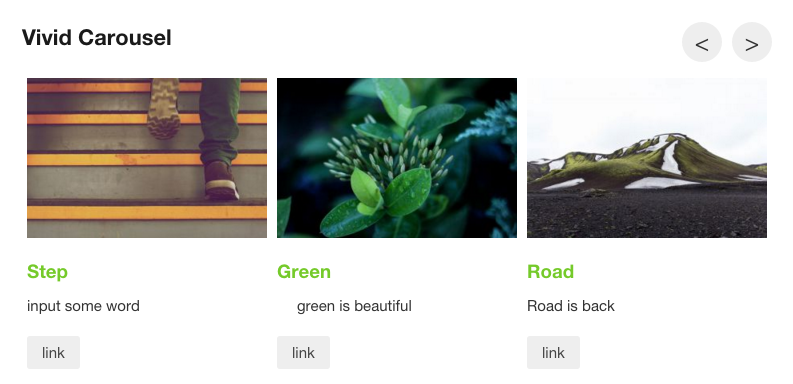
複数カラムのレスポンシブカルーセルスライダーを作る
Vivid Carouselを追加すると表示されるブロックを任意のエリアにドラッグします。

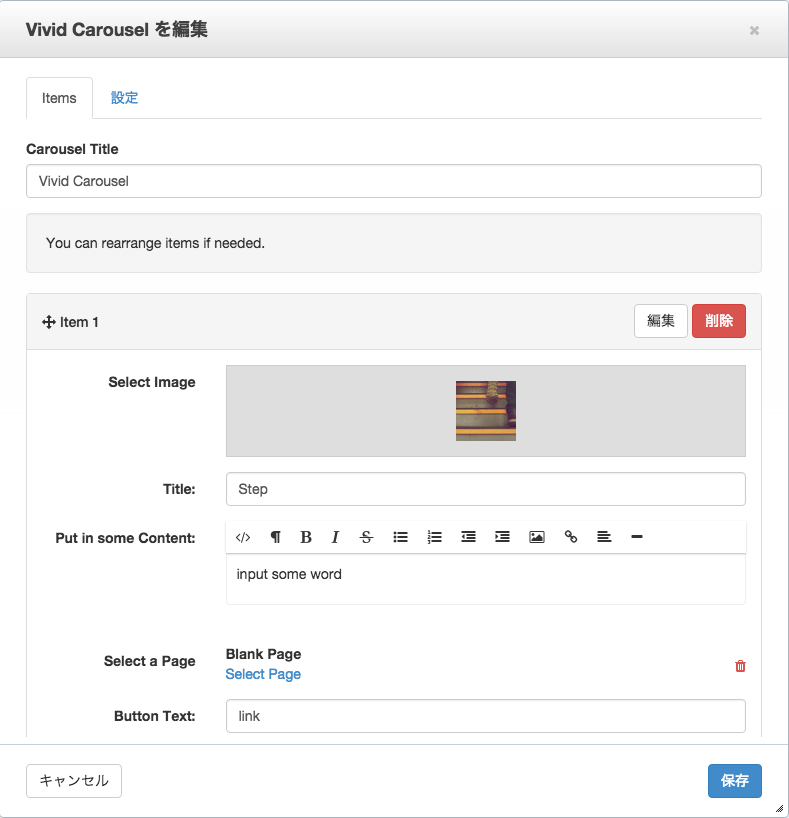
表示されるフォームでタイトル(任意)などを入力し、Add itemをクリックして追加し
Select Image → 画像
Title → タイトル
Put in some Contents → コンテンツ
Select a Page → リンクページを選択
Button Text → リンクテキスト
を入力します。

複数のitemを入力します。

設定タブに切り替えて、モバイル、タブレット、デスクトップのそれぞれの幅で表示する横のitem数を入力します。

左右のボタンをクリックすると各itemがスライドします。幅に応じて数が変更します。