうか
Full-Screen / Background Position:シングルモードでカルーセルをフルスクリーンモードのするかどうか、その場合は背景のポジション
Responsive Caption:スライドのキャプションをシングルモードの際にレスポンシブにするかどうか

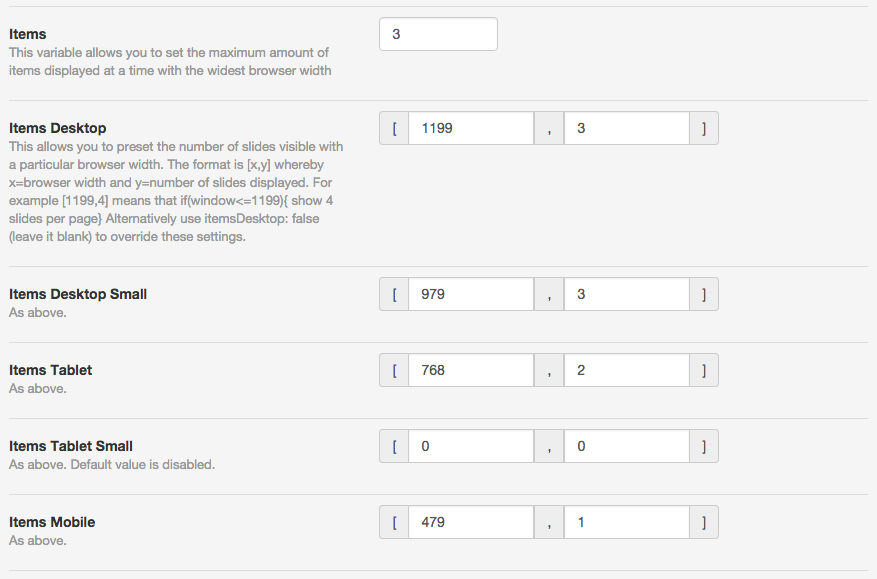
このセクションでは表示するアイテムの数を設定する。
それぞれDesktop、Tablet、Mobileなどビューポートの幅とそれに応じてでの数を設定できる。

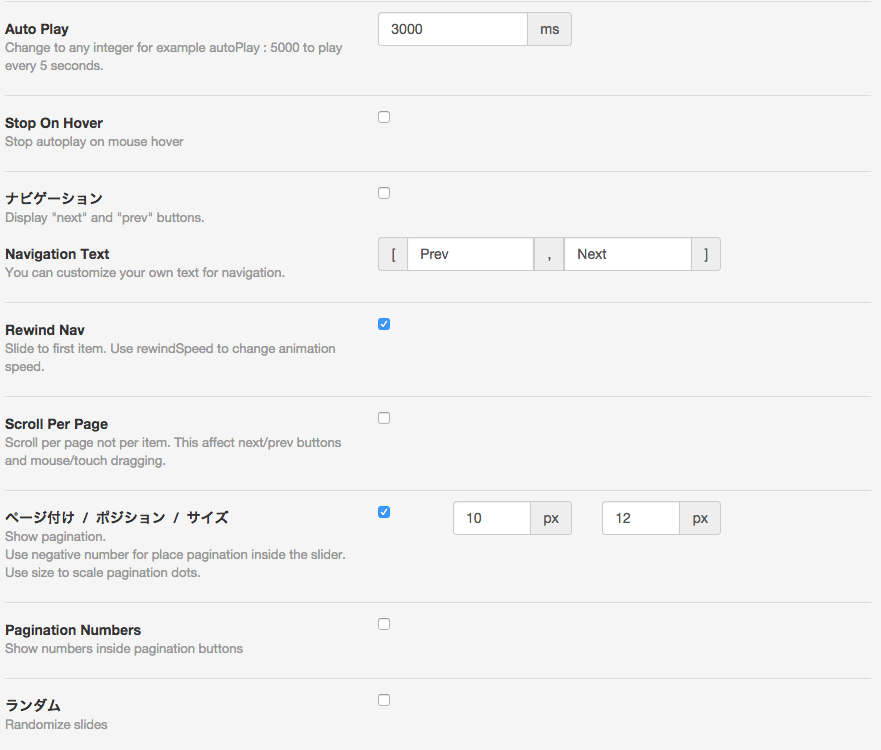
Auto play:自動再生、1枚ごとの長さをミリセカンドで入力
Stop On Hover:スライドをマウスをホバーした際にスライドの動きを止める
ナビゲーション:ナビゲーションの表示・非表示
Navaigation Text:左右のナビゲーションのタイトル
Rewind Navi:スライド送りが最後のなったら最初の巻き戻すかどうか
Scroll Per Page:スクロールをスライド毎ではなく1ページ単位で行うかどうか?
ページ付け / ポジション / サイズ:ページ送りの位置
Pagination Numbers:ページネイションの表示
ランダム:スライドをランダムな順番で表示する

