1カラムのシンプルなカルーセルスライダーを作成する
Simple Sliderアドオンをインストールして表示されるブロックを任意のエリアのドラッグします。

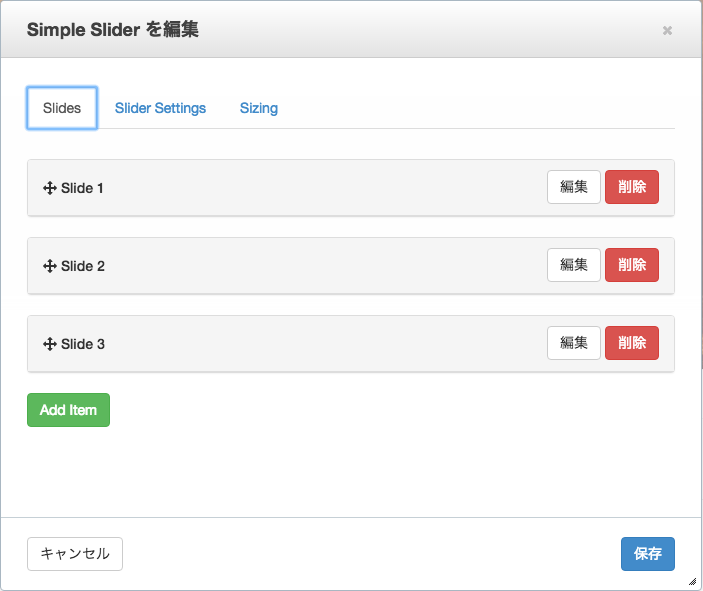
表示されるフォームのAdd Itemボタンをクリックしてitemを追加します。

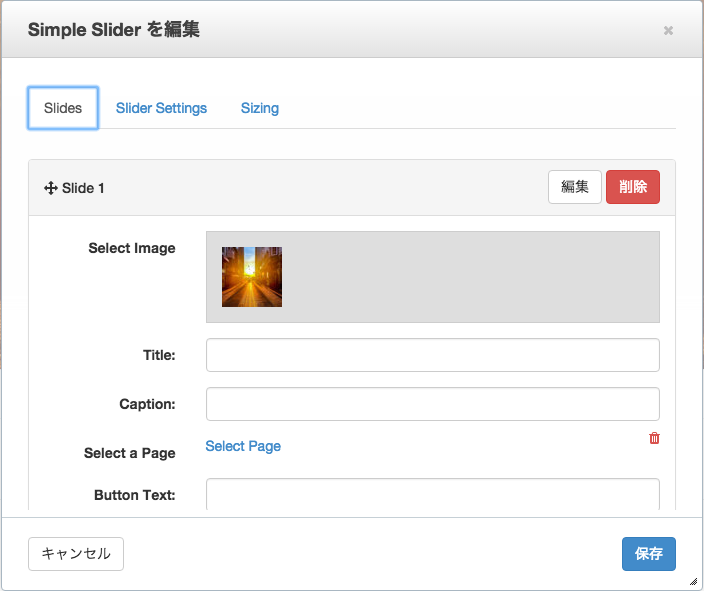
各itemに画像を設定します。タイトルやキャプション、リンクも指定することが可能です。

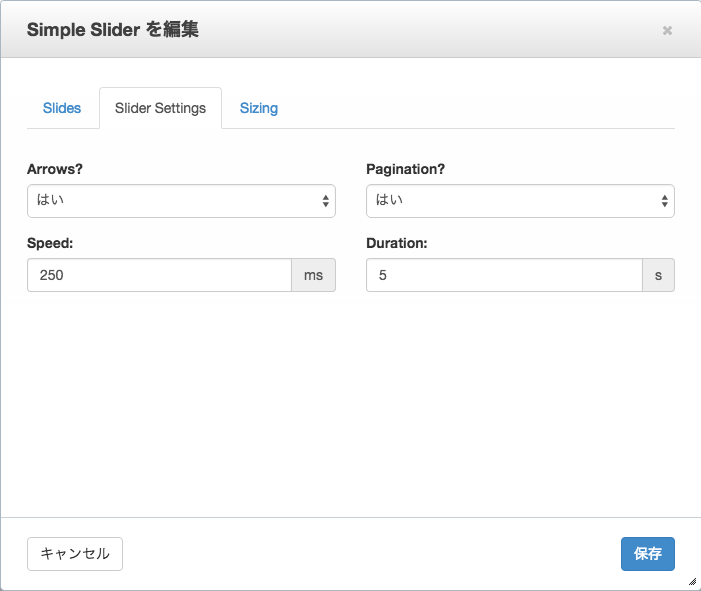
Arrowsを「はい」にして左右のボタンを表示。Pagenationを「はい」にして、○のページネイションを表示します。
Speedで切り替わりのスピード、Durationでスライドが止まって表示されている時間を設定します。

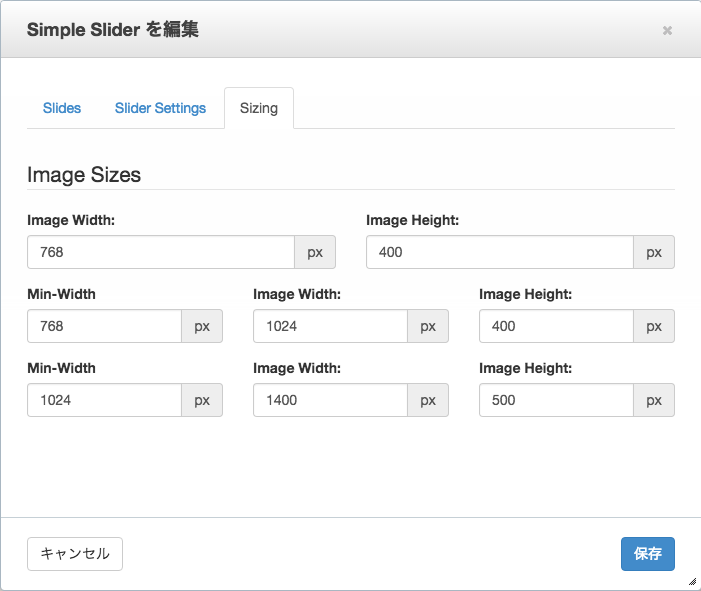
レスポンシブに対応した、各ブレイクポイントごとの高さを設定します。

保存をクリックすると、レスポンシブなスライダーが作成されます。
