タブ切り換えUIを実装する
Quick Tabsをインストールすると表示される、ブロックをエリアを挿入する。

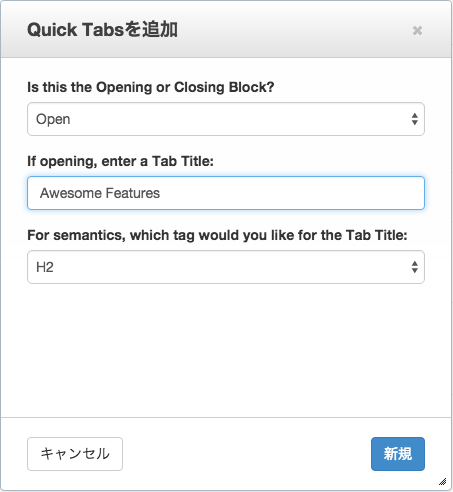
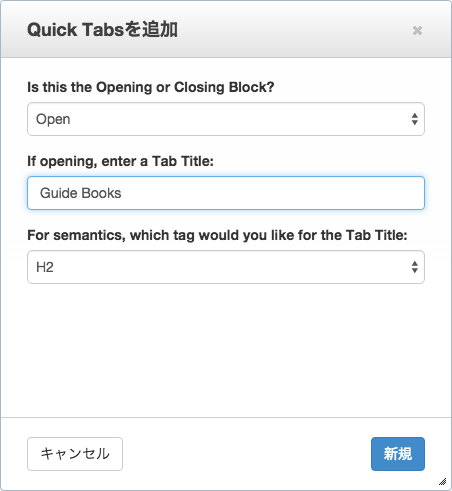
表示されたフォームで「Is this Opening or Closing Block」を「Open」にしてタイトルを入れて新規ボタンをクリックします。

タブが追加されます。

タブの下に通常の記事ブロックを挿入します。

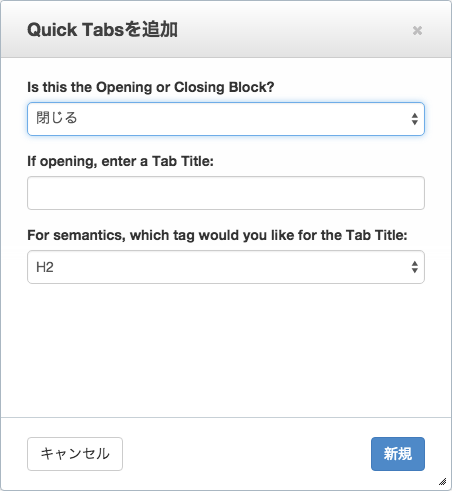
記事コンテンツを挟み込むようにQuick Tabsブロックを追加します。


次のタブを追加するためにQuick Tabsブロックをその下に「Open」で追加してタイトルを入力します。

2つのQuick Tabsブロックの下に記事ブロックと画像ブロックを追加して、同じようにQuick Tabsブロックをcloseで挿入して挟み込みます。

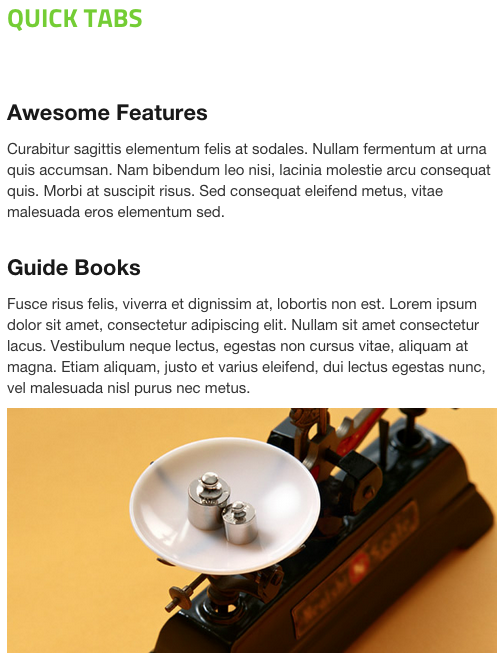
プレビューするとタブの切り換えでコンテンツを切り換えるUIを実装できます。

またこのブロックで作ったコンテンツは、デフォルトでタブの内容を含むタグにBootstrapのクラスcol-sm-6が適用されているので、幅が小さくなるとコンテンツが展開します。