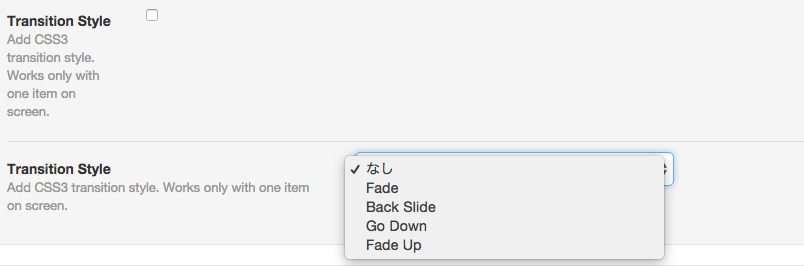
Transition Style:CSS3のanimation transitionをアイテムの切り換えに使用する
Transition Style:fade,Back Slide,Go Down,Fade Upからtransitionを選択する

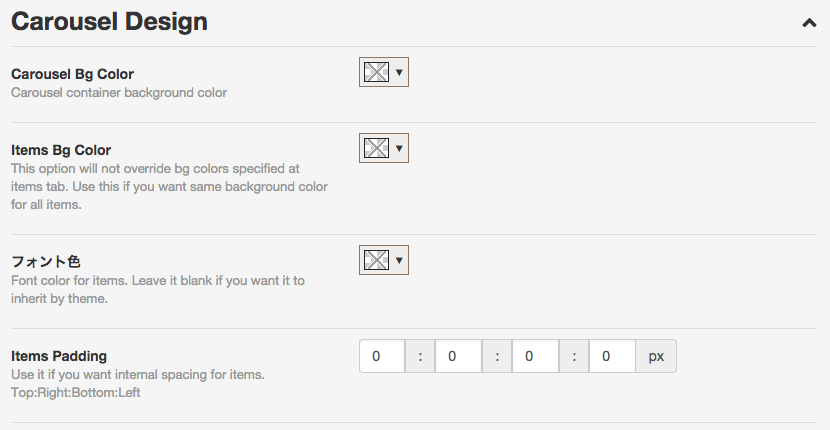
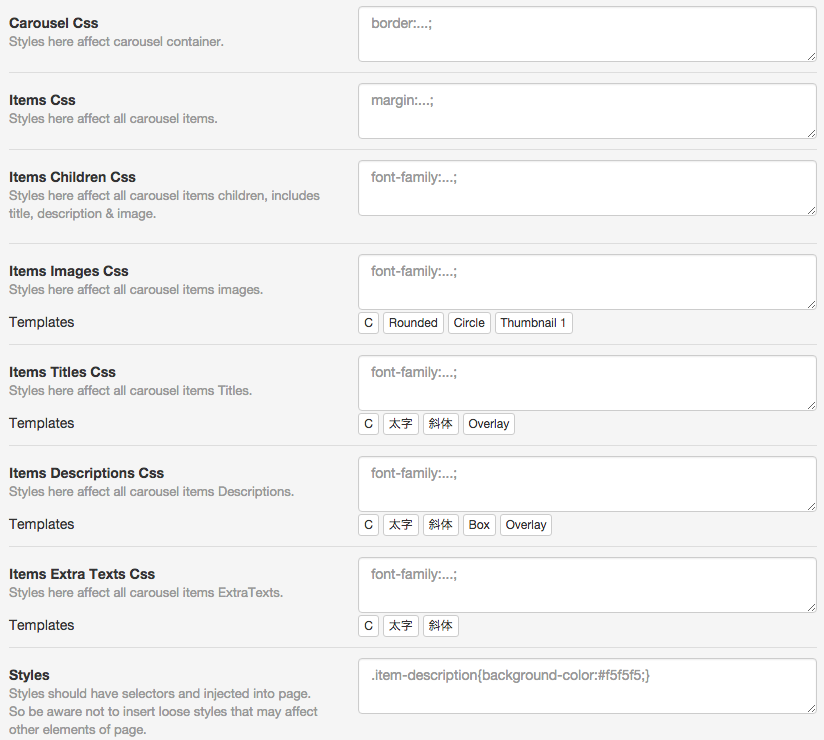
カルーセルデザインでスタイルの詳細を設定します。
Carousel Bg Color:カルーセルブロックの背景色
Items Bg Color:アイテムの背景色
フォント色:文字色
Items Padding:アイテムごとのpadding

