QRコードをページにブロックで挿入する
広告物や印刷への転用などで、よく使うQRコードは入力内容のテキストから生成することができます。
https://developers.google.com/chart/?csw=1
などを使うとエンコードしてパラメーターを入力すればURLでQRコードを生成してくれます。
これをわかりやすくブロックで追加できるようにしてくれるのが、QR Code Generatorというアドオンです。
アドオンをマーケットプレイスからインストールすると追加されるQRコードブロックを任意のエリアのドラッグドロップします。

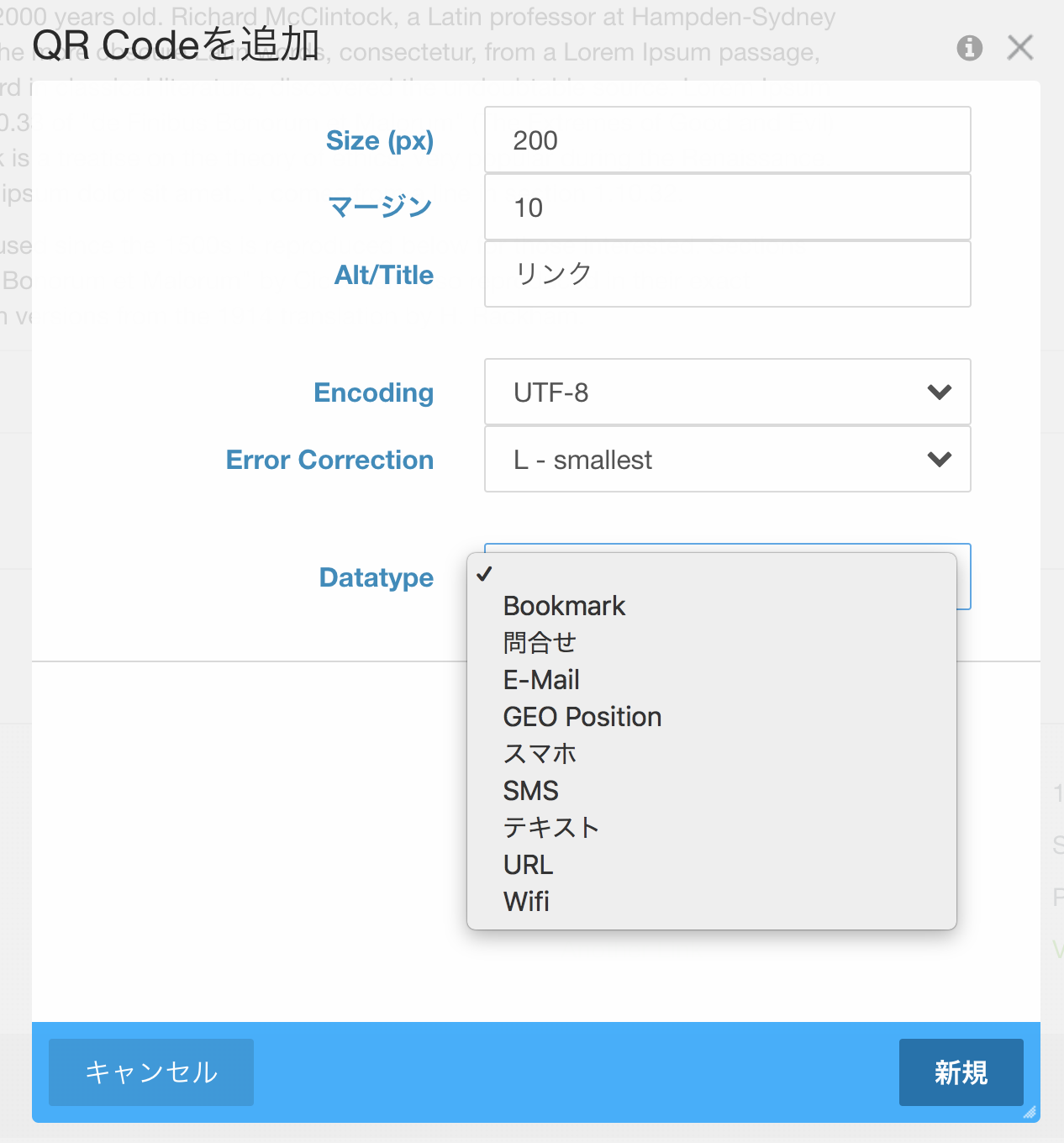
入力するダイアログが表示されますので
・サイズ(ピクセル単位)
・マージン(背景パターンなどがある場合マージンがないと認識が悪くなるため)
・Alt/Title(画像のAlt)
・Encoding(エンコード形式)
・Error Connectionは<エラー訂正レベル>で、QRコードの読み取り不能や間違いの修正を可能とする割合。訂正レベルが高いほどQRコードのドット数が増える。
L - 約7%が復元可能(デフォルト)
M - 約15%が復元可能
Q - 約25%が復元可能
H - 約30%が復元可能
となります。

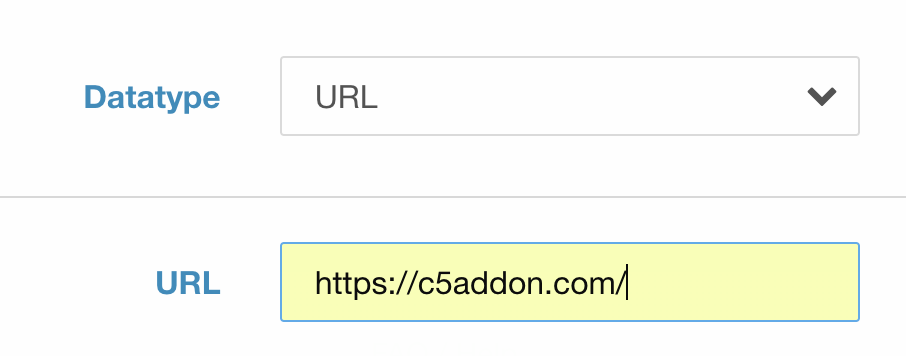
Datatypeで任意の項目を選びます。一番簡単なURLを選択してみます。