Carousel Css:カルーセルブロックのCSSクラス
Items Css:アイテムのCSSクラス
Items Children Css:アイテムのタグのCSSクラス
Items Images Css:アイテム内のイメージタグのCSSクラス
Items Titles Css:アイテム内のタイトルのCSSクラス
Items Descriptions Css:アイテム内の解説のCSSクラス
Items Extra Texts Css:アイテム内のExtraテキストのCSSクラス
Styles:このブロックを追加したページに追加するスタイルタグ

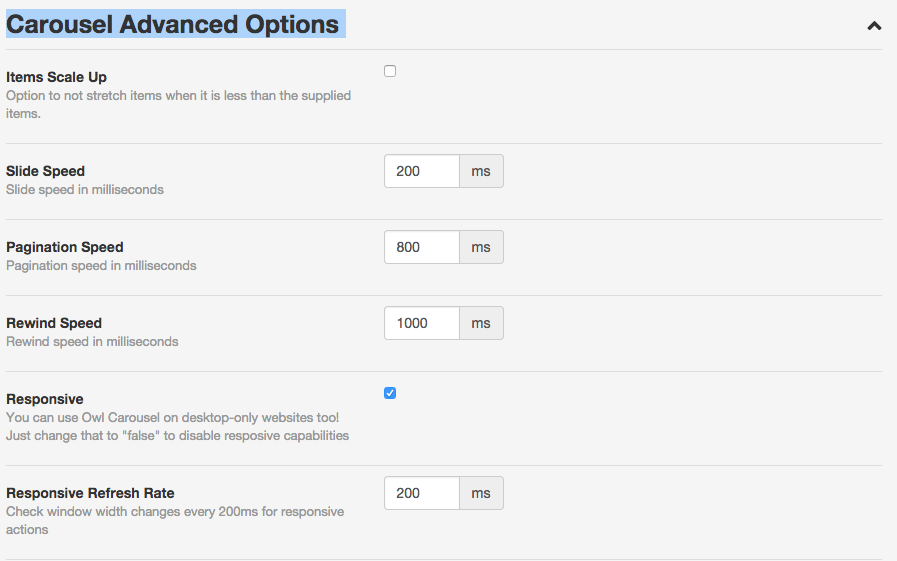
Carousel Advanced Options ではさらに詳細な設定を行います。
Item Scale Up:アイテムのサイズが画面幅のアイテム数の分割幅より小さい時に拡大するかどうか
Slide Speed:スライドの切り換えアニメーションのスピード
Pagenaiton Speed:ページの切り換えアニメーションのスピード
Rewind Speed:最後まで表示して巻き戻すアニメーションのスピード
Responsive Refresh Rate:ブラウザの大きさが可変の時に大きさをチェックするタイムスパン

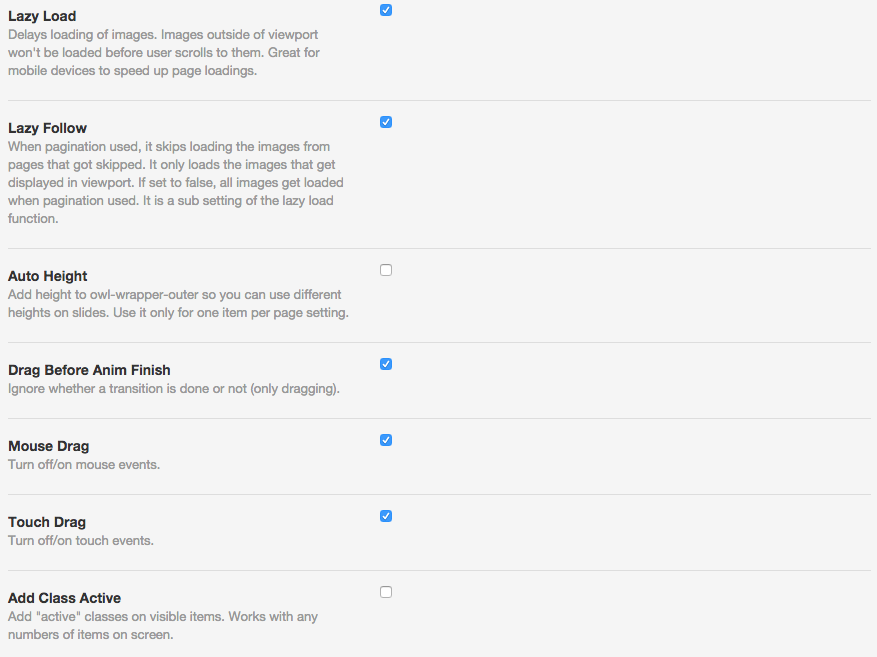
Lazy Load:表示していない画像を遅延読み込みする
Lazy Follow:表示していない画像を表示する際に読込む
Auto Height:高さの自動調整
Drag Before Anim Flash:アイテム送りをドラッグのみにするか
Mouse Drag:マウスドラッグでスライド送り
Touch Drag:スワイプでスライド送り
Add Class Active:表示されているアイテムのタグにactiveクラスを付加する

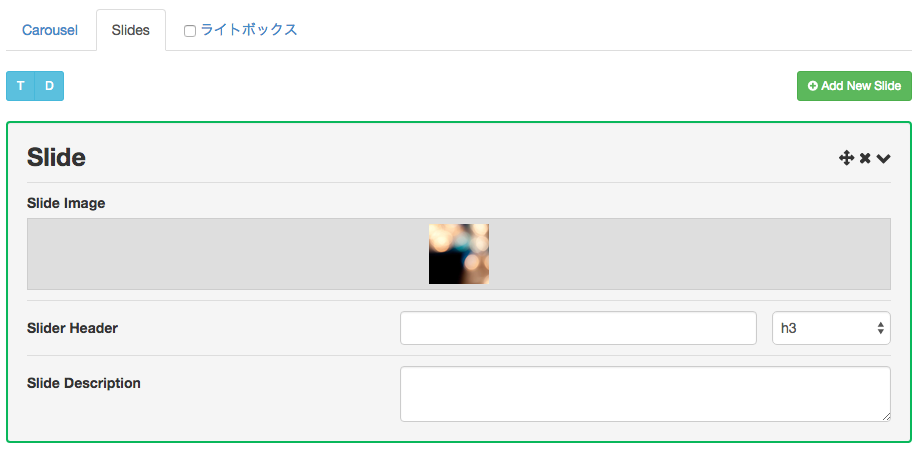
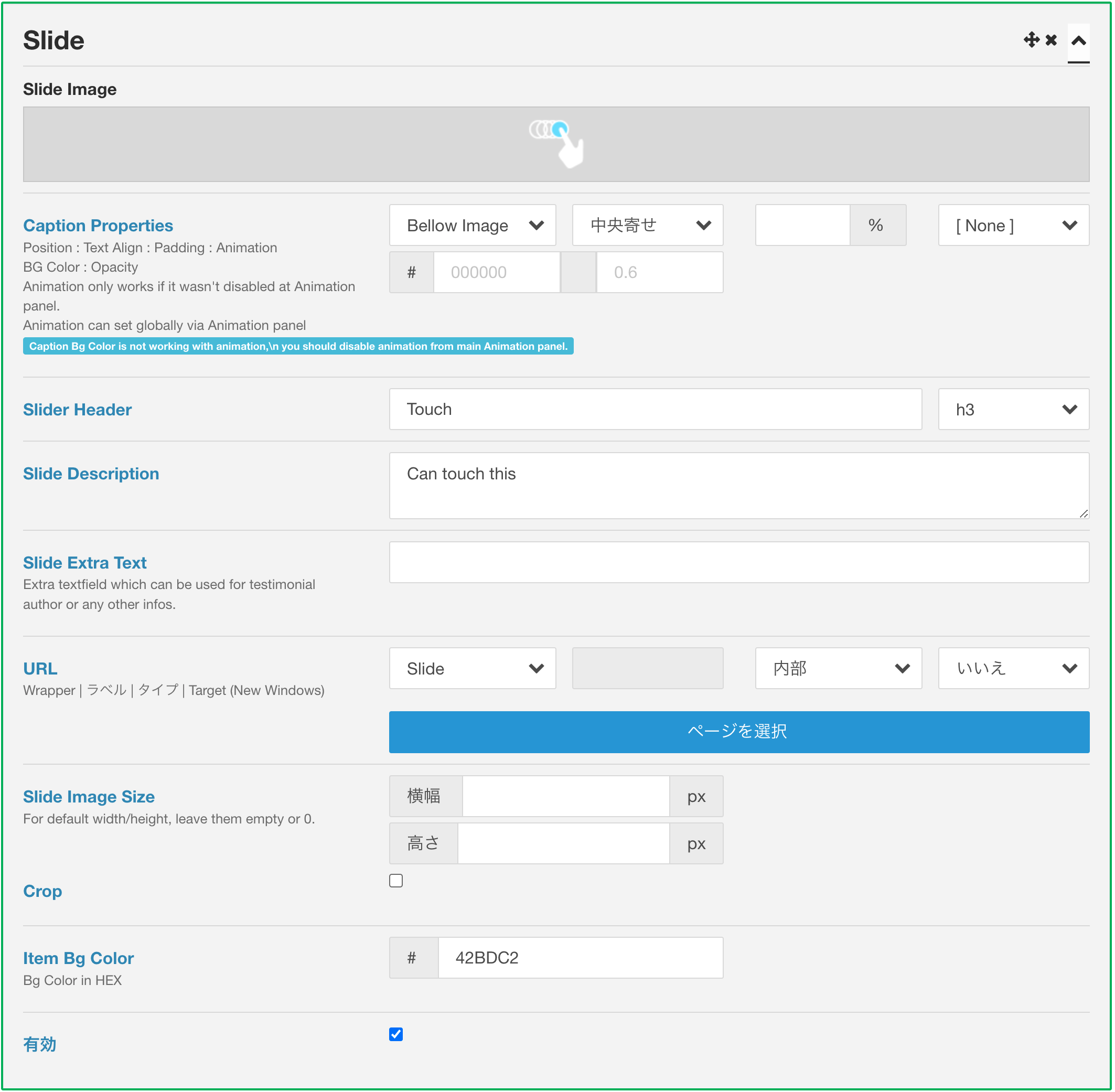
タブをSlidesに切り換えてスライドを追加していきます。Add New SlideボタンでSlide imageとheaderやDescriptionを追加していきます。
各アイテムをクリックするとライトボックスで拡大表示をする場合は「ライトボックス」をオンにします。

右上の矢印をクリックするとリンクや背景色、サイズ、トリミングなどの、詳細な属性設定が表示されます。

Whale OWL Carouselアドオンをインストールすると追加されるOWL Carouselブロックを任意のエリアにドラッグします。

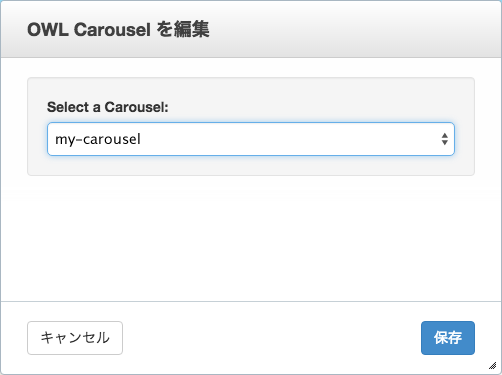
カルーセルを選択するフォームが表示されますので、作成したカルーセルをプルダウンから選択します。

カルーセルが追加されます。